vue适配移动端,vue适配
Vue移动端适配最佳实践攻略
跟着移动互联网的快速开展,移动端用户数量逐年攀升,移动端开发已经成为前端开发的重要方向。Vue.js 作为一款盛行的前端结构,因其易学易用、组件化开发等特色,被广泛应用于移动端项目。移动端设备的屏幕尺度、分辨率、操作系统等差异较大,怎么完成Vue项目的移动端适配成为开发者重视的焦点。本文将具体介绍Vue移动端适配的最佳实践,协助开发者轻松应对移动端开发应战。
一、了解移动端适配的必要性

移动端适配的必要性首要体现在以下几个方面:
- 进步用户体会:适配后的移动端页面能够更好地习惯不同设备的屏幕尺度和分辨率,进步用户体会。

- 进步搜索引擎排名:搜索引擎对移动端页面有更高的要求,适配后的页面更有利于搜索引擎抓取和排名。

- 下降开发本钱:经过合理的适配战略,能够削减针对不同设备开发页面的工作量,下降开发本钱。

二、Vue移动端适配技能选型

Vue移动端适配首要触及以下几个方面:
- 呼应式布局:经过CSS媒体查询、flex布局等技能完成不同屏幕尺度的适配。

- 图片适配:依据不同设备的屏幕尺度和分辨率,调整图片大小和分辨率。

- 字体适配:依据不同设备的屏幕尺度和分辨率,调整字体大小,确保字体明晰易读。

- JavaScript适配:针对不同设备的功能差异,优化JavaScript代码,进步页面运转功率。

三、Vue移动端适配最佳实践

3.1 呼应式布局

- 运用CSS媒体查询:依据不同屏幕尺度,设置不同的款式规矩,完成呼应式布局。
- 运用flex布局:运用flex布局的特性,完成元素在不同屏幕尺度下的自习惯布局。

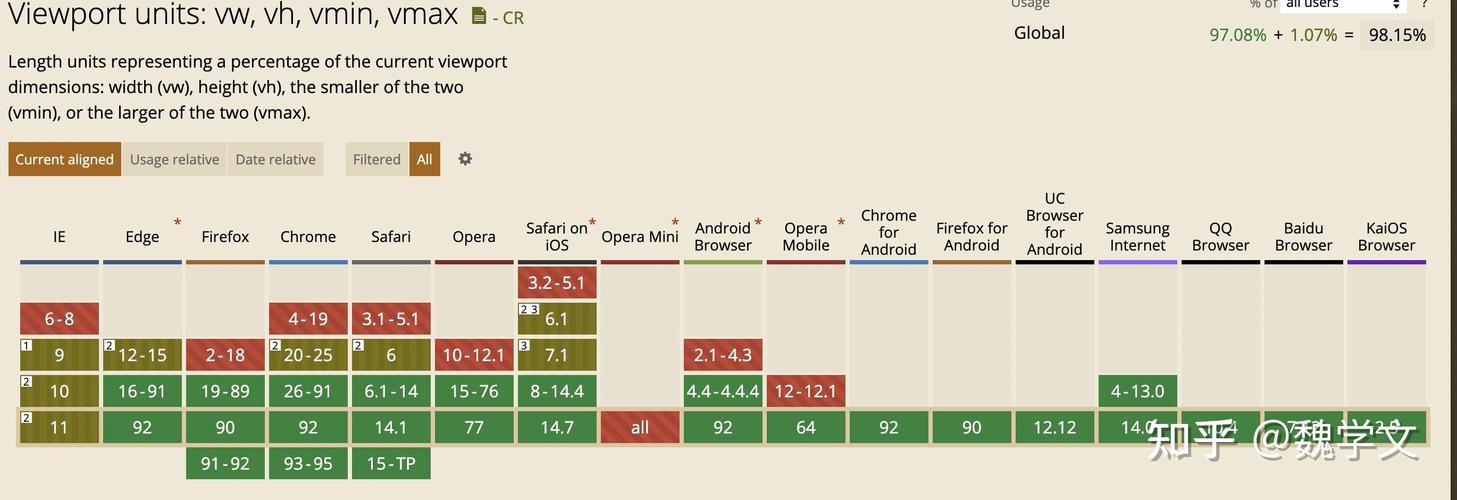
- 运用vw、vh单位:vw(视口宽度)、vh(视口高度)是相对于视口宽度和高度的百分比单位,能够更好地完成呼应式布局。

