怎样运转html文件,pycharm怎样运转html文件
运转HTML文件一般触及以下几个过程:
1. 创立HTML文件: 运用文本修改器(如记事本、Sublime Text、Visual Studio Code等)创立一个新的文本文件。 将文件扩展名保存为`.html`,例如`index.html`。
3. 保存HTML文件: 保证HTML文件已保存。
4. 运转HTML文件: 双击HTML文件,它将在默许的Web浏览器中翻开。 或许,您能够将HTML文件拖到Web浏览器中翻开。 您还能够在指令行中输入`浏览器名 文件途径`来翻开HTML文件,例如`chrome index.html`。
5. 检查作用: 在Web浏览器中检查HTML文件的作用。
这是一个简略的HTML文件示例:
```html 我的第一个网页

欢迎来到我的网页这是一个阶段。
将上述代码保存为`index.html`,然后依照上述过程运转它,您将在浏览器中看到“欢迎来到我的网页”和“这是一个阶段”的文本。
怎么运转HTML文件
什么是HTML文件

HTML文件的根本结构

一个根本的HTML文件一般包含以下结构:
```html
页面标题

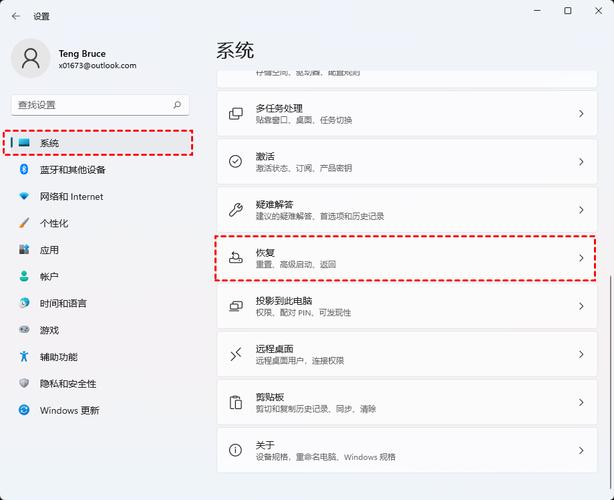
在Windows体系中运转HTML文件

在Windows体系中,您能够经过以下几种办法运转HTML文件:
运用浏览器翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选您常用的浏览器(如Chrome、Firefox等)。
4. 点击“确认”后,浏览器会主动翻开HTML文件,并显现网页内容。
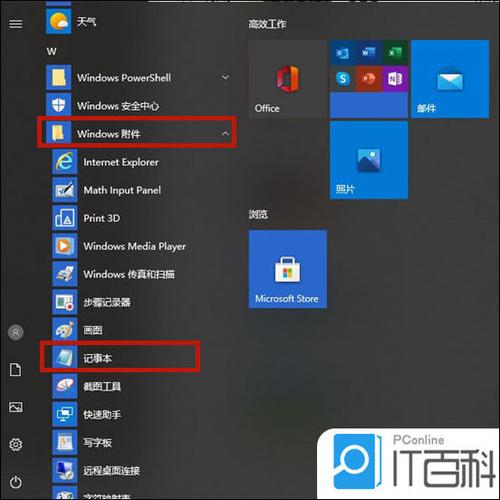
运用记事本翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选“记事本”。
4. 记事本会翻开HTML文件,您能够看到其间的代码。
5. 保存并封闭记事本,然后再次运用浏览器翻开该文件,即可看到网页作用。
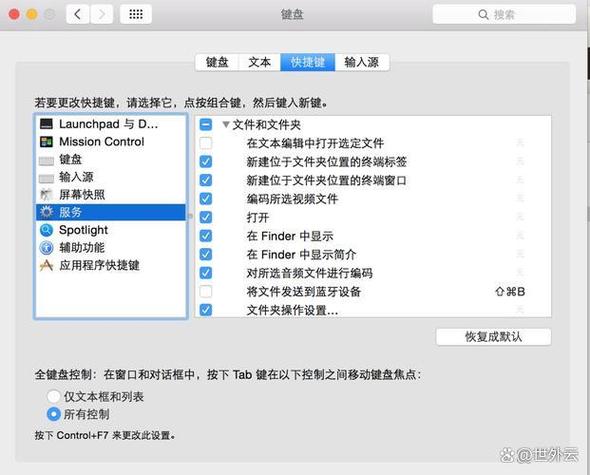
在macOS和Linux体系中运转HTML文件

