html模板之家,二、HTML模板概述
模板之家是一个供给各种网页模板的网站,用户能够免费下载高质量的HTML5、CSS、后台办理体系的模板,适用于IT服务、财富办理、美食餐饮、工业建筑等主题。此外,模板之家还供给小程序模板、JS特效下载、源码下载、建站教程等一条龙服务,支撑多语言和SEO搜索引擎优化机制,适宜中小企业运用。
假如您想了解怎么运用模板之家制造网页,能够参阅以下过程:1. 挑选适宜的模板:在模板之家网站阅读并挑选适宜您需求的模板。2. 下载并解压文件:下载选中的模板并解压文件。3. 了解文件结构:了解模板的文件结构,以便进行后续的修正和自定义。4. 修正HTML代码:依据需求修正HTML代码,增加自定义内容。5. 调试与测验:在本地环境进行调试和测验,保证模板按预期作业。6. 发布:将制造好的网页发布到云服务器上。
假如您是初学者,还能够参阅一些教程,例如PingCode智库和百度经历等,这些资源能够帮助您更好地了解和运用模板
探究HTML模板之家:打造个性化网页的得力助手
二、HTML模板概述

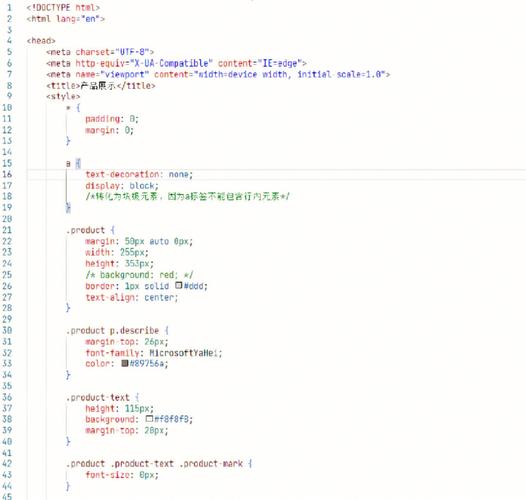
HTML模板是一种预先规划好的网页结构,包含了HTML、CSS和JavaScript等代码。用户能够依据自己的需求,对模板进行修正和定制,然后快速建立出契合自己风格的网页。HTML模板具有以下特色:
易于上手:无需编程根底,即可快速建立网页。
节约时刻:无需从零开始规划,节约很多时刻和精力。
个性化定制:支撑修正模板款式、布局和功用,满意个性化需求。
呼应式规划:习惯不同设备屏幕,提高用户体会。
三、HTML模板之家引荐

1. 网易云模板
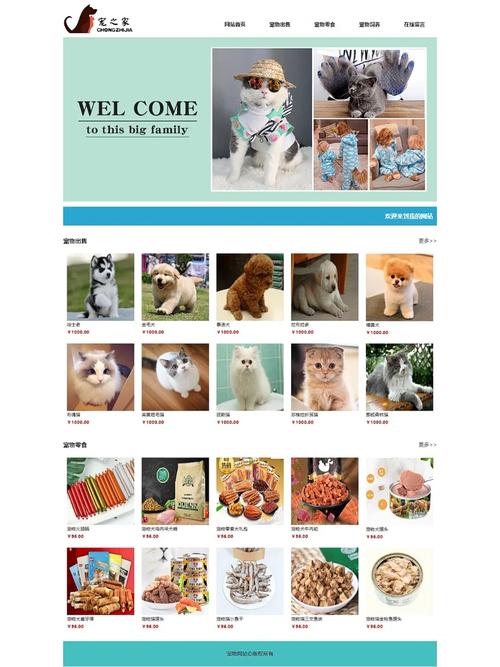
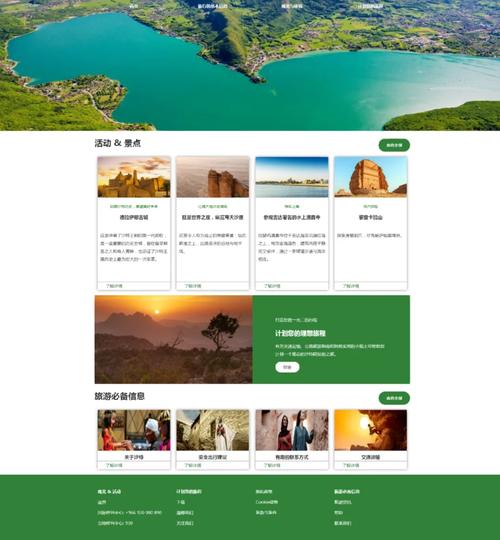
网易云模板供给丰厚的HTML模板资源,包括企业、个人、电商等多种类型。模板质量高,更新速度快,是许多规划师和开发者的首选。
2. 模板之家
模板之家是国内闻名的HTML模板下载渠道,具有很多优质模板资源。渠道分类明晰,便于用户快速找到所需模板。
3. 站酷
站酷是一个集规划、构思、共享于一体的社区渠道,其间包含了丰厚的HTML模板资源。用户能够在这里找到各种风格和类型的模板。
4. Bootstrap
Bootstrap是一个盛行的前端结构,供给了丰厚的组件和模板。用户能够依据自己的需求,挑选适宜的模板进行定制。
四、怎么挑选适宜的HTML模板

在挑选HTML模板时,以下要素需求考虑:
职业定位:依据企业或个人地点的职业,挑选与之相符的模板风格。
品牌形象:模板风格应与品牌形象保持一致,提高品牌辨识度。
功用需求:依据实践需求,挑选具有相应功用的模板。
呼应式规划:保证模板在不同设备上均能正常显现。
五、HTML模板定制与修正

获取到适宜的HTML模板后,以下过程可帮助您进行定制和修正:
下载模板:将模板文件下载到本地。
翻开编辑器:运用Dreamweaver、Sublime Text等编辑器翻开模板文件。
修正款式:依据需求,修正CSS款式,调整模板布局。
增加内容:将文字、图片、视频等内容增加到模板中。
测验与发布:在本地测验网页作用,保证无误后,上传至服务器进行发布。
HTML模板为网页规划供给了快捷的解决方案,让非专业规划师也能轻松建立出漂亮、有用的网页。经过本文的介绍,信任您现已对HTML模板之家有了更深化的了解。挑选适宜的模板,发挥构思,打造个性化网页,让您的网站更具竞争力。
相关
-
html5标签详细阅读

一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HT...
2025-01-13 2
- 详细阅读
-
css导入字体, 什么是@font-face特点?详细阅读

在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字...
2025-01-13 3
-
html二级菜单,html二级菜单代码详细阅读
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设...
2025-01-13 2
-
怎么创立一个vue项目, 预备工作详细阅读

创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(No...
2025-01-13 2
-
vue 后端结构,Vue项目后端结构的挑选与优化详细阅读

1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地...
2025-01-13 3
-
vue 深仿制, 什么是深仿制?详细阅读

在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`J...
2025-01-13 3
-
css表格款式大全, 根本表格款式详细阅读

1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设...
2025-01-13 2
-
html书签,```htmlHTML Bookmarks Example详细阅读

下面是一个简略的示例,展现了如安在HTML中创立和运用书签:```htmlHTMLBookmarksExampleHTMLBookmarksExampleSection...
2025-01-13 2
-
html部分改写, 什么是HTML部分改写?详细阅读

HTML部分改写一般是指在不从头加载整个页面的情况下,只更新页面的一部分。这能够经过多种技能完成,如AJAX(AsynchronousJavaScriptandXML)和...
2025-01-13 2

