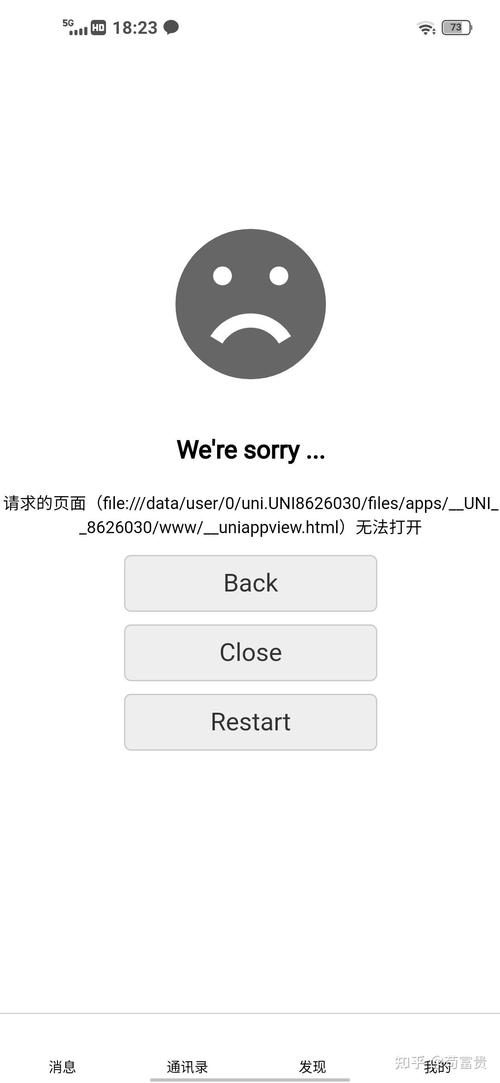
html图片显现不出来, 图片途径过错
1. 图片途径过错:保证图片途径是正确的,包含文件名和扩展名。图片途径应该是相对于HTML文件的相对途径,或许是一个完好的URL。 ```html ``` 或许 ```html ```
2. 图片文件损坏:查看图片文件是否损坏。你能够测验在其他程序中翻开图片,如图片查看器或编辑器,来承认图片是否能够正常显现。
3. 文件权限问题:保证服务器上的图片文件具有正确的读取权限。在某些服务器装备中,假如文件权限设置不正确,或许会导致图片无法加载。
4. 浏览器缓存问题:有时候浏览器会缓存旧的图片文件。你能够测验铲除浏览器缓存,然后从头加载页面。
5. 网络问题:假如图片是保管在其他服务器上的,查看网络连接是否正常。有时网络问题会导致图片无法加载。
6. 图片格局不支撑:保证图片格局是浏览器支撑的。常见的格局包含JPEG、PNG、GIF等。
8. 服务器装备问题:假如图片保管在服务器上,查看服务器装备是否正确,保证服务器支撑静态文件服务。
9. CSS款式问题:查看是否有CSS款式覆盖了图片的显现,如设置了`display: none;`。
10. HTML或CSS文件途径过错:保证HTML文件和CSS文件途径正确,而且它们能够正确加载。
11. 文件名巨细写问题:在某些服务器上,文件名的巨细写是灵敏的。保证文件名的巨细写与HTML代码中的共同。
12. 文件巨细问题:假如图片文件非常大,加载时刻或许会很长,尤其是在网络连接较慢的状况下。
13. 防盗链设置:假如图片保管在其他服务器上,而且该服务器设置了防盗链规矩,你的网站或许无法加载这些图片。
14. 浏览器扩展或插件:有时候浏览器扩展或插件或许会阻挠图片的加载。测验禁用这些扩展或插件,然后从头加载页面。
15. 浏览器兼容性问题:保证浏览器支撑HTML5和CSS3规范,由于这些规范是现代网页规划的根底。
假如你现已查看了上述一切问题,但图片依然无法显现,你能够测验在浏览器操控台中查看过错信息,这或许会供给更多关于问题的头绪。
HTML图片显现不出来的常见问题及处理办法
在网页规划中,图片是增强视觉效果和传达信息的重要元素。有时候咱们或许会遇到图片在HTML页面中无法显现的状况。本文将讨论HTML图片显现不出来的常见原因,并供给相应的处理办法。
图片途径过错

