vue绑定款式
在Vue中,绑定款式首要有两种办法:运用`vbind:style`或`:style`简写,以及运用数组或目标语法。
运用 `vbind:style` 或 `:style` 简写
这是最常见的办法,能够直接在元素上绑定款式。能够绑定一个目标,其间包括CSS特点和值,或许绑定一个回来目标的函数。
```html This is a red text with 14px font size.```
运用数组或目标语法
当你需求绑定多个款式目标,或许款式目标需求在组件的某个核算特点中动态生成时,能够运用数组或目标语法。
```html This text will have styles from both baseStyles and overridingStyles.
export default { data { return { baseStyles: { color: 'blue', fontSize: '16px' }, overridingStyles: { fontWeight: 'bold' } }; }};```
动态款式绑定
你还能够在款式中运用JavaScript表达式,这些表达式会被核算,并作为款式值。
```html This text color will change based on the isActive data property.```
运用内联款式
尽管不推荐在大型项目中很多运用内联款式,但Vue也支撑直接在元素上写内联款式。
```html This text is purple with 18px font size.```
以上是Vue中绑定款式的一些根本办法。依据你的详细需求,能够挑选最适合的办法。
Vue.js 绑定款式:灵敏操控元素外观的利器
在开发前端使用时,款式绑定是提高用户体会和界面漂亮性的要害。Vue.js 作为一款盛行的前端结构,供给了丰厚的款式绑定功用,使得开发者能够轻松地将款式与数据绑定,完成动态的款式改变。本文将深入探讨 Vue.js 中绑定款式的多种办法,协助开发者更好地把握这一技术。
一、Vue.js 款式绑定的概述

Vue.js 中的款式绑定首要分为两类:类绑定和内联款式绑定。类绑定答应开发者依据组件的状况动态地切换元素的类,而内联款式绑定则答应直接在模板中设置元素的行内款式。
二、类绑定

2.1 类绑定概述

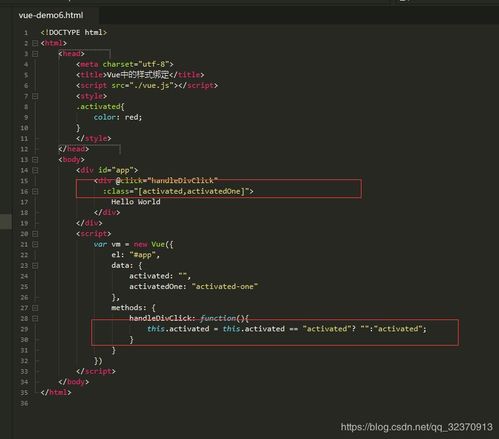
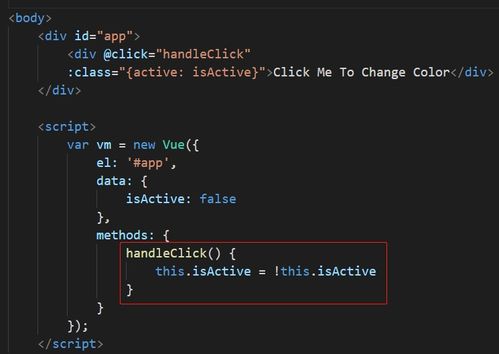
类绑定是 Vue.js 中最常用的款式绑定办法之一。它答应开发者依据组件的数据动态地切换元素的类。类绑定能够经过 `v-bind:class` 指令完成,也能够简写为 `:class`。
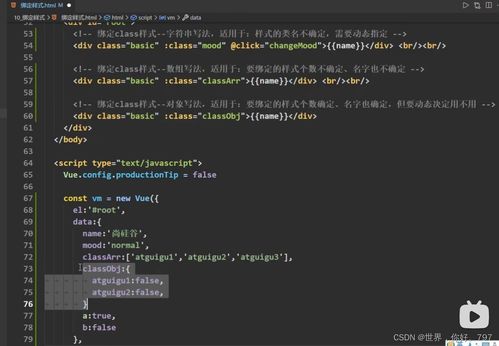
2.2 目标语法
运用目标语法,开发者能够在一个目标中界说多个键值对,其间键是类名,值是一个布尔值,表明该类是否应该被使用。
```html
相关
-
css款式模板,css款式代码大全详细阅读

当然能够,这里是一个简略的CSS款式模板,你能够依据需要修正它:```css/根底款式/body{fontfamily:'Arial',sansserif;m...
2024-12-22 4
-
vue无缝翻滚, 什么是Vue无缝翻滚?详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-22 3
-
jquery插件,从入门到通晓详细阅读

深化解析jQuery插件开发:从入门到通晓jQuery,作为一款广泛运用的JavaScript库,极大地简化了前端开发的作业。而jQuery插件则是jQuery生态系统中不可或...
2024-12-22 4
-
html5新增表单元素,html5新增表单元素有哪些详细阅读

1.``元素:``元素界说了一组数据列表,这些数据能够被``元素的值运用。运用``能够供给主动完结功用,让用户从预界说的选项中挑选。2.``元素:``元素用...
2024-12-22 5
-
html边框暗影,html边框暗影作用详细阅读

HTML边框暗影能够经过CSS的`boxshadow`特点来完成。`boxshadow`特点能够添加一个或多个暗影到元素上。每个暗影能够由以下几个部分组成:1.水...
2024-12-22 3
-
html图片显现不出来, 图片途径过错详细阅读

1.图片途径过错:保证图片途径是正确的,包含文件名和扩展名。图片途径应该是相对于HTML文件的相对途径,或许是一个完好的URL。```html```或...
2024-12-22 5
-
html5居中代码详细阅读

HTML5居中能够经过多种办法完成,包含运用CSS的`textalign`、`margin`、`flexbox`、`grid`等特点。以下是几种常见的居中办法:水平...
2024-12-22 5
-
html水平线代码,```html 水平线示例详细阅读

```html水平线示例这是标题这是阶段。这是另一个阶段。```html```这将创立一条宽度为页面宽度50%、高度为2像素、色彩为赤色、左对齐的水平线。HTML水平...
2024-12-22 4
-
html换行详细阅读

```htmlThisisaparagraph.Thisisanewlinewithinthesameparagraph.在上面的比如中,榜首行和第二行之...
2024-12-22 4
-
vue跳转传参,vue跳转页面传递参数详细阅读

在Vue中,跳转传参一般指的是从一个页面跳转到另一个页面时,传递一些数据给方针页面。这能够经过不同的办法完成,首要取决于你运用的路由库(如vuerouter)。1.运用URL...
2024-12-22 4
