商城html模板,二、商城HTML模板规划准则
1. Bootstrap模板库: 供给多种商城HTML模板,包括中文商城模板、电商网站模板等。例如,Rapiden是一个大型电商网站Html模板,合适出售各种产品。 链接:
2. 凡科商城: 供给免费商城网站模板,合适电商网站建造,无需编写代码,操作简略。 链接:
3. 模板王: 供给多种免费商城模板,包括归纳商城网站模板、呼应式规划的HTML模板等。 链接:
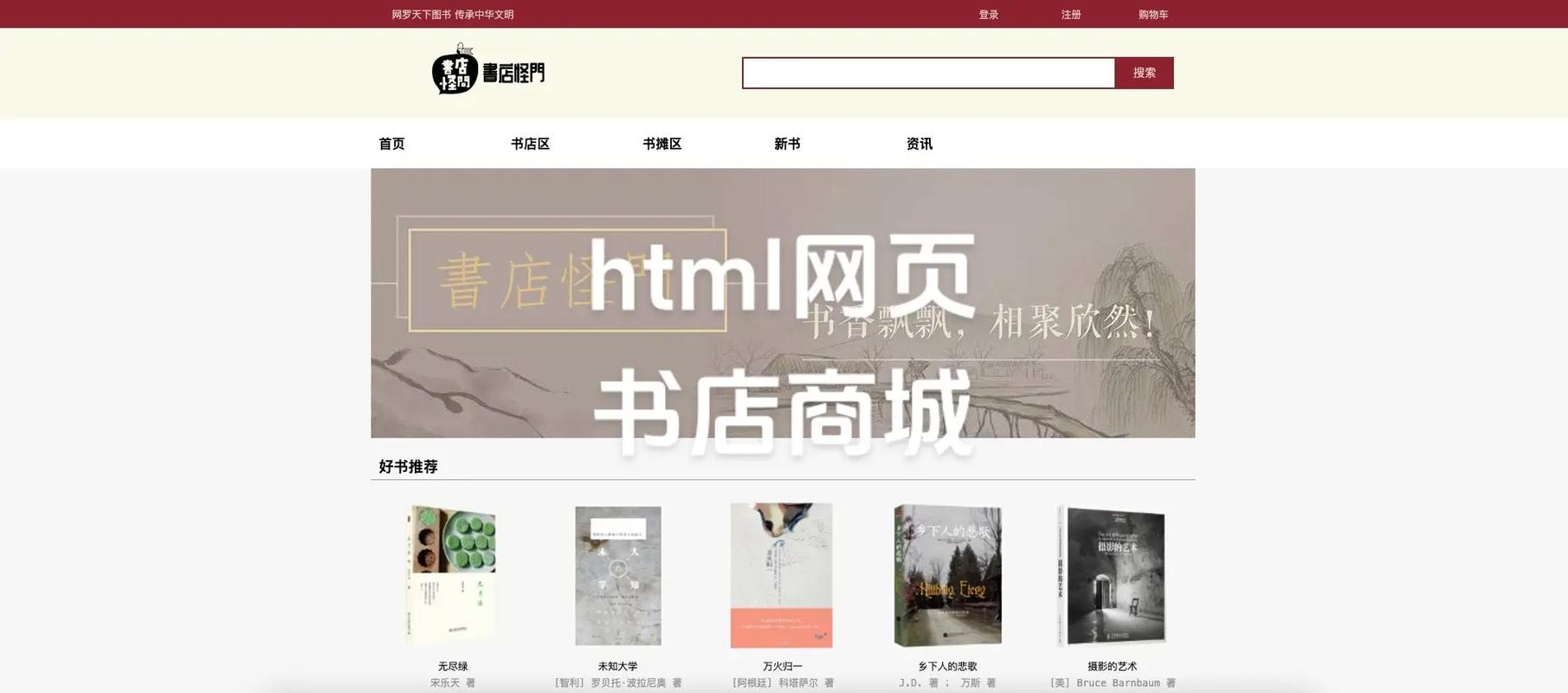
4. 爱给网: 供给多种商城网站模板,包括图书商城、家具商城、有机食物商城等模板,合适不同职业的电子商务网站。 链接:
5. 52模板网: 供给各类优质精品的HTML网页规划模板及网站源码免费下载,包括企业网站模板、商务模板、各职业网站模板等。 链接:
6. 二层楼源码网: 供给商城模板、电子商务网站模板、免费商城网站模板等,合适各种商业需求。 链接:
打造高效电商体会:商城HTML模板全攻略
二、商城HTML模板规划准则

