css字体大小, 字体大小单位
1. 运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize: 16px;` 表明字体大小为16像素。
2. 运用点(pt):点是一个更传统的印刷单位,1点等于1/72英寸。例如,`fontsize: 12pt;` 表明字体大小为12点。
3. 运用英寸(in):英寸是一个长度单位,1英寸等于2.54厘米。例如,`fontsize: 1in;` 表明字体大小为1英寸。
4. 运用厘米(cm):厘米是一个长度单位,1厘米等于0.3937英寸。例如,`fontsize: 2cm;` 表明字体大小为2厘米。
5. 运用毫米(mm):毫米是一个长度单位,1毫米等于0.1厘米。例如,`fontsize: 10mm;` 表明字体大小为10毫米。
6. 运用百分比(%):百分比是相对于父元素的字体大小。例如,`fontsize: 150%;` 表明字体大小为父元素字体大小的150%。
7. 运用em:em是一个相对单位,它是相对于当时元素的字体大小。例如,`fontsize: 1.5em;` 表明字体大小为当时元素字体大小的1.5倍。
8. 运用rem:rem是一个相对单位,它是相对于根元素的字体大小。例如,`fontsize: 1.5rem;` 表明字体大小为根元素字体大小的1.5倍。
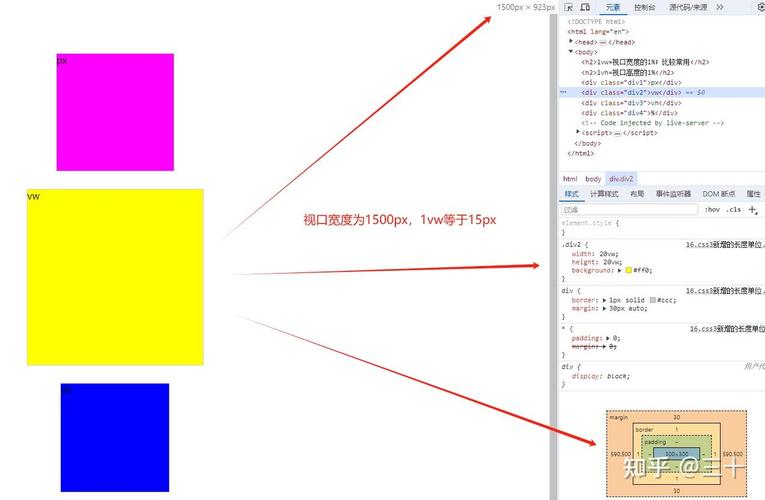
9. 运用vw和vh:vw和vh是视口宽度和视口高度的百分比。例如,`fontsize: 2vw;` 表明字体大小为视口宽度的2%。
10. 运用vw和vh的混合单位:例如,`fontsize: 2vw;` 表明字体大小为视口宽度的2%。
11. 运用CSS关键字:CSS供给了一些关键字来设置字体大小,如`small`、`medium`、`large`、`xlarge`、`xxlarge`等。例如,`fontsize: small;` 表明字体大小为小号。
12. 运用CSS变量:CSS变量答应您界说一个称号和值,然后在整个文档中重复运用这个值。例如,`mainfontsize: 16px;` 和 `fontsize: var;`。
13. 运用媒体查询:媒体查询答应您依据设备的特性(如屏幕尺度、分辨率等)来运用不同的款式规矩。例如,`@media { fontsize: 14px; }` 表明当屏幕宽度小于或等于600像素时,字体大小为14像素。
14. 运用JavaScript:您能够运用JavaScript来动态更改元素的字体大小。例如,`document.getElementById.style.fontSize = 20px;`。
15. 运用CSS预处理器:CSS预处理器(如Sass、Less、Stylus等)供给了一些额定的功用,如变量、混合、函数等,能够帮助您更轻松地办理CSS代码。例如,`$mainfontsize: 16px;` 和 `.myclass { fontsize: $mainfontsize; }`。
请注意,不同的单位适用于不同的场景,您需求依据实际情况挑选适宜的单位。此外,为了进步可拜访性,主张运用相对单位(如em、rem、百分比等)而不是肯定单位(如像素、点等)。
CSS字体大小详解
在网页规划中,字体大小是影响用户体会的重要因素之一。适宜的字体大小不只能够提高阅览体会,还能使页面布局愈加漂亮。本文将具体介绍CSS中字体大小的设置办法,帮助您更好地把握字体大小的调整技巧。
字体大小单位

