css横向摆放
CSS中完成横向摆放能够经过多种办法完成,包含运用起浮(float)、Flexbox、CSS Grid等。下面别离介绍这几种办法:
1. 运用起浮(float)起浮是CSS中完成横向摆放的传统办法,它能够让元素脱离文档流,并能够向左或向右起浮。
```css.container { overflow: auto; / 铲除起浮 /}
.item { float: left; / 向左起浮 / marginright: 10px; / 设置距离 /}```
```html Item 1 Item 2 Item 3 ```
2. 运用FlexboxFlexbox是现代布局中十分强壮的东西,它答应你轻松地完成元素的横向摆放。
```css.container { display: flex; / 敞开flex布局 / justifycontent: spacebetween; / 两头对齐,元素之距离离持平 /}
.item { flex: 1; / 一切项等宽 /}```
```html Item 1 Item 2 Item 3 ```
3. 运用CSS GridCSS Grid是另一种现代布局东西,它供给了更强壮的二维布局才能。
```css.container { display: grid; / 敞开grid布局 / gridtemplatecolumns: repeat; / 创立3列,每列等宽 / gap: 10px; / 设置距离 /}
.item { / 不需要额定款式 /}```
```html Item 1 Item 2 Item 3 ```
这三种办法各有优缺陷,你能够依据自己的需求挑选适宜的办法。在现代Web开发中,Flexbox和CSS Grid越来越受欢迎,由于它们供给了更灵敏和强壮的布局才能。
CSS横向摆放布局详解
在网页规划中,横向摆放布局是常见的布局办法之一。它能够使页面元素规整地摆放在一行,进步页面布局的漂亮性和用户体会。本文将详细介绍CSS横向摆放布局的几种办法,包含起浮、内联块和弹性盒子布局等。
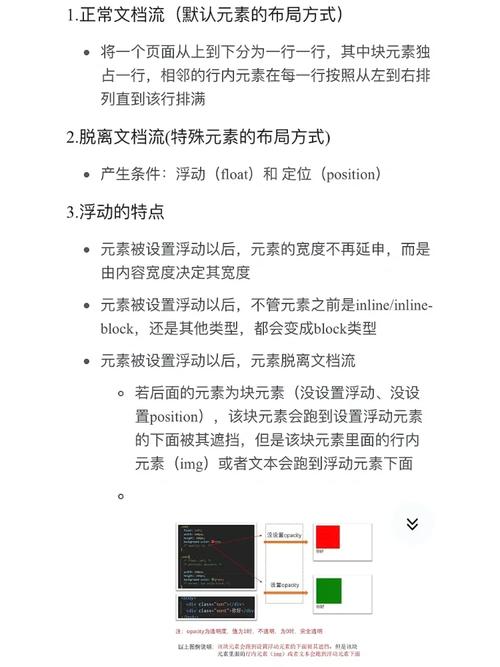
一、起浮布局

起浮布局是CSS中最传统的布局办法之一,它经过设置元素的`float`特色来完成横向摆放。
1.1 起浮特色

- `float: left;`:将元素起浮到容器的左边。
- `float: right;`:将元素起浮到容器的右侧。
- `float: none;`:元素不会起浮,默认值。
- `float: inherit;`:元素承继其父级的`float`值。
1.2 起浮规矩

- 当给多个元素设置`float: left;`时,这些元素会依照顺序摆放在一行。
- 假如一个元素设置了`float: left;`,另一个元素设置了`float: right;`,则这两个元素会紧挨着容器的左右两边。
- 起浮元素会脱离规范流,不再占有本来的方位。
1.3 起浮布局的缺陷

- 起浮布局简略导致父元素高度陷落。
- 起浮布局的代码结构较为杂乱,不易保护。
二、内联块布局
内联块布局经过设置元素的`display`特色为`inline-block`来完成横向摆放。
2.1 内联块特色

- `display: inline-block;`:将元素设置为内联块级元素。
2.2 内联块布局的特色
- 内联块元素能够设置宽度和高度。
- 内联块元素之间不会呈现缝隙。
- 内联块布局的代码结构简略,易于保护。
2.3 内联块布局的缺陷
- 内联块布局不支撑笔直居中。
- 内联块布局在IE6及以下版别浏览器中存在兼容性问题。
三、弹性盒子布局

