js修正css, JavaScript 与 CSS 的联系
JavaScript 动态修正 CSS 款式:把握网页款式的灵敏操控
在网页开发中,CSS(层叠款式表)用于界说网页的款式,如色彩、字体、布局等。有时候咱们需求依据用户的交互或程序的状况动态地改动网页的款式。这时,JavaScript 就派上用场了。本文将具体介绍怎么运用 JavaScript 动态修正 CSS 款式,协助您更好地操控网页的视觉效果。
JavaScript 与 CSS 的联系

JavaScript 和 CSS 都是网页开发中的核心技术。CSS 担任界说网页的款式,而 JavaScript 担任网页的行为和交互。JavaScript 能够经过操作 DOM(文档目标模型)来访问和修正网页元素,从而改动元素的 CSS 款式。
JavaScript 修正 CSS 款式的办法

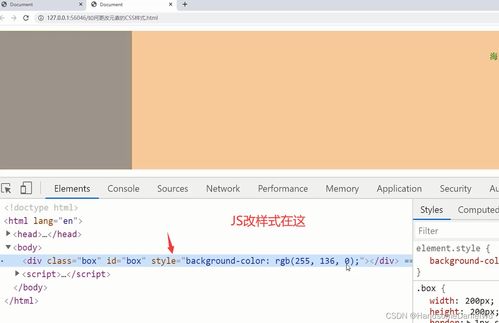
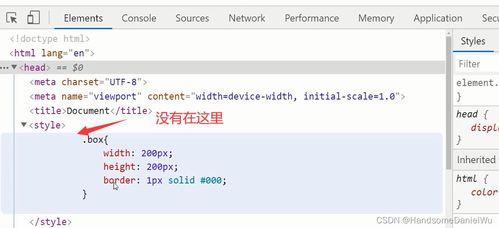
1. 经过元素引证修正款式

- 修正单个款式特点:
```javascript
var element = document.getElementById('myElement');
element.style.color = 'red'; // 改动文字色彩
element.style.fontSize = '16px'; // 改动字体大小
```
- 修正多个款式特点:
```javascript
var element = document.getElementById('myElement');
element.style.cssText = 'color: red; font-size: 16px;'; // 一起改动文字色彩和字体大小
```
2. 运用 CSS 类来修正款式
- 增加 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.className = ' my-class'; // 增加类名
```
- 移除 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.className = element.className.replace(' my-class', ''); // 移除类名
```
3. 运用 CSS 类列表修正款式
- 增加 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.add('my-class'); // 增加类名
```
- 移除 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.remove('my-class'); // 移除类名
```
- 切换 CSS 类:
```javascript
var element = document.getElementById('myElement');
element.classList.toggle('my-class'); // 假如存在则移除,假如不存在则增加
```
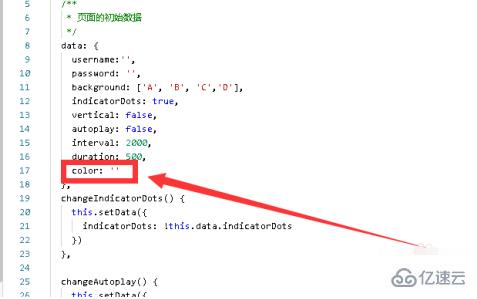
4. 运用 CSS 变量修正款式
CSS 变量答应您在大局范围内界说变量,并在整个文档中运用这些变量。JavaScript 能够经过 `style.setProperty` 办法来修正这些变量:
```javascript
document.documentElement.style.setProperty('--main-color', 'blue'); // 修正大局变量
var element = document.getElementById('myElement');
element.style.setProperty('--border-color', 'black'); // 修正特定元素变量
JavaScript 供给了多种办法来动态修正 CSS 款式,使网页的视觉效果愈加丰厚和灵敏。经过把握这些办法,您能够更好地操控网页元素的外观,提高用户体会。期望本文能协助您在网页开发中更好地运用 JavaScript 修正 CSS 款式。
相关
-
html5图片居中,HTML怎么让图片居中详细阅读

要在HTML5中使图片居中,您可以运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使图片在页面中水平居中:```htmlImageCenteringExampl...
2024-12-23 0
- 详细阅读
-
base.css,什么是Base.css?详细阅读

base.css是一个用于网页规划的根底款式文件,其首要功用包含:1.重设浏览器默许款式:base.css会掩盖浏览器默许的款式,保证在不同浏览器中显现共同的作用。2....
2024-12-23 0
-
css行高, 行高的概念与效果详细阅读

CSS中的行高(lineheight)特点用于设置文本行之间的笔直距离。它影响元素中文本内容的布局,能够影响文本的可读性和布局的漂亮度。行高的值能够是肯定单位(如像素、点)、相...
2024-12-23 0
-
html字体色彩,```html 字体色彩示例详细阅读

HTML中设置字体色彩的办法是经过CSS款式表。以下是一个根本的比如,展现了怎么运用内联款式来改动字体色彩:```html字体色彩示例这是赤色字体。这是蓝色字体。这是绿...
2024-12-23 0
-
网站模板html,打造个性化网页的利器详细阅读

1.模板王:供给超越10000个免费的网页模板,包含HTML模板、个人网站模板、企业网站模板、呼应式网站模板和手机网站模板等。你能够在这里找到各种类型的模板,满意不同的需求。...
2024-12-23 0
-
css边框特点, 边框款式(border-style)详细阅读

CSS边框特点详解在网页规划中,边框是元素与元素之间、元素与页面之间的重要分隔线,它不仅能够美化页面,还能增强元素的辨认度。CSS供给了丰厚的边框特点,能够协助开发者轻松地操...
2024-12-23 0
-
html画圆,```htmlDraw a Circle详细阅读

要在HTML中画圆,你能够运用``元素结合JavaScript。下面是一个简略的示例,展现了怎么运用HTML5的``元素和JavaScript来制作一个圆:```htmlDra...
2024-12-23 1
-
jquery教程,轻松把握前端开发利器详细阅读

假如你想学习jQuery,这里有一些优质的教程和资源引荐:1.菜鸟教程内容:介绍了jQuery的根本概念、运用方法,并供给了多个在线实例和检验。你能够经过...
2024-12-23 2
-
html解密, HTML代码加密的重要性详细阅读

HTML解密一般是指将加密的HTML代码或数据转换回其原始方式的进程。HTML自身一般不被加密,由于它是用于在Web上创建和展现内容的符号言语。有时候,开发者或许会运用加密技能...
2024-12-23 1

