webpack打包vue项目, ```html Vue Webpack Starter ```
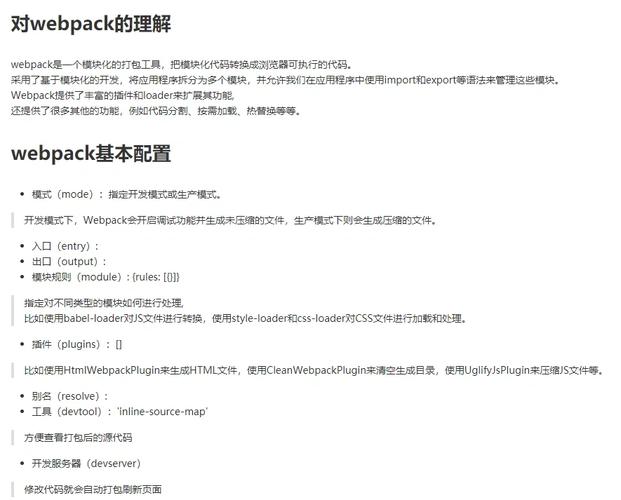
webpack 是一个现代 JavaScript 使用程序的静态模块打包器(module bundler)。当 webpack 处理使用程序时,它会递归地构建一个依靠联系图(dependency graph),其间包含使用程序需求的每个模块,然后将所有这些模块打包成一个或多个 bundle。
在 Vue 项目中,webpack 通常被用来将 Vue 组件、JavaScript 库、CSS 文件等打包成一个或多个文件,以便在浏览器中运转。以下是一个根本的 Vue 项目 webpack 装备示例:
1. 装置依靠: `vue`:Vue.js 的中心库。 `vueloader`:webpack 的 Vue 文件加载器。 `vuetemplatecompiler`:Vue 的模板编译器。 `vuerouter`:Vue 的官方路由管理器。 `vuerouterloader`:webpack 的 Vue 路由加载器。 `vuestyleloader`:将 CSS 刺进到 DOM 中。 `cssloader`:加载 CSS 文件,并将其转换为 JavaScript 模块。 `fileloader`:处理文件,如图片、字体等。 `urlloader`:与 fileloader 相似,但能够将较小的文件转换为 base64 编码的 URL。 `htmlwebpackplugin`:简化 HTML 文件的创立,能够刺进 webpack 打包后的输出文件。 `webpackdevserver`:一个小型的 Express 服务器,用于快速开发。 `webpack`:webpack 自身。
运用 npm 装置这些依靠: ```bash npm install vue vueloader vuetemplatecompiler vuerouter vuerouterloader vuestyleloader cssloader fileloader urlloader htmlwebpackplugin webpackdevserver webpack savedev ```
2. 创立 `webpack.config.js` 文件,装备 webpack: ```javascript const VueLoaderPlugin = require; const HtmlWebpackPlugin = require;
module.exports = { entry: './src/main.js', output: { filename: 'bundle.js', path: __dirname '/dist' }, module: { rules: }, { test: /.$/, loader: 'fileloader', options: { name: '.?' } } qwe2 }, plugins: , new HtmlWebpackPlugin }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' }, extensions: }, devServer: { historyApiFallback: true, noInfo: true, overlay: true }, performance: { hints: false }, devtool: 'evalsourcemap' };
if { module.exports.devtool = 'sourcemap'; // http://vueloader.vuejs.org/en/workflow/production.html module.exports.plugins = qwe2.concat, new webpack.optimize.UglifyJsPlugin, new webpack.LoaderOptionsPlugin qwe2qwe2; } ```
3. 创立 `package.json` 文件,装备脚本: ```json { name: vuewebpackstarter version: 1.0.0 description: A Vue webpack starter template main: index.js scripts: { start: webpackdevserver open build: webpack progress hidemodules }, dependencies: { vue: ^2.6.11 }, devDependencies: { cssloader: ^3.2.0 fileloader: ^4.2.0 htmlwebpackplugin: ^3.2.0 vueloader: ^15.7.1 vuerouter: ^3.1.3 vuerouterloader: ^1.4.0 vuestyleloader: ^4.1.2 vuetemplatecompiler: ^2.6.11 webpack: ^4.41.2 webpackcli: ^3.3.10 webpackdevserver: ^3.9.0 } } ```
4. 创立项目结构: ``` /src /components App.vue main.js /dist index.html package.json webpack.config.js ```
5. 在 `src/main.js` 中引进 Vue 和 Vue 组件: ```javascript import Vue from 'vue'; import App from './components/App.vue';
new Vue }qwe2; ```
6. 在 `src/components/App.vue` 中创立 Vue 组件: ```vue Hello Vue!
export default { name: 'App' };
app { textalign: center; margintop: 50px; } ```
7. 在 `index.html` 中创立 HTML 文件: ```html Vue Webpack Starter ```