弹性盒子布局(Flexbox)是CSS3中新增的一种布局办法,它能够方便地完成横向摆放、笔直摆放、对齐和距离等布局需求。
3.1 弹性盒子特色

- `display: flex;`:将元素设置为弹性容器。
- `flex-direction: row;`:将弹性容器内的元素横向摆放。
- `justify-content: flex-start;`:弹性容器内的元素从左边开端摆放。
- `align-items: center;`:弹性容器内的元素笔直居中。
3.2 弹性盒子布局的特色
- 弹性盒子布局支撑呼应式规划,能够习惯不同屏幕尺度。
- 弹性盒子布局易于完成元素对齐和距离。
- 弹性盒子布局具有较好的兼容性。
3.3 弹性盒子布局的缺陷
- 弹性盒子布局在IE10及以下版别浏览器中存在兼容性问题。
CSS横向摆放布局是网页规划中常见的布局办法,本文介绍了起浮布局、内联块布局和弹性盒子布局三种办法。在实践开发中,能够依据详细需求和兼容性挑选适宜的布局办法。跟着CSS3的开展,弹性盒子布局逐步成为干流布局办法,具有更好的兼容性和易用性。
相关
-
html个人简历代码详细阅读

创立一个HTML个人简历需求考虑几个方面:布局、内容和款式。下面是一个简略的HTML简历示例,它包含根本的个人信息、教育布景和工作经验。你能够根据需求进行修正和扩展。```ht...
2024-12-23 0
-
vue组件之间的传值,vue组件之间的传值代码详细阅读

Vue组件之间的传值:完成组件间数据流转的桥梁在Vue.js的开发过程中,组件之间的传值是构建杂乱运用的要害。经过组件间的数据流转,咱们能够完成组件之间的交互,然后构建出功用...
2024-12-23 1
-
html块元素详细阅读

1.``:用于将页面内容划分为独立的、可款式的部分。2.``:界说阶段。3.``至``:界说标题,``表明最大的标题,``表明最小的标题。4.``:界说无序列表...
2024-12-23 0
-
html插件,什么是HTML插件?详细阅读

1.视频和音频播映器:如HTML5的``和``元素,或许第三方插件如YouTube、Vimeo等视频渠道供给的嵌入代码。2.地图服务:如GoogleMaps或百度地图的A...
2024-12-23 0
-
jquery获取select选中的值, 引进jQuery库详细阅读

在jQuery中,你能够运用`$.val`方法来获取选中元素的值。假如你想要获取一个``元素中选中的值,你能够这样做:```javascriptvarselect...
2024-12-23 1
-
jquery获取当时时刻,```htmlCurrent Time with jQuery$.ready{ function displayTime { var current = new Date; var hours = current.getHours; var minutes = current.getMinutes; var seconds = current.getSeconds;详细阅读

要运用jQuery获取当时时刻,你能够运用JavaScript的`Date`目标。以下是一个简略的示例,展现了怎么运用jQuery来获取当时时刻并将其显现在网页...
2024-12-23 1
-
vue移动端适配详细阅读

移动端适配是开发移动运用时非常重要的一环,它保证运用在不同尺度和分辨率的设备上都能供给杰出的用户体会。在Vue.js中,有几种办法能够完成移动端适配,以下是几种常见的办法:1....
2024-12-23 0
-
html5网页游戏,新时代的文娱体会详细阅读

HTML5网页游戏:新时代的文娱体会HTML5网页游戏的优势1.跨渠道性HTML5网页游戏能够在各种设备上运转,包含PC、平板电脑、智能手机等。用户无需下载和装置任何客户端,...
2024-12-23 0
-
html设置布景, 布景色彩设置详细阅读
HTML中设置布景能够经过以下几种办法完成:2.运用CSS来设置布景,能够更灵敏地操控布景的方位、重复办法、巨细等:```htmlbody{...
2024-12-23 0
-
html的i标签详细阅读

```html我喜爱阅览小说和诗篇。在数学中,π是一个无理数。商标称号:Apple和Microsoft。这是意大利语单词grazie,意思是“谢谢”。```htm...
2024-12-23 0
