html空间,什么是HTML空间?
1. HTML空间的概念: HTML空间一般指的是在网页布局中经过CSS特点来操控元素周围的空间,包括内边距(padding)和外边距(margin)。 在UI规划中,空间能够分为附近和负空间(留白)。附近度用于区别元素组,而留白则有助于进步可读性和用户体会。
2. HTML空间的运用办法: 您能够运用CSS的`margin`和`padding`特点来创立和操控空间。例如,设置`margin: 10px;`和`padding: 10px;`能够在元素周围创立空间。 还能够经过刺进空格字符、运用HTML实体或调整行高来创立空白空间。
3. 免费HTML空间供给商: 三维免费空间:供给100M永久免费空间,支撑HTML、ASP、ACCESS、FTP上传等功用。 Gitee Pages:免费的静态网页保管服务,合适保管博客和项目官网。 PingCode智库:供给关于怎么取得免费HTML空间的办法,包括运用免费保管服务和开源渠道。
探究HTML空间:构建互联网国际的柱石
什么是HTML空间?

HTML空间,望文生义,是指由超文本符号言语(HTML)构建的网络空间。在这个空间中,咱们能够经过编写HTML代码来创立网页,展现文字、图片、视频等多种媒体内容。HTML空间是互联网国际的根底,它使得信息得以在全球范围内自在流转和同享。
HTML空间的开展进程

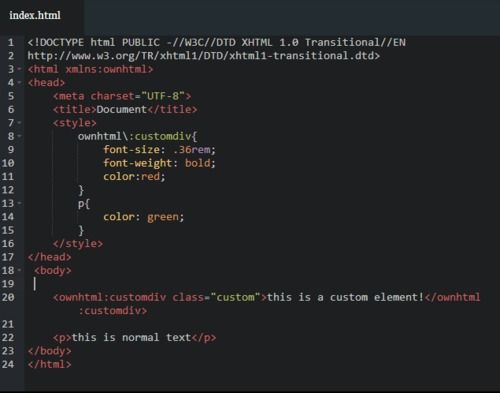
HTML空间的根本结构
HTML空间的根本结构由以下几个部分组成:
文档类型声明(DOCTYPE):用于指定HTML文档的类型和版别。
HTML根元素(html):包括整个网页的内容。
头部元素(head):包括网页的元数据,如标题、字符集、样式表等。
主体元素(body):包括网页的可见内容,如文本、图片、链接等。
HTML空间的要害元素
标题元素(h1-h6):用于界说标题的等级,h1为最高等级。
阶段元素(p):用于界说文本阶段。
链接元素(a):用于创立超链接,完成页面间的跳转。
图片元素(img):用于在网页中刺进图片。
列表元素(ul、ol、li):用于创立无序列表、有序列表和列表项。
HTML空间的规划与布局
表格布局(table):经过表格元素(table、tr、td)完成页面内容的布局。
起浮布局(float):经过起浮特点完成元素的水平摆放。
定位布局(position):经过定位特点完成元素的肯定或相对定位。
Flexbox布局:经过CSS3的Flexbox模块完成灵敏的布局。
Grid布局:经过CSS3的Grid模块完成杂乱的网格布局。
HTML空间与搜索引擎优化(SEO)
优化图片和视频:为图片和视频增加alt特点,进步搜索引擎的索引作用。
优化网站结构:合理规划网站结构,进步用户体会和搜索引擎的抓取功率。
HTML空间的开展趋势
呼应式规划:习惯不同设备和屏幕尺度的网页规划。
移动优先规划:优先考虑移动端用户体会的网页规划。
Web组件化:将网页元素封装成可复用的组件,进步开发功率。
WebAssembly:进步网页功用,完成更杂乱的网页功用。
HTML空间是构建互联网国际的柱石,它为人们供给了丰厚的信息资源和快捷的交流渠道。跟着技能的不断开展,HTML空间将持续演进,为咱们的日子带来更多可能性。
相关
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
-
怎样运转html文件,pycharm怎样运转html文件详细阅读

运转HTML文件一般触及以下几个过程:1.创立HTML文件:运用文本修改器(如记事本、SublimeText、VisualStudioCode等)创立一个新的文...
2024-12-23 0
-
css页面布局,CSS页面布局的基本概念详细阅读

1.Flexbox(弹性盒子):Flexbox是一种现代的布局方法,它答应你轻松地创立灵敏的布局。Flexbox容器能够主动调整其子元素的巨细和次序,以习惯不同的屏幕尺...
2024-12-23 0
-
vue结构的长处,Vue结构的五大长处解析详细阅读

Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立,并在开源社区的支撑下不断发展和完善。Vue.js的长处首要体现在以下几个方面:1.轻量...
2024-12-23 0
-
html5威望攻略详细阅读

《HTML5威望攻略》是一本体系学习网页规划的威望参阅图书,合适初学者和中等水平的Web开发人员。以下是关于这本书的具体信息:内容简介《HTML5威望攻略》分为五个部分:1....
2024-12-23 0
-
css输入框款式, 铲除默许款式详细阅读

CSS输入框款式能够经过多种方法定制,包含改动巨细、边框、色彩、字体等。下面是一些根本的CSS特点,能够用来设置输入框的款式:1.`width`和`height`:...
2024-12-23 0
-
vue与react,Vue.js 简介详细阅读

Vue.js和React.js是当时前端开发中最盛行的两个JavaScript结构。它们各自有共同的特色和优势,被广泛运用于各种Web运用的开发中。Vue.js1.规...
2024-12-23 0
-
css修正字体色彩, 根本语法详细阅读

要修正CSS中的字体色彩,你能够运用`color`特点。这个特点能够承受多种色彩值,包括色彩称号(如`red`、`blue`等)、十六进制色彩代码(如`ff0000`表明赤色)...
2024-12-23 0
-
css左右布局,css左右布局的办法详细阅读

1.运用起浮(Float):起浮是CSS中完成布局的常用办法之一。你能够将左面的元素设置为左起浮,右边的元素设置为右起浮,然后完成左右布局。```css.l...
2024-12-23 0
