无序列表的html代码是, 无序列表的根本语法
```html 列表项1 列表项2 列表项3```
无序列表在HTML中的运用与优化
无序列表(Unordered List)是HTML中常用的一种列表方式,它首要用于展现一组没有次序联系的项目。无序列表在网页规划中扮演着重要的人物,不只能够使内容愈加明晰易读,还能进步用户体会。本文将具体介绍无序列表在HTML中的运用,并讨论怎么优化无序列表,以契合搜索引擎规范。
无序列表的根本语法

无序列表的根本语法如下:
```html
列表项1
列表项2
列表项3
无序列表的运用场景

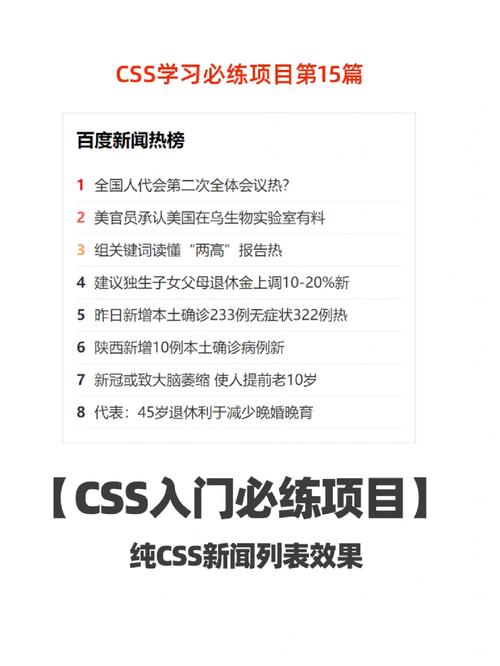
1. 新闻列表

在新闻网站中,无序列表常用于展现新闻标题,使读者能够快速阅读到最新资讯。
2. 产品展现
在电子商务网站中,无序列表能够用于展现产品特色或功用,让顾客一望而知。
3. 导航菜单

无序列表也能够用于制造导航菜单,便利用户在网站中快速找到所需内容。
4. 问卷调查
在问卷调查中,无序列表能够用于展现问题选项,便利用户挑选。
无序列表的优化技巧

2. 防止嵌套过深

无序列表嵌套过深会影响用户体会和搜索引擎抓取。主张将嵌套深度控制在3层以内。
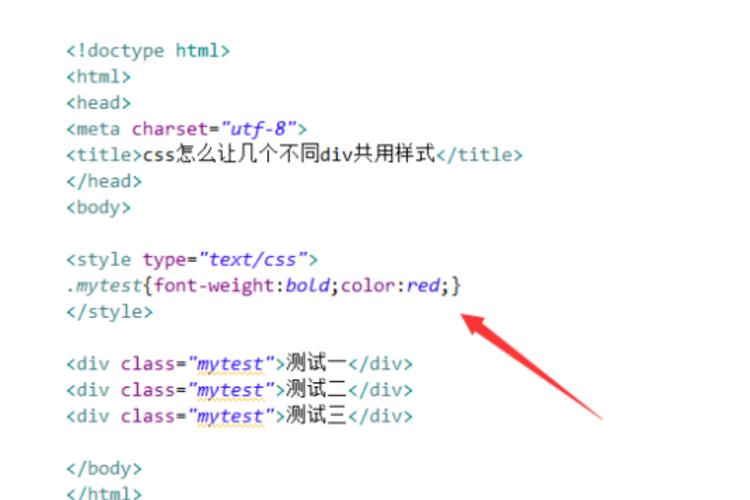
3. 运用CSS美化

为了进步网页的漂亮度,能够运用CSS对无序列表进行美化。例如,设置列表项前的项目符号款式、布景色彩、字体等。
4. 防止运用JavaScript

5. 运用关键词优化
在无序列表中,合理运用关键词能够进步搜索引擎的排名。例如,在列表项中运用关键词,并保证关键词与页面主题相关。
实例剖析
以下是一个无序列表的HTML代码示例:
```html
相关
-
vue中文文档, 简介详细阅读

您能够经过以下链接拜访Vue.js的官方中文文档:Vue3中文文档:快速入门与基础教程简介Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页应用...
2024-12-23 0
-
vue的优势有哪些,为什么它是前端开发者的首选结构详细阅读
Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立。它易于上手,一起具有强壮的功用,合适构建用户界面。以下是Vue的一些首要优势:1.轻...
2024-12-23 0
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0

