html静态网页模板
当然可以,这里是一个简略的HTML静态网页模板。这个模板包含了一些根本的HTML结构,如``, ``, ``, ``, ``, ``, ``, ``,以及一些内联CSS款式。
```html Static HTML Template body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; } header { backgroundcolor: 333; color: fff; padding: 10px 0; textalign: center; } nav { backgroundcolor: 444; color: fff; padding: 10px 0; } nav a { color: fff; textdecoration: none; padding: 0 15px; } nav a:hover { backgroundcolor: 555; } main { margin: 15px; padding: 15px; backgroundcolor: fff; } footer { backgroundcolor: 333; color: fff; textalign: center; padding: 10px 0; position: absolute; bottom: 0; width: 100%; } Static HTML Template Home About Contact Welcome to My Static HTML Template This is a simple static HTML template that you can use as a starting point for your web development projects.

Copyright ? 2023 Static HTML Template
```
你可以根据需求修正这个模板,增加更多的内容或款式。这个模板是一个很好的起点,可以协助你快速建立一个根本的静态网页。
HTML静态网页模板:搜索引擎优化攻略
一、了解搜索引擎优化(SEO)

在开端创立HTML静态网页模板之前,咱们需求了解搜索引擎优化(SEO)的根本概念。SEO是指经过优化网站内容和结构,进步网站在搜索引擎中的排名,然后招引更多潜在用户的进程。
二、挑选适宜的HTML模板

1. 呼应式规划:保证模板可以习惯不同设备屏幕尺度,进步用户体会。
2. 简洁明了:模板规划应简洁明了,防止过于杂乱,避免影响加载速度。
3. 兼容性:模板应兼容干流浏览器,如Chrome、Firefox、Safari等。

三、优化HTML结构

四、优化页面内容

1. 关键词优化:在页面内容中合理运用关键词,进步搜索引擎对页面主题的了解。

2. 高质量内容:供给有价值、有深度的内容,招引用户阅览并共享。

3. 图片优化:对页面中的图片进行优化,包含运用适宜的文件格局、增加alt特点等。

五、增加搜索引擎友爱的元数据
六、优化页面加载速度

1. 紧缩CSS和JavaScript文件:运用东西对CSS和JavaScript文件进行紧缩,削减文件巨细。

2. 优化图片:运用适宜的图片格局,如JPEG、PNG等,并调整图片巨细。

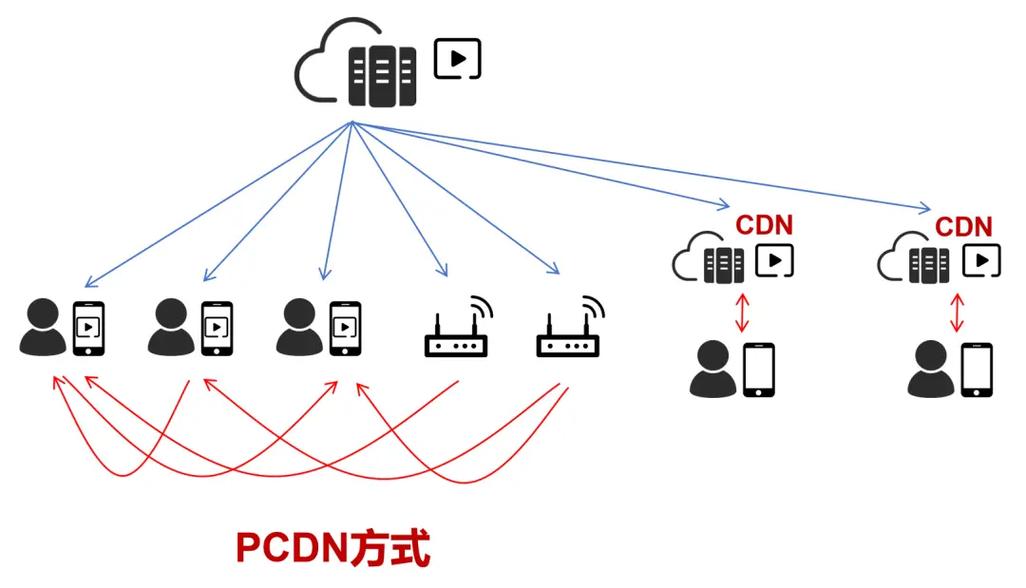
3. 运用CDN:将静态资源布置到CDN,进步页面加载速度。

创立一个契合搜索引擎规范的HTML静态网页模板需求归纳考虑多个要素。经过以上七个方面的优化,您的网站将更简略在搜索引擎中取得杰出的排名,招引更多潜在用户。
八、事例剖析

以下是一个简略的HTML静态网页模板示例:
```html
相关
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0
-
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程详细阅读

Vue.js是在2013年6月发布的。它的发明者尤雨溪在2013年6月在NPM上注册了Vue.js,并在同年9月发布了第一个版别Vue.js:从诞生到昌盛,探究这个前端结构的...
2024-12-23 0
-
vue视频官网详细阅读

1.Video.js:这是一个强壮的网页嵌入式HTML5视频播放器组件库,适用于杂乱的网页视频烘托。Video.js的官网是,你能够在该网站上找到具体的文档和教程。2.根...
2024-12-23 0