8. 运转 `npm run start` 来发动开发服务器,或许在 `dist` 目录下运转 `npm run build` 来构建项目。
以上便是一个根本的 Vue 项目 webpack 装备示例。依据实践需求,你或许需求增加更多的 loader 和插件来处理其他类型的文件或完成特定功用。
Webpack打包Vue项目的全面攻略
跟着前端技能的开展,Vue.js现已成为最受欢迎的前端结构之一。Webpack作为现代前端项目的打包东西,能够有效地处理模块化、优化和打包Vue项目。本文将具体介绍怎么运用Webpack打包Vue项目,包含项目装备、插件运用以及常见问题解决。
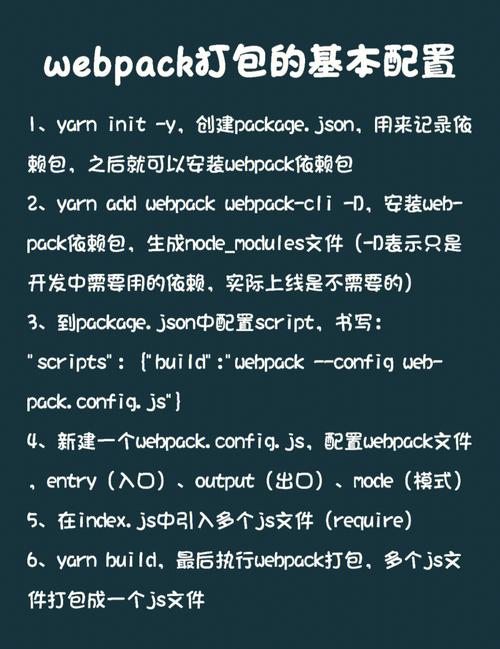
一、项目初始化

在开端之前,保证你的开发环境现已装置了Node.js和npm。以下是创立Vue项目的进程:
1. 创立项目目录:在终端中履行以下指令创立项目目录:

```bash
mkdir my-vue-webpack-project
cd my-vue-webpack-project
```
2. 初始化npm项目:
```bash
npm init -y
```
3. 装置依靠:
```bash
npm install vue vue-router axios --save
```
4. 装置Webpack相关依靠:

```bash
npm i -D webpack webpack-cli webpack-dev-server
```
二、装备Webpack

1. 创立`webpack.config.js`文件:

```bash
touch build/webpack.config.js
```
2. 装备`webpack.config.js`:
```javascript
const path = require('path');
module.exports = {
mode: 'development',
entry: path.resolve(__dirname, '../src/main.js'),
output: {
filename: '[name].[hash:8].js',
path: path.resolve(__dirname, '../dist'),
clean: true
},
module: {
rules: [
{
test: /\\.vue$/,
loader: 'vue-loader'
},
{
test: /\\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}
]
},
plugins: [
new VueLoaderPlugin()
]
};
```
3. 装置VueLoaderPlugin:

```bash
npm i -D vue-loader vue-loader-plugin
```
三、装备Vue CLI
假如你运用Vue CLI创立项目,Webpack的装备会愈加简略。以下是运用Vue CLI创立Vue项目的进程:
1. 大局装置Vue CLI:

```bash
npm install -g @vue/cli
```
2. 创立Vue项目:
```bash
vue create my-vue-project
```
3. 挑选Webpack模板:

