vue按钮权限
1. Vue Router 路由护卫: 运用 `router.beforeEach` 大局前置护卫来查看用户是否有拜访特定页面的权限。 在路由装备中,为需求权限的页面增加 `meta` 字段,符号需求的权限。 在护卫中查看用户的权限,假如用户没有权限,能够重定向到登录页面或无权限页面。
2. 组件内部权限判别: 在组件的 `created` 或 `mounted` 钩子中,依据用户的权限动态显现或躲藏按钮。 能够运用 `vif` 或 `vshow` 指令来依据条件显现或躲藏按钮。
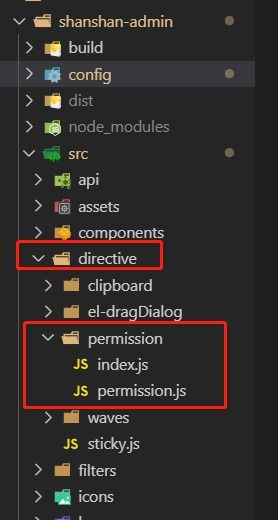
3. 运用指令完成权限操控: 自定义一个 `vpermission` 指令,在需求权限的按钮上运用该指令。 在指令的钩子函数中查看用户的权限,假如用户没有权限,则不烘托按钮。
4. 运用第三方库: 运用如 `vuepermission` 或 `vueauth` 等第三方库来完成权限操控,这些库一般供给了更丰厚的功用和更简洁的API。
以下是一个简略的示例,展现如安在Vue组件中运用 `vif` 指令来完成按钮的权限操控:
```vue 修正 删去
export default { methods: { hasPermission { // 假定 this.userPermissions 是从用户状况办理或API获取的用户权限列表 return this.userPermissions.includes; }, editItem { // 修正逻辑 }, deleteItem { // 删去逻辑 } }}```
在这个示例中,`hasPermission` 办法用于查看用户是否有特定的权限,`vif` 指令依据这个办法的返回值来决议是否烘托按钮。
请依据你的详细需求和项目结构挑选合适的完成办法。
Vue按钮权限操控:完成与运用
在现代Web运用开发中,权限操控是保证运用安全性和用户体会的关键环节。Vue作为一款盛行的前端结构,供给了丰厚的功用来协助开发者完成权限操控。本文将深入探讨Vue按钮权限操控的完成办法、最佳实践以及在实践运用中的注意事项。
一、Vue按钮权限操控概述

Vue按钮权限操控指的是依据用户的登录状况、人物或其他条件来动态显现或躲藏页面上的按钮。这种操控办法能够保证用户只能拜访他们被授权的功用,然后避免未授权的操作。
1.1 权限操控的重要性

权限操控是保证运用安全性的重要手法,它能够避免用户履行未授权的操作,如修正、删去敏感数据等。一起,合理的权限操控也能提高用户体会,让用户在运用过程中感受到愈加流通和快捷。
1.2 Vue按钮权限操控的办法

Vue供给了多种办法来完成按钮权限操控,包含:
- v-if指令:依据条件判别是否烘托按钮。
- 自定义指令:封装杂乱的权限操控逻辑。
- 核算特点:依据依靠的数据动态核算是否显现按钮。
二、Vue按钮权限操控完成
2.1 运用v-if指令完成按钮权限操控
v-if指令是Vue中最常用的条件烘托指令,能够用来依据条件判别是否烘托按钮。
2.1.1 v-if指令的根本用法
```html
相关
-
空格html代码详细阅读

HTML代码中的空格是经过空格键或空格字符来完成的。当您在HTML文档中输入空格时,浏览器一般会将多个接连的空格视为一个空格。假如您想要在HTML中显现多个空格,...
2024-12-23 0
-
vue项目发布,从本地开发到线上布置详细阅读

发布一个Vue项目一般包含以下几个进程:1.构建项目:保证你的项目代码现已完结,而且一切的功用和测验都现现已过。运用`npmrunbuild`(或`yar...
2024-12-23 0
-
vue注释, Vue注释的重要性详细阅读

在Vue.js中,注释能够用来增加代码的阐明或暂时注释掉代码。Vue.js支撑单行注释和多行注释。1.单行注释:以`//`最初。2.多行注释:以`/`开端,以...
2024-12-23 0
-
html是指什么,什么是HTML?详细阅读

HTML是网页的根底,一切现代网页都需求运用HTML。它是一种简略的文本格式,易于学习和运用。HTML文档能够包括文本、图画、链接、音频、视频等元素,这些元素能够经过C...
2024-12-23 0
- 详细阅读
-
css3轮播图详细阅读

好的,我为你预备了一个简略的CSS3轮播图的示例代码。这个轮播图运用了HTML和CSS3来完成,没有运用JavaScript,但你能够根据需要增加JavaScript来增强功用...
2024-12-23 0
-
html播映器详细阅读

1.HTML5``和``元素:这是最简略的HTML播映器,直接运用HTML5的``和``元素即可完成音频和视频的播映。你能够指定音频或视频文件的途径,并设置一些特点来...
2024-12-23 0
-
html测验,HTML测验的重要性详细阅读

当然能够,我能够协助你测验HTML代码。请供给你的HTML代码,我会帮你查看并解说它的作用。HTML测验:保证网页质量与用户体会的关键过程HTML测验的重要性1.进步...
2024-12-23 0
-
深化React技能栈,探究现代前端开发的柱石详细阅读

深化React技能栈:探究现代前端开发的柱石React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的办法构建UI,经过虚拟...
2024-12-23 0
-
css88,css官网进口详细阅读

CSS88是一个专心于前端开发的学习和交流渠道,供给丰厚的HTML、CSS和JavaScript学习资源,包含视频教程、图文教程以及下载资源。这个渠道旨在协助用户从零根底开端,...
2024-12-23 0