像素单位(px)

像素单位是最常用的字体大小单位,它表明字体大小与屏幕像素的对应联系。例如,`font-size: 16px;` 表明字体大小为16像素。
百分比(%)

百分比单位表明字体大小相对于父元素的字体大小的份额。例如,`font-size: 120%;` 表明字体大小为父元素字体大小的120%。
em单位

em单位表明字体大小相对于当时元素的字体大小的份额。例如,`font-size: 1.5em;` 表明字体大小为当时元素字体大小的1.5倍。
rem单位

rem单位表明字体大小相对于根元素(即元素)的字体大小的份额。例如,`font-size: 1.2rem;` 表明字体大小为根元素字体大小的1.2倍。
字体大小特色

肯定尺度

肯定尺度包含像素(px)、点(pt)、英寸(in)等。例如,`font-size: 16px;`、`font-size: 12pt;`。
相对尺度
相对尺度包含百分比(%)、em单位、rem单位等。例如,`font-size: 120%;`、`font-size: 1.5em;`、`font-size: 1.2rem;`。
关键字尺度
关键字尺度包含xx-small、x-small、small、medium、large、x-large、xx-large等。这些尺度没有准确界说,仅仅相对而言的。例如,`font-size: small;` 表明字体大小为中等。
呼应式字体大小

视口单位(vw/vh)

视口单位表明字体大小相对于视口宽度和高度的百分比。例如,`font-size: 5vw;` 表明字体大小为视口宽度的5%。
视口最小/最大单位(vmin/vmax)

视口最小/最大单位表明字体大小相对于视口最小/最大尺度的百分比。例如,`font-size: 2vmin;` 表明字体大小为视口最小尺度的2%。
媒体查询
媒体查询能够依据不同设备的特色,设置不同的字体大小。以下是一个示例:
```css
@media (max-width: 600px) {
body {
font-size: 14px;
@media (min-width: 601px) and (max-width: 1024px) {
body {
font-size: 16px;
@media (min-width: 1025px) {
body {
font-size: 18px;
相关
-
vue的生命周期,Vue 生命周期的概述详细阅读

Vue的生命周期是指Vue实例从创立到毁掉的整个进程。在这个进程中,Vue实例会阅历一系列的钩子函数,这些钩子函数供给了在实例的不同阶段履行代码的机遇。Vue的生命周期大致能够...
2024-12-23 0
-
html字体代码详细阅读

HTML字体代码详解在网页规划中,字体是传达信息的重要元素之一。经过合理设置字体,可以使网页内容愈加漂亮、易读。本文将具体介绍HTML中设置字体的办法,包含字体类型、字号、色...
2024-12-23 0
-
导航html,导航栏html代码详细阅读

导航(Navigation)在HTML中一般指的是页面上的菜单或链接列表,它协助用户在网站的不同部分之间导航。HTML供给了多种方法来创立导航,包含运用``元素、``和``元从...
2024-12-23 0
-
html加背景图片,html怎么增加背景图片详细阅读
```html背景图片示例这是一个有背景图片的网页```在这个比如中,`backgroundimage`特点设置了背景图片的途径(假定图片文件名为`...
2024-12-23 0
-
vue同级组件传值详细阅读

在Vue中,同级组件之间的传值能够经过事情总线(EventBus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。首要,创立一个事情总线...
2024-12-23 1
-
vue滑动验证详细阅读

在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:1.运用现成的Vue组件vuemonoplastyslideverify特色:适用于Vue2和V...
2024-12-23 0
-
css特点挑选器, 什么是特点挑选器详细阅读

CSS特点挑选器答应你依据元素的特点来挑选和款式化它们。特点挑选器能够分为几种类型,包括简略特点挑选器、特点值挑选器、子串匹配特点挑选器和特定特点挑选器。下面是一些常见的CSS...
2024-12-23 0
-
jquery和ajax,构建高效动态网页的利器详细阅读

jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和Ajax等操作愈加简略。jQuery的中心特性包含...
2024-12-23 0
- 详细阅读
-
html规范, HTML规范与搜索引擎优化详细阅读

HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML规范由万维网联盟(W3C)拟定和保护。HTML规范界说了网页的结构、内容...
2024-12-23 0