在macOS和Linux体系中,您能够经过以下办法运转HTML文件:
运用浏览器翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选您常用的浏览器(如Chrome、Firefox等)。
4. 点击“确认”后,浏览器会主动翻开HTML文件,并显现网页内容。
运用终端翻开

1. 翻开终端。
2. 运用`cd`指令进入HTML文件地点的目录。
3. 运用`cat`指令检查HTML文件的内容。
4. 运用`open`指令翻开HTML文件。
例如:
```bash
cd /path/to/html/file
cat index.html
open index.html
运用修改器翻开和修改HTML文件

除了运用浏览器和记事本翻开HTML文件外,您还能够运用专门的HTML修改器进行修改和检查作用。
Visual Studio Code
Visual Studio Code是一款功用强大的代码修改器,支撑多种编程言语,包含HTML。
1. 下载并装置Visual Studio Code。
2. 翻开Visual Studio Code。
3. 运用“文件”菜单中的“翻开”功用,挑选您要修改的HTML文件。
4. 修改完成后,保存文件,并运用浏览器翻开检查作用。
Adobe Dreamweaver
Adobe Dreamweaver是一款专业的网页规划软件,供给了丰厚的功用和直观的界面。
1. 下载并装置Adobe Dreamweaver。
2. 翻开Dreamweaver。
3. 运用“文件”菜单中的“翻开”功用,挑选您要修改的HTML文件。
4. 修改完成后,保存文件,并运用浏览器翻开检查作用。
经过以上办法,您能够在Windows、macOS和Linux体系中运转和修改HTML文件。把握这些根本操作,将有助于您更好地学习和运用HTML技能。
相关
-
导航html,导航栏html代码详细阅读

导航(Navigation)在HTML中一般指的是页面上的菜单或链接列表,它协助用户在网站的不同部分之间导航。HTML供给了多种方法来创立导航,包含运用``元素、``和``元从...
2024-12-23 0
-
html加背景图片,html怎么增加背景图片详细阅读
```html背景图片示例这是一个有背景图片的网页```在这个比如中,`backgroundimage`特点设置了背景图片的途径(假定图片文件名为`...
2024-12-23 0
-
vue同级组件传值详细阅读

在Vue中,同级组件之间的传值能够经过事情总线(EventBus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。首要,创立一个事情总线...
2024-12-23 0
-
vue滑动验证详细阅读

在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:1.运用现成的Vue组件vuemonoplastyslideverify特色:适用于Vue2和V...
2024-12-23 0
-
css特点挑选器, 什么是特点挑选器详细阅读

CSS特点挑选器答应你依据元素的特点来挑选和款式化它们。特点挑选器能够分为几种类型,包括简略特点挑选器、特点值挑选器、子串匹配特点挑选器和特定特点挑选器。下面是一些常见的CSS...
2024-12-23 0
-
jquery和ajax,构建高效动态网页的利器详细阅读

jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和Ajax等操作愈加简略。jQuery的中心特性包含...
2024-12-23 0
- 详细阅读
-
html规范, HTML规范与搜索引擎优化详细阅读

HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML规范由万维网联盟(W3C)拟定和保护。HTML规范界说了网页的结构、内容...
2024-12-23 0
-
空格html代码详细阅读

HTML代码中的空格是经过空格键或空格字符来完成的。当您在HTML文档中输入空格时,浏览器一般会将多个接连的空格视为一个空格。假如您想要在HTML中显现多个空格,...
2024-12-23 0
-
vue项目发布,从本地开发到线上布置详细阅读

发布一个Vue项目一般包含以下几个进程:1.构建项目:保证你的项目代码现已完结,而且一切的功用和测验都现现已过。运用`npmrunbuild`(或`yar...
2024-12-23 0