问题描绘
图片无法显现的最常见原因之一是图片途径过错。这或许包含图片文件不存在、途径书写过错或图片文件与HTML文件不在同一目录下。
处理办法

1. 承认图片文件存在:首要查看图片文件是否真的存在于指定的途径中。
2. 查看途径书写:保证途径中的斜杠(/)或反斜杠(\\)正确运用,而且途径巨细写与实践文件名共同。
3. 保证图片与HTML文件在同一目录下:假如图片不在同一目录下,需求运用正确的相对途径或绝对途径来引证图片。
图片格局不支撑
问题描绘
某些图片格局或许不被浏览器支撑,导致图片无法显现。
处理办法

1. 运用支撑的格局:保证图片格局是浏览器支撑的,如JPEG、PNG、GIF等。
2. 转化图片格局:假如图片格局不支撑,能够运用图像编辑软件将其转化为支撑的格局。
HTML代码过错
问题描绘

HTML代码中的过错也或许导致图片无法显现。
处理办法
3. 查看HTML代码:运用HTML验证东西查看HTML代码是否存在其他过错。
浏览器兼容性问题

问题描绘
不同的浏览器对图片的显现或许存在兼容性问题。
处理办法
1. 测验不同浏览器:测验在不同的浏览器中翻开HTML页面,以确认是否是特定浏览器的兼容性问题。
2. 运用CSS款式:经过CSS款式来保证图片在不同浏览器中都能正确显现。
图片加载问题
问题描绘
有时候,图片或许由于网络问题或其他原因无法加载。
处理办法
1. 查看网络连接:保证网络连接正常,没有防火墙或其他网络设置阻挠图片加载。
2. 查看图片巨细:假如图片文件过大,或许会导致加载缓慢或无法加载。测验减小图片巨细。
3. 运用缓存:保证浏览器缓存已启用,以便快速加载已访问过的图片。
图片在HTML页面中无法显现是一个常见问题,但一般能够经过上述办法处理。经过仔细查看图片途径、格局、HTML代码和浏览器兼容性,咱们能够保证图片在网页中正确显现。
经过本文的介绍,信任您现已对HTML图片显现不出来的问题有了更深化的了解。在网页规划和开发过程中,遇到图片显现问题并不稀有,但只需把握了正确的处理办法,这些问题一般都能得到有用处理。
相关
-
css款式模板,css款式代码大全详细阅读

当然能够,这里是一个简略的CSS款式模板,你能够依据需要修正它:```css/根底款式/body{fontfamily:'Arial',sansserif;m...
2024-12-22 3
-
vue无缝翻滚, 什么是Vue无缝翻滚?详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-22 3
-
jquery插件,从入门到通晓详细阅读

深化解析jQuery插件开发:从入门到通晓jQuery,作为一款广泛运用的JavaScript库,极大地简化了前端开发的作业。而jQuery插件则是jQuery生态系统中不可或...
2024-12-22 4
-
html5新增表单元素,html5新增表单元素有哪些详细阅读

1.``元素:``元素界说了一组数据列表,这些数据能够被``元素的值运用。运用``能够供给主动完结功用,让用户从预界说的选项中挑选。2.``元素:``元素用...
2024-12-22 5
-
html边框暗影,html边框暗影作用详细阅读

HTML边框暗影能够经过CSS的`boxshadow`特点来完成。`boxshadow`特点能够添加一个或多个暗影到元素上。每个暗影能够由以下几个部分组成:1.水...
2024-12-22 3
-
html图片显现不出来, 图片途径过错详细阅读

1.图片途径过错:保证图片途径是正确的,包含文件名和扩展名。图片途径应该是相对于HTML文件的相对途径,或许是一个完好的URL。```html```或...
2024-12-22 5
-
html5居中代码详细阅读

HTML5居中能够经过多种办法完成,包含运用CSS的`textalign`、`margin`、`flexbox`、`grid`等特点。以下是几种常见的居中办法:水平...
2024-12-22 5
-
html水平线代码,```html 水平线示例详细阅读

```html水平线示例这是标题这是阶段。这是另一个阶段。```html```这将创立一条宽度为页面宽度50%、高度为2像素、色彩为赤色、左对齐的水平线。HTML水平...
2024-12-22 4
-
html换行详细阅读

```htmlThisisaparagraph.Thisisanewlinewithinthesameparagraph.在上面的比如中,榜首行和第二行之...
2024-12-22 4
-
vue跳转传参,vue跳转页面传递参数详细阅读

在Vue中,跳转传参一般指的是从一个页面跳转到另一个页面时,传递一些数据给方针页面。这能够经过不同的办法完成,首要取决于你运用的路由库(如vuerouter)。1.运用URL...
2024-12-22 4
