css字体暗影作用, 什么是字体暗影作用
CSS中的字体暗影作用能够经过`textshadow`特点来完成。这个特点答应你为文本增加暗影,然后增强文本的视觉作用。`textshadow`特点能够承受多个暗影值,每个暗影值由以下几个部分组成:
1. 水平偏移量(X轴):暗影在水平方向上的偏移量。正值向右移动,负值向左移动。2. 笔直偏移量(Y轴):暗影在笔直方向上的偏移量。正值向下移动,负值向上移动。3. 含糊半径(Blur Radius):暗影的含糊程度。值越大,暗影越含糊。4. 暗影色彩:暗影的色彩。
下面是一个简略的比如,展现怎么运用`textshadow`特点:
```cssh1 { textshadow: 2px 2px 5px rgba;}```
在这个比如中,`h1`元素中的文本将有一个暗影,暗影的水平偏移量为2像素,笔直偏移量也是2像素,含糊半径为5像素,暗影色彩为半透明的黑色(运用RGBA色彩形式)。
CSS字体暗影作用全解析
在网页规划中,字体暗影作用能够为文字增加层次感和立体感,使页面愈加生动。本文将详细介绍CSS中完成字体暗影作用的办法,包含`text-shadow`和`box-shadow`特点的运用,以及一些实用技巧。
什么是字体暗影作用

字体暗影作用,望文生义,便是给文字增加暗影,使其在视觉上发生立体感。在CSS中,咱们能够经过`text-shadow`和`box-shadow`特点来完成这一作用。
运用text-shadow特点增加字体暗影

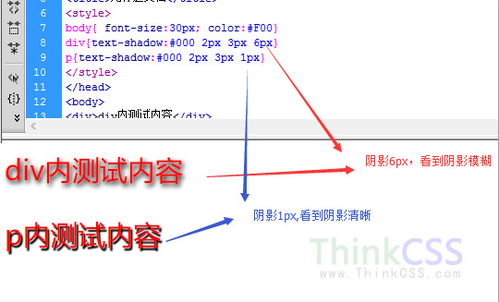
`text-shadow`特点是专门用于增加文字暗影的CSS特点。它的语法如下:
```css
text-shadow: X轴偏移量 Y轴偏移量 暗影含糊半径 暗影色彩;
- X轴偏移量:暗影相对于文字的水平方位,正值向右,负值向左。

- Y轴偏移量:暗影相对于文字的笔直方位,正值向下,负值向上。
- 暗影含糊半径:暗影的含糊程度,值越大,暗影越含糊。
- 暗影色彩:暗影的色彩。
以下是一个简略的示例:
```css
text-shadow: 2px 2px 5px 000;
这段代码将在``元素的文字下方发生一个黑色暗影,暗影向右和向下偏移2像素,含糊半径为5像素。
运用box-shadow特点增加字体暗影
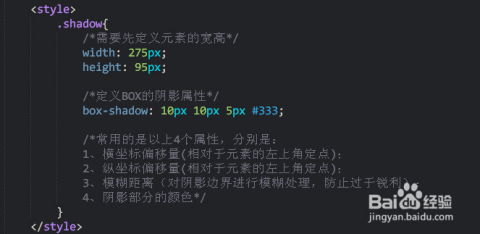
尽管`text-shadow`特点专门用于增加文字暗影,但`box-shadow`特点也能够用来给文字增加暗影作用。`box-shadow`的语法如下:
```css
box-shadow: 暗影水平偏移量 暗影笔直偏移量 暗影含糊半径 暗影扩展半径 暗影色彩;
与`text-shadow`相似,`box-shadow`的参数意义如下:
- 暗影水平偏移量:暗影相对于元素的左边水平方位。
- 暗影笔直偏移量:暗影相对于元素的顶部笔直方位。
- 暗影含糊半径:暗影的含糊程度。
- 暗影扩展半径:暗影的分散程度,正值使暗影扩展,负值使暗影缩小。
- 暗影色彩:暗影的色彩。
以下是一个运用`box-shadow`的示例:
```css
box-shadow: 2px 2px 5px 000;
这段代码将在``元素的文字下方发生一个黑色暗影,作用与`text-shadow`相似。
text-shadow特点的高档用法
`text-shadow`特点支撑多个暗影,能够经过在特点值中增加多个暗影来完成更杂乱的暗影作用。以下是一个示例:
```css
text-shadow: 2px 2px 5px 000, -2px -2px 5px fff;
这段代码将在``元素的文字下方发生两个暗影,一个黑色暗影和一个白色暗影,构成一种内暗影的作用。
字体暗影作用的兼容性
`text-shadow`和`box-shadow`特点在大多数现代浏览器中都得到了支撑,但在一些旧版浏览器中或许存在兼容性问题。为了保证更好的兼容性,能够运用以下代码:
```css
text-shadow: 2px 2px 5px 000;
-webkit-text-shadow: 2px 2px 5px 000; / Chrome, Safari, Opera /
-moz-text-shadow: 2px 2px 5px 000; / Firefox /
这段代码运用了浏览器前缀来保证在旧版浏览器中也能正常显现暗影作用。
经过本文的介绍,相信你现已把握了CSS中完成字体暗影作用的办法。运用`text-shadow`和`box-shadow`特点,你能够为网页上的文字增加丰厚的暗影作用,提高页面的视觉作用。在实践使用中,能够依据详细需求调整暗影的参数,创造出共同的字体暗影作用。
相关
-
html5页面布局,HTML5页面布局的根本结构详细阅读

2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flex...
2024-12-23 1
-
html列表框详细阅读
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一...
2024-12-23 1
-
vue知识点详细阅读

Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。...
2024-12-23 1
-
html分割线,```html HTML 分割线示例详细阅读

HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标...
2024-12-23 1
-
html5新增标签详细阅读
1.``:表明页面中的一个独立内容块,如博客条目、新闻文章、论坛帖子等。2.``:表明页面中的一个内容区段,一般包括一个标题。3.``:表明页面中的导航链接部分。4.`...
2024-12-23 1
-
html标签躲藏,/ 躲藏指定元素 /详细阅读

在HTML中,要躲藏某个元素,你能够运用CSS(层叠样式表)来设置该元素的`display`特点为`none`。这样,该元素在页面大将不会被显现。以下是一个简略的比如:```h...
2024-12-23 1
-
html布景色彩突变详细阅读

要在HTML中完成布景色彩的突变作用,你可以运用CSS(层叠样式表)中的`lineargradient`或`radialgradient`等函数。以下是一个简略的比如,展现了怎...
2024-12-23 2
-
vue生命周期函数, 什么是生命周期函数?详细阅读

Vue.js是一个渐进式JavaScript结构,它供给了一套完好的生命周期钩子,答应开发者在其组件的不同阶段履行特定的操作。生命周期函数是Vue组件在创立、更新和毁...
2024-12-23 2
-
react短语,React的根本用法详细阅读

1.组件(Components):React的中心构建块,可所以一个函数或一个类,用于封装和办理一部分UI的逻辑和状况。2.JSX(JavaScriptXML):一...
2024-12-23 2
-
创立html文件,怎样创立html文件详细阅读

当然能够!我能够协助你创立一个简略的HTML文件。HTML(超文本符号言语)是用于创立网页的规范符号言语。以下是一个根本的HTML文件示例:```html我的第...
2024-12-23 2
