vue滑动验证
在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:
1. 运用现成的Vue组件 vuemonoplastyslideverify 特色:适用于Vue2和Vue3,支撑多种装备。 运用办法: 装置依靠:`npm install vuemonoplastyslideverify` 在项目中引进并运用:在你的组件中引进并注册`SlideVerify`组件,装备相关特色和事情。
vue3slideverify 特色:适用于Vue3,支撑离线形式,增加了回调函数。 运用办法: 装置依靠:`npm install vue3slideverify` 在项目中引进并运用:在你的组件中引进并注册`SlideVerify`组件,装备相关特色和事情。
2. 自定义滑动验证组件 从零开始构建 特色:供给了具体的过程,从创立图形验证码图画到完结滑动操作和验证码验证。 运用办法: 创立验证码图画:运用Canvas或第三方库生成验证码图画。 完结滑动操作:经过监听用户的滑动事情来完结滑块移动。 验证码验证:将用户的滑动轨道发送到后端进行验证。
3. 集成第三方服务 腾讯云滑动验证 特色:经过装备腾讯云服务,引进JS文件,完结与后端接口的通讯。 运用办法: 装备腾讯云服务:在腾讯云官网装备滑动验证服务。 引进JS文件:在项目中引进腾讯云供给的JS文件。 完结交互:在Vue组件中完结与JS文件的交互,处理验证成果。
4. 具体教程 Vue.js完结滑动拼图验证码 特色:供给了完好的实践代码和具体的环境建立过程。 运用办法: 环境建立:保证装置了Node.js和Vue CLI。 依靠装置:装置必要的依靠。 组件结构:创立一个名为`SlideVerify.vue`的组件,完结滑动拼图验证码。
5. 实践事例 Vue实用功用 vue滑块组件验证 特色:介绍了vuemonoplastyslideverify和vue3puzzlevcode两种组件的实践运用。 运用办法: 装置依靠:`npm install vuemonoplastyslideverify vue3puzzlevcode` 在项目中引进并运用:在你的组件中引进并注册这些组件,装备相关特色和事情。
Vue滑动验证码完结与优化攻略
一、滑动验证码简介

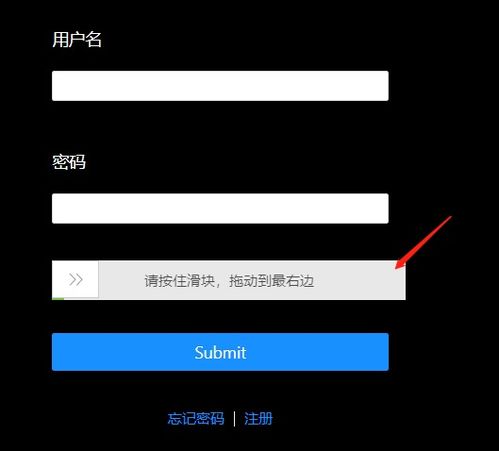
滑动验证码是一种图形验证码,用户需求依照指定途径拖动滑块,使其与方针方位重合,然后完结验证。这种验证方法比较传统的数字或字母验证码,具有更高的安全性,能够有用避免歹意进犯。
二、Vue滑动验证码完结

2.1 前端完结

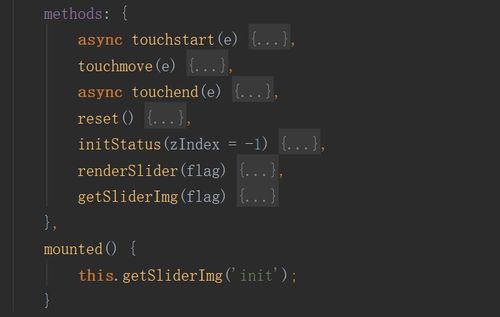
在Vue项目中,咱们能够运用第三方库或自定义组件来完结滑动验证码。以下是一个简略的自定义组件示例:
```vue
相关
-
引证css,什么是CSS文件详细阅读
引证CSS款式表的办法主要有两种:内部引证和外部引证。我的标题我的阶段。我的标题我的阶段。```在这个比如中,CSS款式被界说在名为`styles.css`的外部文件中。这两种...
2024-12-23 0
-
vue的for循环, 根本用法详细阅读

在Vue中,`vfor`指令用于根据一个数组烘托一个列表。它能够结合`of`或许`in`关键字运用,来指定要遍历的数组或目标。下面是`vfor`的一些根本用法:1...
2024-12-23 0
-
写html代码用什么软件,HTML代码编写——挑选适宜的软件东西详细阅读

1.文本修改器:Notepad:一款盛行的免费文本和源代码修改器,支撑多种编程言语和语法高亮。SublimeText:一个轻量级的文本和源代码修改器,支...
2024-12-23 0
-
css加粗字体代码,html字体加粗代码详细阅读

CSS中加粗字体能够经过设置`fontweight`特点来完成。以下是一个根本的比如:```css.boldtext{fontweight:bold;}```或许,您能...
2024-12-23 0
-
vue用什么东西开发,进步开发功率的利器详细阅读
1.VueCLI:Vue的官方指令行东西,用于快速建立Vue项目。它供给了丰厚的插件和模板,能够协助你快速发动项目,并装备开发环境。2.VueRouter:Vue的官方...
2024-12-23 1
-
html静态模板,```html Document Title Header Title Home About Contact Section Title This is a paragraph of text within a section.详细阅读
以下是一个简略的HTML静态模板示例:```htmlDocumentTitleHeaderTitle...
2024-12-23 0
-
vue和jquery的差异, 作业原理的不同详细阅读

Vue.js和jQuery是两种不同的JavaScript结构/库,它们各自有共同的特色和用处。以下是它们之间的一些首要差异:1.中心方针和运用场景:Vue...
2024-12-23 1
-
css挑选器有哪些详细阅读

CSS挑选器是用于挑选需求款式化的HTML元素的一种办法。它们构成了CSS的根底,使得开发者能够准确地指定哪些元素应该运用特定的款式规矩。以下是CSS中常用的挑选器类型:1....
2024-12-23 0
-
html超文本符号言语,构建网页的柱石详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页。它描绘了一个网页的结构化的语义根底,包括文本、图片以及与其它网页的超链接...
2024-12-23 0
-
vue 可修正表格详细阅读

在Vue中完成可修正表格是一个常见的功用需求。这一般涉及到表格数据的双向绑定、单元格的修正状况办理以及提交修正数据等。以下是一个根本的完成过程:1.界说数据模型:首要,你...
2024-12-23 1
