vue同级组件传值
在Vue中,同级组件之间的传值能够经过事情总线(Event Bus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。
首要,创立一个事情总线目标:
```javascript// eventbus.jsimport Vue from 'vue';export const EventBus = new Vue;```
在一个组件中发送事情:
```javascript// SenderComponent.vue Send Message
import { EventBus } from './eventbus.js';
export default { methods: { sendMessage { EventBus.$emit; } }}```
在另一个组件中监听事情:
```javascript// ReceiverComponent.vue {{ message }}
import { EventBus } from './eventbus.js';
export default { data { return { message: '' }; }, created { EventBus.$on => { this.message = message; }qwe2; }, beforeDestroy { EventBus.$off; }}```
在这个示例中,`SenderComponent` 在按钮点击时经过事情总线发送一个音讯。`ReceiverComponent` 在创立时监听这个事情,并在接纳到音讯时更新其数据特点。记住在组件毁掉前移除事情监听,以防止内存走漏。
这种办法适用于简略的场景。关于更杂乱的运用,主张运用Vuex来办理状况,它供给了更强壮的状况办理和组件通讯才能。
Vue同级组件传值详解
在Vue.js的开发过程中,组件之间的通讯是必不可少的。除了父子组件之间的通讯,同级组件之间的传值也是常见的需求。本文将具体介绍Vue同级组件传值的几种办法,协助开发者更好地了解和运用这些技巧。
一、事情总线(Event Bus)
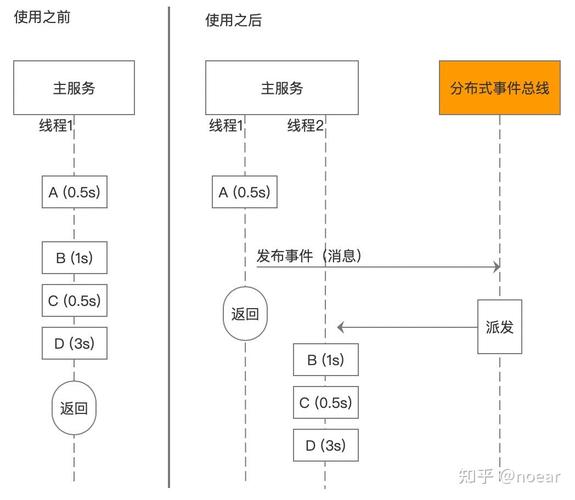
事情总线是一种简略且常用的办法,用于完成Vue同级组件之间的通讯。它经过创立一个空的Vue实例作为中心事情总线,然后在组件内部运用`$emit`和`$on`办法来触发和监听事情。
1. 创立事情总线

首要,咱们需求创立一个事情总线实例:
```javascript
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
2. 触发事情
在需求触发事情的组件中,运用`$emit`办法来发送事情:
```javascript
// ChildComponent.vue
export default {
methods: {
sendEvent() {
EventBus.$emit('customEvent', 'Hello from Child!');
}
3. 监听事情

在需求接纳事情的组件中,运用`$on`办法来监听事情:
```javascript
// ParentComponent.vue
export default {
mounted() {
EventBus.$on('customEvent', (data) => {
console.log(data); // Hello from Child!
});
},
beforeDestroy() {
EventBus.$off('customEvent'); // 组件毁掉前撤销监听
二、Vuex

Vuex是一个专为Vue.js运用程序开发的状况办理模式。它选用集中式存储办理一切组件的状况,并以相应的规矩确保状况以一种可猜测的办法发生变化。运用Vuex能够完成同级组件之间的状况同享。
1. 装置Vuex

首要,你需求装置Vuex:
```bash
npm install vuex --save
2. 创立Vuex实例
创立一个Vuex实例,并在Vue实例中注入它:
```javascript
// store.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
message: 'Hello from Vuex!'
},
mutations: {
updateMessage(state, payload) {
state.message = payload;
}
// main.js
import Vue from 'vue';
import App from './App.vue';
import store from './store';
new Vue({
store,
render: h => h(App)
}).$mount('app');
3. 同级组件拜访Vuex状况

在同级组件中,你能够经过`this.$store.state`来拜访Vuex状况:
```javascript
// ParentComponent.vue
export default {
computed: {
message() {
return this.$store.state.message;
}
4. 同级组件修正Vuex状况

在同级组件中,你能够经过`this.$store.commit`来修正Vuex状况:
```javascript
// ChildComponent.vue
export default {
methods: {
updateMessage() {
this.$store.commit('updateMessage', 'Hello from Child!');
}
三、$refs

`$refs`是Vue实例的一个特点,它答应你直接拜访DOM元素或子组件实例。经过运用`$refs`,你能够完成同级组件之间的直接通讯。
1. 引证子组件
在父组件中,运用`ref`特点来引证子组件:
```javascript
// ParentComponent.vue
相关
-
vue用什么东西开发,进步开发功率的利器详细阅读
1.VueCLI:Vue的官方指令行东西,用于快速建立Vue项目。它供给了丰厚的插件和模板,能够协助你快速发动项目,并装备开发环境。2.VueRouter:Vue的官方...
2024-12-23 0
-
html静态模板,```html Document Title Header Title Home About Contact Section Title This is a paragraph of text within a section.详细阅读
以下是一个简略的HTML静态模板示例:```htmlDocumentTitleHeaderTitle...
2024-12-23 0
-
vue和jquery的差异, 作业原理的不同详细阅读

Vue.js和jQuery是两种不同的JavaScript结构/库,它们各自有共同的特色和用处。以下是它们之间的一些首要差异:1.中心方针和运用场景:Vue...
2024-12-23 0
-
css挑选器有哪些详细阅读

CSS挑选器是用于挑选需求款式化的HTML元素的一种办法。它们构成了CSS的根底,使得开发者能够准确地指定哪些元素应该运用特定的款式规矩。以下是CSS中常用的挑选器类型:1....
2024-12-23 0
-
html超文本符号言语,构建网页的柱石详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页。它描绘了一个网页的结构化的语义根底,包括文本、图片以及与其它网页的超链接...
2024-12-23 0
-
vue 可修正表格详细阅读

在Vue中完成可修正表格是一个常见的功用需求。这一般涉及到表格数据的双向绑定、单元格的修正状况办理以及提交修正数据等。以下是一个根本的完成过程:1.界说数据模型:首要,你...
2024-12-23 0
-
css改字体,css改字体色彩详细阅读

当然能够,要更改CSS中的字体,您需求运用`fontfamily`特点。这个特点答应您指定一个或多个字体称号,浏览器会依照您供给的列表次序查找可用的字体。以下是一个简略的比如,...
2024-12-23 0
-
html重定向,```html Redirecting... This page will redirect to example.com in 5 seconds.详细阅读

以下是一个简略的HTML重定向示例:```htmlRedirecting...Thispagewillredirecttoexample....
2024-12-23 0
-
vue个人博客, Vue个人博客的优势详细阅读

1.运用VueElementUI建立特性博客:博客介绍:前端页面运用VueVuexElementUI结构,恳求运用axios,路由运用vuerout...
2024-12-23 0
-
vue下拉加载更多,vue 下拉加载更多详细阅读

在Vue中完成下拉加载更多的功用一般涉及到监听翻滚事情,并在翻滚到页面底部时触发加载更多的操作。以下是一个简略的完成示例:1.HTML结构:一个包括内容的容器和一个加载提示。...
2024-12-23 0