在创立项目时,挑选“Manually select features”选项,然后挑选“Babel”,这样Vue CLI会主动装备Webpack。
四、运用插件优化项目

1. HtmlWebpackPlugin:主动生成HTML文件,并将Webpack打包后的文件注入到HTML中。

```bash
npm i -D html-webpack-plugin
```
2. CleanWebpackPlugin:在每次构建前整理/dist目录。
```bash
npm i -D clean-webpack-plugin
```
3. CompressionWebpackPlugin:紧缩Webpack打包后的文件。
```bash
npm i -D compression-webpack-plugin
```
五、常见问题解决
1. 问题:Webpack打包后文件过大
- 解决方案:运用`SplitChunksPlugin`进行代码切割,削减单个文件的巨细。
2. 问题:Webpack打包后文件途径过错
- 解决方案:查看`output.path`和`output.publicPath`装备是否正确。
3. 问题:Webpack打包后无法找到模块
- 解决方案:查看`resolve.alias`装备是否正确。
经过以上进程,你能够运用Webpack打包Vue项目。Webpack供给了强壮的功用和灵活性,能够协助你构建高性能的前端使用。期望本文能协助你更好地了解Webpack打包Vue项目的进程。
相关
-
sketch导出html, Sketch导出HTML的预备作业详细阅读

Sketch是一款盛行的矢量图形规划东西,它首要用于UI/UX规划。Sketch自身并不直接支撑导出为HTML,由于HTML是一种用于网页的符号言语,而Sketch...
2024-12-23 0
-
html模板之家,二、HTML模板概述详细阅读

模板之家是一个供给各种网页模板的网站,用户能够免费下载高质量的HTML5、CSS、后台办理体系的模板,适用于IT服务、财富办理、美食餐饮、工业建筑等主题。此外,模板之家还供给小...
2024-12-23 0
-
css鼠标悬停款式, 什么是CSS鼠标悬停款式?详细阅读

CSS(层叠款式表)中的鼠标悬停款式通常是经过`:hover`伪类来完成的。`:hover`伪类可以运用于任何挑选器,当用户将鼠标悬停在元素上时,可以改动该元素的款式。例如,改...
2024-12-23 0
-
html字体色彩怎么改, HTML字体色彩修正的根本办法详细阅读

2.运用内联款式:```html这是蓝色字体3.运用内部款式表:```htmlp{color:green;}这是绿色字体4.运用外部款式表:```html这是经过...
2024-12-23 0
-
vue的缺陷,Vue结构的潜在缺陷剖析详细阅读
1.社区较小:尽管Vue.js在近年来获得了巨大的重视和添加,但与React和Angular等更老练的结构比较,其社区规划依然较小。这意味着在某些情况下,开发者或许难以找到针...
2024-12-23 0
-
vue嵌套路由,// ChildComponent.vue Child Component ```详细阅读

在Vue中,嵌套路由是指在一个路由组件中包括另一个路由组件。这种技能答应您在单页运用(SPA)中创立多个嵌套的视图层次结构。下面是如安在Vue中设置嵌套路由的过程:1.定寄父...
2024-12-23 0
-
html刺进背景音乐,```html HTML Background Music Example Welcome to My Website This is a simple example of embedding background music in an HTML page.详细阅读

```htmlHTMLBackgroundMusicExampleWelcometoMyWebsiteThisisasimpl...
2024-12-23 0
-
css3新增特点有哪些详细阅读

1.边框和布景:`borderradius`:用于创立圆角边框。`boxshadow`:用于增加暗影作用。`borderimage`:运用图画作为边框...
2024-12-23 0
-
css字体突变, 什么是 CSS 字体突变?详细阅读

CSS字体突变能够经过运用`backgroundimage`特点和`webkitbackgroundclip`特点来完成。以下是一个简略的比如,展现了怎么创立一个具有突变布景的...
2024-12-23 1
-
html跳转网页,```html 跳转示例详细阅读

要在HTML中完成网页跳转,一般运用的是``(anchor)元素,它可以创立一个超链接,用户点击这个链接时会跳转到指定的URL。下面是一个简略的比如:```html跳转...
2024-12-23 0
