写html代码用什么软件,HTML代码编写——挑选适宜的软件东西
1. 文本修改器: Notepad :一款盛行的免费文本和源代码修改器,支撑多种编程言语和语法高亮。 Sublime Text:一个轻量级的文本和源代码修改器,支撑插件扩展,功用强壮。 Visual Studio Code:微软推出的免费源代码修改器,支撑多种编程言语和丰厚的插件。
2. 集成开发环境(IDE): Visual Studio:微软的IDE,功用强壮,支撑多种编程言语,包含HTML、CSS和JavaScript。 WebStorm:由JetBrains开发,专为Web开发规划的IDE,支撑HTML、CSS、JavaScript等。
3. 在线代码修改器: CodePen:一个在线代码修改器,能够实时预览HTML、CSS和JavaScript代码。 JSFiddle:另一个在线代码修改器,专心于JavaScript和HTML。
4. 浏览器开发者东西: 大多数现代浏览器都内置了开发者东西,能够用于修改和调试HTML、CSS和JavaScript代码。
5. 专用HTML修改器: Adobe Dreamweaver:一款专业的HTML修改器,供给可视化修改和代码修改功用。 BlueGriffon:一个依据Mozilla的HTML修改器,支撑最新的HTML5规范。
挑选哪个软件取决于你的需求和个人偏好。假如你是初学者,主张从简略的文本修改器开端,如Notepad 或Sublime Text。跟着经历的堆集,你能够测验更高档的东西,如IDE或专用的HTML修改器。
HTML代码编写——挑选适宜的软件东西

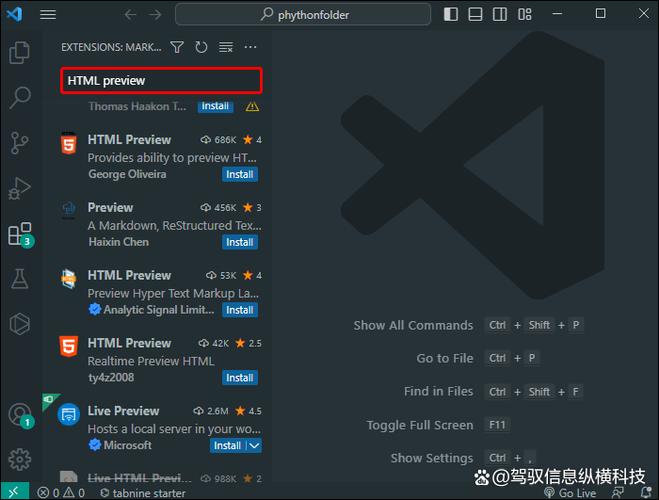
一、Visual Studio Code(VS Code)

Visual Studio Code是由微软开发的一款免费且功用强壮的文本修改器,专为Web开发规划。它供给了丰厚的HTML代码修改功用,包含语法高亮、主动完结、过错检查等,一起还支撑各种插件和扩展。
智能补全:VS Code的IntelliSense功用供给智能代码补全,极大提高编码功率。
Git集成:内置Git支撑,便利版别操控。
跨渠道:支撑Windows、macOS和Linux。
二、Sublime Text
Sublime Text是一款盛行的文本修改器,以其简练的界面和强壮的功用而著称。它支撑多重挑选、代码片段和自定义快捷键等,一起具有一个丰厚的插件生态系统。
界面简练:加载速度快,操作流通。
代码提示:供给代码提示和主动完结功用。
可扩展性:丰厚的插件支撑,满意不同开发需求。
三、Atom

Atom是由GitHub开发的一款开源的文本修改器,它具有高度可定制性和丰厚的插件支撑。Atom支撑多种编程言语,包含HTML、CSS和JavaScript等。
高度可定制:用户能够依据自己的需求自定义修改器界面和功用。
插件支撑:丰厚的插件支撑,满意不同开发需求。
跨渠道:支撑Windows、macOS和Linux。
四、Brackets

Brackets是由Adobe开发的一款免费的HTML、CSS和JavaScript代码修改器。它具有实时预览功用,能够便利地检查代码作用。
实时预览:修改代码时,能够实时预览网页作用。
代码提示:供给代码提示和主动完结功用。
插件支撑:丰厚的插件支撑,满意不同开发需求。
五、Dreamweaver

Dreamweaver是一款由Adobe开发的网页规划软件,它集成了HTML、CSS和JavaScript代码修改功用,一起还支撑可视化规划。
可视化规划:供给可视化界面,便利用户进行网页规划。
代码修改:支撑HTML、CSS和JavaScript代码修改。
插件支撑:丰厚的插件支撑,满意不同开发需求。
相关
-
html叫什么, HTML的来源与开展详细阅读

HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、...
2024-12-23 2
-
html水平居中代码详细阅读

1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0...
2024-12-23 2
-
vue翻滚字幕,Vue完成翻滚字幕的具体教程详细阅读

在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现...
2024-12-23 1
-
css表格边框,款式、技巧与运用详细阅读

1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{b...
2024-12-23 2
-
html5页面布局,HTML5页面布局的根本结构详细阅读

2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flex...
2024-12-23 2
-
html列表框详细阅读
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一...
2024-12-23 2
-
vue知识点详细阅读

Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。...
2024-12-23 2
-
html分割线,```html HTML 分割线示例详细阅读

HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标...
2024-12-23 3
-
html5新增标签详细阅读
1.``:表明页面中的一个独立内容块,如博客条目、新闻文章、论坛帖子等。2.``:表明页面中的一个内容区段,一般包括一个标题。3.``:表明页面中的导航链接部分。4.`...
2024-12-23 2
-
html标签躲藏,/ 躲藏指定元素 /详细阅读

在HTML中,要躲藏某个元素,你能够运用CSS(层叠样式表)来设置该元素的`display`特点为`none`。这样,该元素在页面大将不会被显现。以下是一个简略的比如:```h...
2024-12-23 2
