vue状况办理, 什么是状况办理?
Vue状况办理主要是指在一个Vue运用中怎么有用地办理组件间的状况同享。Vue供给了多种方法来完成状况办理,其间最常见和最引荐的方法是运用Vuex。Vuex是一个专为Vue.js运用程序开发的状况办理模式和库。
Vuex的中心概念
1. State:存储运用中的一切状况(数据)。2. Getters:根据state派生的状况。3. Mutations:用于提交更改状况(state)的恳求。4. Actions:类似于mutations,不同之处在于actions提交的是mutations,而不是直接改变状况。5. Modules:答应将store分割成模块(module),每个模块具有自己的state、getters、mutations、actions。
运用Vuex的过程
1. 装置Vuex:在项目中装置Vuex,通常在创立Vue项目时会主动装置。
2. 创立Vuex Store: ```javascript import Vue from 'vue'; import Vuex from 'vuex';
Vue.use;
const store = new Vuex.Store { state.count ; } }, actions: { increment { context.commit; } } }qwe2; ```
3. 在组件中运用Vuex: ```javascript {{ count }}
Increment
import { mapState, mapActions } from 'vuex';
export default { computed: { ...mapStateqwe2 }, methods: { ...mapActionsqwe2 } } ```
其他状况办理方法
1. 简略状况办理:关于简略的运用,能够运用组件的`data`特点和`props`来办理状况。
2. 事情总线(Event Bus):经过中心事情总线来触发和监听事情,完成组件间的通讯。
3. 部分状况办理:每个组件办理自己的状况,经过props和emit与父组件或子组件通讯。
4. 第三方库:除了Vuex,还有其他状况办理库如Redux(经过vueredux完成),能够协助办理杂乱运用的状况。
注意事项
功用:在大型运用中,频频的状况改变或许会影响功用,需求合理规划store结构和运用核算特点。 模块化:合理运用Vuex的模块化功用,有助于代码的保护和扩展。 命名标准:运用明晰、共同的命名标准,有助于了解store的结构和功用。
总归,挑选适宜的状况办理方法取决于运用的详细需求和杂乱度。关于大型运用,Vuex是一个强壮的东西,能够协助你更好地办理状况。
Vue状况办理:高效安排与操控运用状况的艺术
在Vue.js开发中,状况办理是一个至关重要的环节。它涉及到运用程序中数据的存储、更新以及在不同组件间同享。杰出的状况办理能够进步代码的可读性、可保护性和可扩展性。本文将深入探讨Vue状况办理的概念、常用东西以及最佳实践。
什么是状况办理?

状况办理是指对运用程序中状况的办理。在软件范畴,状况是指在某个特定时间,运用程序的数据和行为表现。例如,一个购物网站中的购物车产品列表、用户的登录状况等都是状况。
Vue状况办理的必要性

跟着运用程序的杂乱度添加,组件之间的依靠联系也越来越杂乱。假如不对状况进行有用办理,或许会导致以下问题:
- 组件间数据传递杂乱:组件之间需求经过层层传递数据,导致代码难以保护。

- 状况更新不行猜测:状况的更新或许存在副作用,导致运用行为难以猜测。

- 多人协作困难:在多人协作开发中,状况办理混乱或许导致代码抵触和过错。

Vue状况办理东西

1. Vuex
Vuex是Vue.js官方引荐的状况办理模式和库。它选用集中式存储办理一切组件的状况,并以相应的规矩保证状况以一种可猜测的方法发生改变。
2. Pinia

Pinia是一个专为Vue.js运用程序规划的状况办理库,用于代替Vuex。它具有简练的API、杰出的类型揣度、与组合式API完美合作等优势。
3. Vue Router

Vue Router是Vue.js的路由办理器,它答应你为单页运用界说路由和组件。Vue Router能够与Vuex和Pinia结合运用,完成路由等级的状况办理。
状况办理最佳实践
1. 清晰状况鸿沟