3.2 图片适配

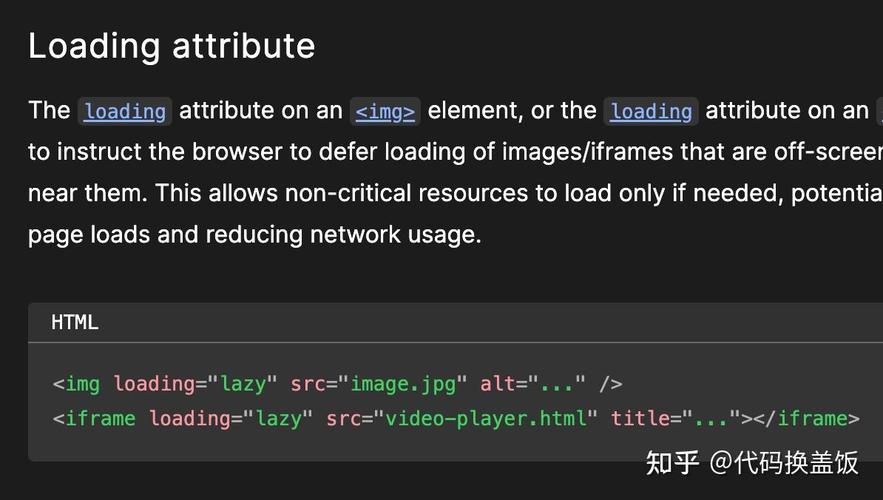
- 运用图片懒加载:在页面加载过程中,只加载可视区域内的图片,进步页面加载速度。

