vue权限, 权限操控的重要性
Vue项目中的权限操控:实践与战略解析
在当今的前端开发范畴,权限操控是保证运用安全性和用户体会的关键环节。Vue.js,作为一款盛行的前端结构,因其易用性和灵活性,被广泛运用于各种项目中。本文将深入探讨Vue项目中权限操控的实践与战略,协助开发者构建安全、高效的运用。
权限操控的重要性

权限操控不只关乎运用的安全性,还直接影响用户体会。经过合理的权限操控,能够保证用户只能拜访和操作他们有权拜访的数据和功用,然后进步运用的全体安全性。
Vue权限操控的基本概念

在Vue项目中,权限操控一般触及以下几个方面:
页面拜访操控:依据用户人物约束用户拜访特定页面。
按钮操作操控:依据用户权限操控页面上的按钮是否可用。
数据展现操控:依据用户权限操控用户能够看到的数据内容。
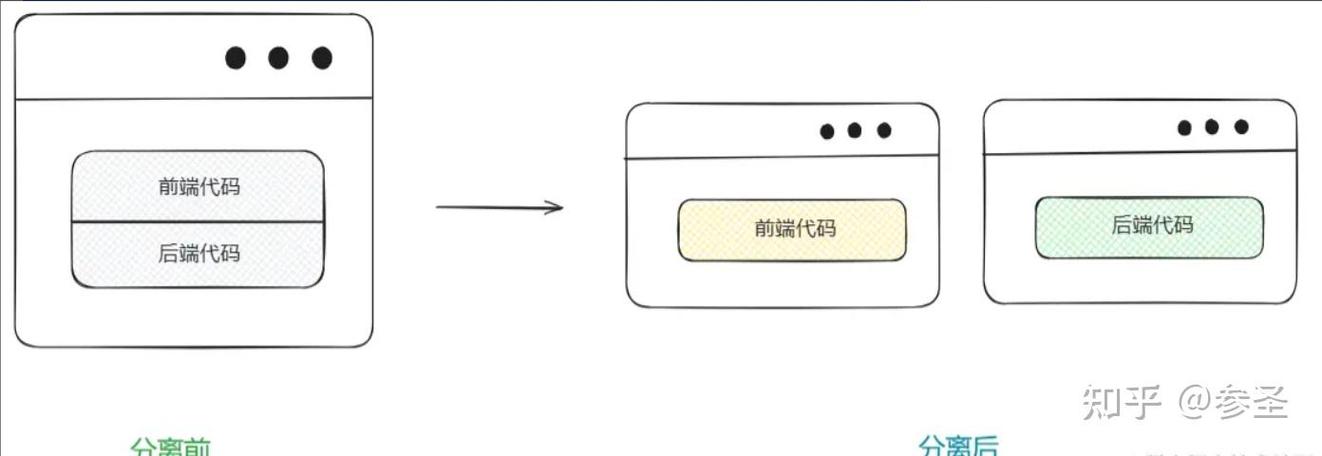
前后端别离的权限操控

在前后端别离的架构中,权限操控一般分为前端和后端两部分。
前端权限操控
前端权限操控首要担任视图层的操控,包含:
指令权限操控:经过自定义指令操控页面元素的显现与躲藏。
路由护卫:在路由跳转前进行权限验证,保证用户只能拜访授权的页面。
后端权限操控
后端权限操控首要担任数据接口的权限验证,包含:
用户认证:验证用户身份,保证用户是合法的。
权限验证:依据用户人物和权限,验证用户是否有权拜访或操作数据。
Vue权限操控实践

1. 运用Vue Router进行路由护卫
Vue Router供给了路由护卫功用,能够在路由跳转前进行权限验证。以下是一个简略的示例:
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
if (!isAuthenticated()) {
next({
path: '/login',
query: { redirect: to.fullPath }
});
} else {
next();
}
} else {
next();
2. 运用自定义指令操控页面元素
经过自定义指令,能够高雅地操控页面元素的显现与躲藏。以下是一个示例:
Vue.directive('permission', {
inserted: function(el, binding) {
const value = binding.value;
const roles = store.getters
相关
-
html叫什么, HTML的来源与开展详细阅读

HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、...
2024-12-23 2
-
html水平居中代码详细阅读

1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0...
2024-12-23 2
-
vue翻滚字幕,Vue完成翻滚字幕的具体教程详细阅读

在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现...
2024-12-23 1
-
css表格边框,款式、技巧与运用详细阅读

1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{b...
2024-12-23 2
-
html5页面布局,HTML5页面布局的根本结构详细阅读

2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flex...
2024-12-23 2
-
html列表框详细阅读
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一...
2024-12-23 2
-
vue知识点详细阅读

Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。...
2024-12-23 2
-
html分割线,```html HTML 分割线示例详细阅读

HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标...
2024-12-23 3
-
html5新增标签详细阅读
1.``:表明页面中的一个独立内容块,如博客条目、新闻文章、论坛帖子等。2.``:表明页面中的一个内容区段,一般包括一个标题。3.``:表明页面中的导航链接部分。4.`...
2024-12-23 2
-
html标签躲藏,/ 躲藏指定元素 /详细阅读

在HTML中,要躲藏某个元素,你能够运用CSS(层叠样式表)来设置该元素的`display`特点为`none`。这样,该元素在页面大将不会被显现。以下是一个简略的比如:```h...
2024-12-23 2