将状况划分为不同的模块,每个模块担任办理一组相关状况。这样能够进步代码的可读性和可保护性。
2. 运用单一数据源

保证一切组件都经过同一个状况办理库来访问状况,防止数据不共同的问题。
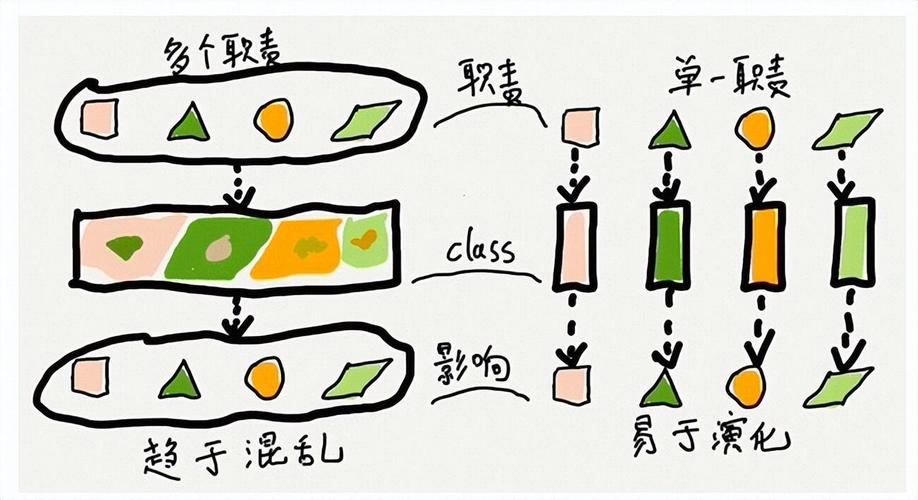
3. 遵从单一责任准则

每个组件只担任处理自己的状况,防止组件过于庞大和杂乱。
4. 运用异步操作

在状况更新过程中,运用异步操作能够防止堵塞UI烘托,进步运用功用。
5. 监控状况改变

运用Vue的呼应式体系监控状况改变,及时发现潜在的问题。
状况办理是Vue.js开发中不行或缺的一环。经过合理的状况办理,能够进步代码的可读性、可保护性和可扩展性。本文介绍了Vue状况办理的概念、常用东西以及最佳实践,期望对您的Vue.js开发有所协助。
相关
-
css行高, 行高的概念与效果详细阅读

CSS中的行高(lineheight)特点用于设置文本行之间的笔直距离。它影响元素中文本内容的布局,能够影响文本的可读性和布局的漂亮度。行高的值能够是肯定单位(如像素、点)、相...
2024-12-23 0
-
html字体色彩,```html 字体色彩示例详细阅读

HTML中设置字体色彩的办法是经过CSS款式表。以下是一个根本的比如,展现了怎么运用内联款式来改动字体色彩:```html字体色彩示例这是赤色字体。这是蓝色字体。这是绿...
2024-12-23 0
-
网站模板html,打造个性化网页的利器详细阅读

1.模板王:供给超越10000个免费的网页模板,包含HTML模板、个人网站模板、企业网站模板、呼应式网站模板和手机网站模板等。你能够在这里找到各种类型的模板,满意不同的需求。...
2024-12-23 0
-
css边框特点, 边框款式(border-style)详细阅读

CSS边框特点详解在网页规划中,边框是元素与元素之间、元素与页面之间的重要分隔线,它不仅能够美化页面,还能增强元素的辨认度。CSS供给了丰厚的边框特点,能够协助开发者轻松地操...
2024-12-23 0
-
html画圆,```htmlDraw a Circle详细阅读

要在HTML中画圆,你能够运用``元素结合JavaScript。下面是一个简略的示例,展现了怎么运用HTML5的``元素和JavaScript来制作一个圆:```htmlDra...
2024-12-23 1
-
jquery教程,轻松把握前端开发利器详细阅读

假如你想学习jQuery,这里有一些优质的教程和资源引荐:1.菜鸟教程内容:介绍了jQuery的根本概念、运用方法,并供给了多个在线实例和检验。你能够经过...
2024-12-23 2
-
html解密, HTML代码加密的重要性详细阅读

HTML解密一般是指将加密的HTML代码或数据转换回其原始方式的进程。HTML自身一般不被加密,由于它是用于在Web上创建和展现内容的符号言语。有时候,开发者或许会运用加密技能...
2024-12-23 0
-
html查找框详细阅读
好的,请问您想了解关于HTML查找框的哪些方面?例如,您是否需求了解怎么创立一个根本的HTML查找框,或许您是否需求了解怎么将其与后端代码(如PHP、Python等)集成?H...
2024-12-23 0
-
CSS盒子模型, 什么是CSS盒子模型详细阅读

CSS盒子模型的根本组成部分:1.内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。2.内边距(Padding):这是内容与边框...
2024-12-23 0
-
css实例, CSS根底语法详细阅读

当然能够,这里有一些简略的CSS实例,协助你了解CSS的根底知识。1.设置布景色彩:```cssbody{backgroundcolor:lightblue;}`...
2024-12-23 0