- 运用retina图片:针对不同分辨率的设备,供给不同分辨率的图片,确保图片明晰度。

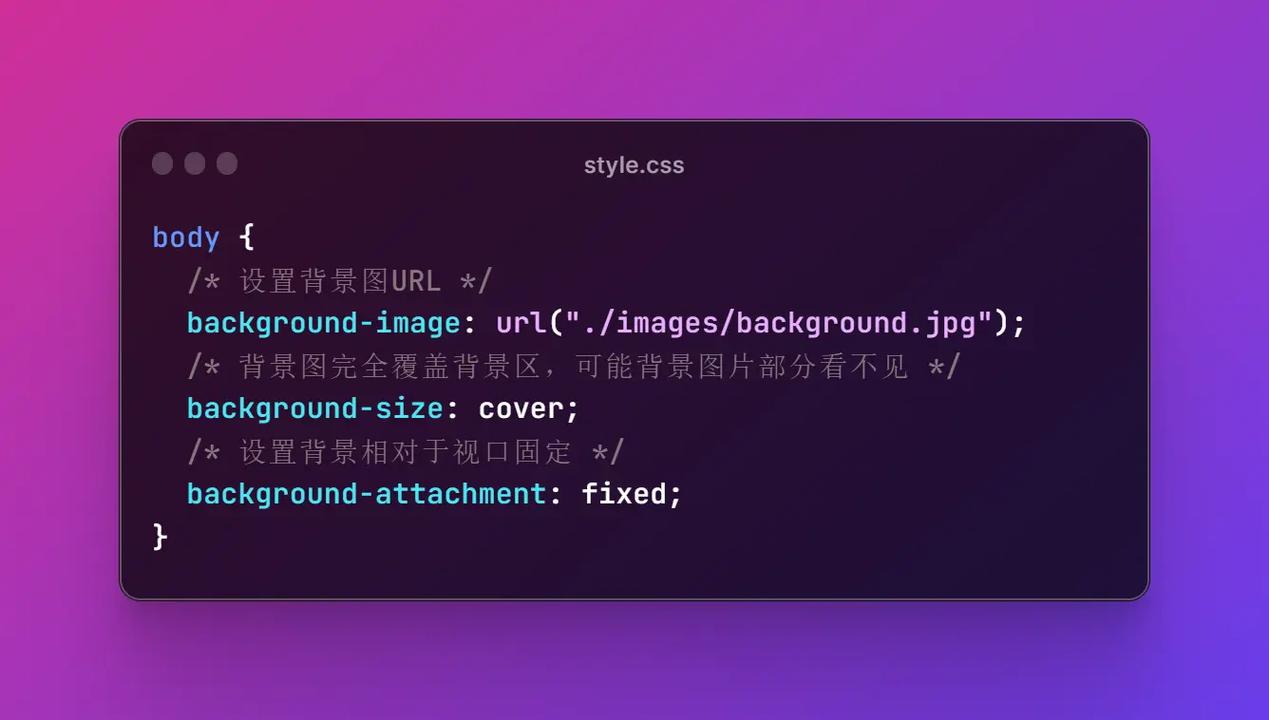
- 运用CSS背景图:将图片设置为背景图,依据屏幕尺度调整图片大小。

3.3 字体适配

- 运用rem单位:rem单位相对于根元素字体大小,能够更好地完成字体适配。

- 运用vw、vh单位:vw、vh单位能够更好地完成字体在不同屏幕尺度下的适配。
- 运用媒体查询:依据不同屏幕尺度,设置不同的字体大小。
3.4 JavaScript适配

- 运用requestAnimationFrame:优化动画作用,进步页面运转功率。

- 运用Promise、async/await:优化异步操作,进步代码可读性和可维护性。

- 运用懒加载:按需加载JavaScript模块,削减页面加载时刻。
四、Vue移动端适配东西引荐

- Vue-cli:Vue官方脚手架,供给丰厚的移动端适配装备。
- Vant:根据Vue的移动端UI组件库,供给丰厚的移动端适配组件。
- PostCSS:CSS后处理器,供给丰厚的移动端适配插件。
相关
-
html个人简历代码详细阅读

创立一个HTML个人简历需求考虑几个方面:布局、内容和款式。下面是一个简略的HTML简历示例,它包含根本的个人信息、教育布景和工作经验。你能够根据需求进行修正和扩展。```ht...
2024-12-23 0
-
vue组件之间的传值,vue组件之间的传值代码详细阅读

Vue组件之间的传值:完成组件间数据流转的桥梁在Vue.js的开发过程中,组件之间的传值是构建杂乱运用的要害。经过组件间的数据流转,咱们能够完成组件之间的交互,然后构建出功用...
2024-12-23 1
-
html块元素详细阅读

1.``:用于将页面内容划分为独立的、可款式的部分。2.``:界说阶段。3.``至``:界说标题,``表明最大的标题,``表明最小的标题。4.``:界说无序列表...
2024-12-23 0
-
html插件,什么是HTML插件?详细阅读

1.视频和音频播映器:如HTML5的``和``元素,或许第三方插件如YouTube、Vimeo等视频渠道供给的嵌入代码。2.地图服务:如GoogleMaps或百度地图的A...
2024-12-23 0
-
jquery获取select选中的值, 引进jQuery库详细阅读

在jQuery中,你能够运用`$.val`方法来获取选中元素的值。假如你想要获取一个``元素中选中的值,你能够这样做:```javascriptvarselect...
2024-12-23 1
-
jquery获取当时时刻,```htmlCurrent Time with jQuery$.ready{ function displayTime { var current = new Date; var hours = current.getHours; var minutes = current.getMinutes; var seconds = current.getSeconds;详细阅读

要运用jQuery获取当时时刻,你能够运用JavaScript的`Date`目标。以下是一个简略的示例,展现了怎么运用jQuery来获取当时时刻并将其显现在网页...
2024-12-23 1
-
vue移动端适配详细阅读

移动端适配是开发移动运用时非常重要的一环,它保证运用在不同尺度和分辨率的设备上都能供给杰出的用户体会。在Vue.js中,有几种办法能够完成移动端适配,以下是几种常见的办法:1....
2024-12-23 0
-
html5网页游戏,新时代的文娱体会详细阅读

HTML5网页游戏:新时代的文娱体会HTML5网页游戏的优势1.跨渠道性HTML5网页游戏能够在各种设备上运转,包含PC、平板电脑、智能手机等。用户无需下载和装置任何客户端,...
2024-12-23 0
-
html设置布景, 布景色彩设置详细阅读
HTML中设置布景能够经过以下几种办法完成:2.运用CSS来设置布景,能够更灵敏地操控布景的方位、重复办法、巨细等:```htmlbody{...
2024-12-23 0
-
html的i标签详细阅读

```html我喜爱阅览小说和诗篇。在数学中,π是一个无理数。商标称号:Apple和Microsoft。这是意大利语单词grazie,意思是“谢谢”。```htm...
2024-12-23 0