在规划商城HTML模板时,以下准则至关重要:
简练明了:模板应防止过于杂乱的规划,坚持界面简练,便于用户快速找到所需产品。
呼应式规划:模板应支撑多种设备,如手机、平板和电脑,保证用户在不同设备上都能取得杰出的阅读体会。
查找引擎优化(SEO):模板应遵从SEO规范,进步网站在查找引擎中的排名。
用户体会至上:模板应重视用户体会,供给快捷的购物流程和明晰的产品展现。
三、商城HTML模板结构
一个典型的商城HTML模板一般包括以下部分:
头部(Header):包括网站logo、导航栏、查找框等。
主体(Main):展现产品列表、分类导航、引荐产品等。
侧边栏(Sidebar):供给快速链接、购物车、用户信息等。
底部(Footer):包括版权信息、联络方式、友谊链接等。
四、头部规划

网站logo:明晰、易辨认,最好与品牌形象相符。
导航栏:分类明晰,便于用户快速找到所需产品。
查找框:方位显着,便于用户快速查找产品。
用户登录/注册:供给快捷的登录/注册功用,进步用户体会。
五、主体规划

产品列表:展现产品图片、价格、点评等信息,便于用户快速了解产品。
分类导航:供给明晰的分类结构,便利用户阅读和查找。
引荐产品:展现抢手产品、新品引荐等,招引用户重视。
购物车:供给快捷的购物车办理功用,便利用户随时检查购物车信息。
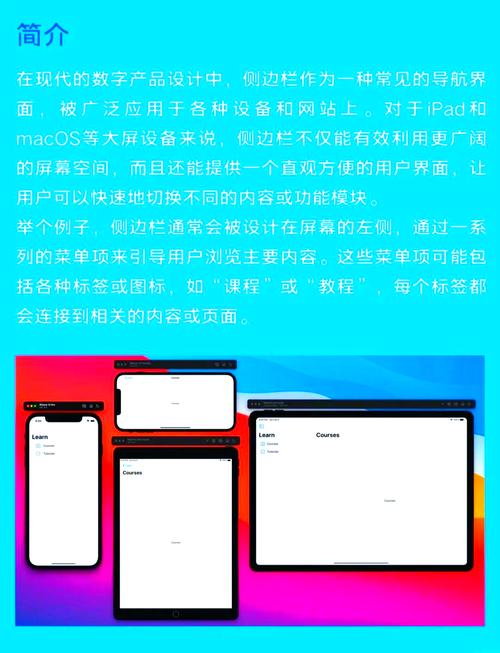
六、侧边栏规划

快速供给抢手分类、促销活动等快速链接,便利用户快速找到所需信息。
购物车:展现购物车中的产品数量和总价,便利用户随时检查。
用户信息:供给用户登录、注册、订单查询等功用。
七、底部规划
版权信息:清晰版权归属,维护网站合法权益。
联络方式:供给客服电话、邮箱、地址等信息,便利用户联络。
友谊展现合作伙伴、职业资讯等友谊链接,进步网站知名度。
八、SEO优化

内部合理设置内部链接,进步网站结构层次。
外部争夺高质量的外部链接,进步网站权威性。
打造一个契合查找引擎规范的商城HTML模板,需要从规划、结构
相关
-
html表格款式,HTML表格款式概述详细阅读

1.边框款式:能够运用`border`特点来设置表格、行、列或单元格的边框。2.布景色彩:运用`backgroundcolor`特点来设置表格、行、列或单元格的布景色彩。3...
2024-12-23 0
-
html跨行,html跨行跨列表格代码详细阅读

例如:```html这是一个阶段。这里是第二行。在上面的比如中,文本“这是一个阶段。”和“这里是第二行。”将别离显现在不同的行上。例如:```html这是榜首部分。这是第二部分...
2024-12-23 0
-
html字体有哪些, HTML字体类型详细阅读

1.字体类型:serif:带有衬线的字体,如TimesNewRoman、Georgia等。sansserif:无衬线的字体,如Arial、Helvetic...
2024-12-23 0
-
js和jquery的差异详细阅读
JavaScript和jQuery是两种不同的技能,它们在Web开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.中心意图:JavaScript:...
2024-12-23 0
-
html打包exe,HTML网页打包成EXE文件的实用东西与技巧详细阅读

1.PyInstaller:PyInstaller是一个将Python程序打包成独立可执行文件的东西。假如你的HTML文件是作为PythonWeb应用程序的一部分,你能够运...
2024-12-23 0
-
react名词,React 简介详细阅读

1.组件(Component):React中最根本的构建块,用于构建用户界面。组件可所以函数组件或类组件。2.JSX(JavaScriptXML):一种JavaScrip...
2024-12-23 0
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
-
怎样运转html文件,pycharm怎样运转html文件详细阅读

运转HTML文件一般触及以下几个过程:1.创立HTML文件:运用文本修改器(如记事本、SublimeText、VisualStudioCode等)创立一个新的文...
2024-12-23 0
-
css页面布局,CSS页面布局的基本概念详细阅读

1.Flexbox(弹性盒子):Flexbox是一种现代的布局方法,它答应你轻松地创立灵敏的布局。Flexbox容器能够主动调整其子元素的巨细和次序,以习惯不同的屏幕尺...
2024-12-23 0
