sketch导出html, Sketch导出HTML的预备作业
Sketch 是一款盛行的矢量图形规划东西,它首要用于UI/UX规划。Sketch 自身并不直接支撑导出为 HTML,由于 HTML 是一种用于网页的符号言语,而 Sketch 是用于创立图形和界面的规划东西。不过,有一些办法能够将 Sketch 规划转化为 HTML:
1. 运用 Sketch 插件:有一些 Sketch 插件能够协助你将规划转化为 HTML。这些插件能够主动生成 HTML 和 CSS 代码,但或许需求一些额定的调整和优化。
2. 手动转化:假如你了解 HTML 和 CSS,你能够手动将 Sketch 规划转化为 HTML。这一般涉及到将 Sketch 中的元素转化为 HTML 元素,并运用 CSS 来界说款式。
3. 运用规划到代码东西:有一些东西能够将规划文件(包含 Sketch 文件)转化为 HTML 和 CSS 代码。这些东西一般需求你上传规划文件,然后它们会主动生成代码。
4. 托付给开发者:假如你不了解 HTML 和 CSS,或许不想手动转化规划,你能够托付给开发者来完结这项作业。开发者能够依据你的 Sketch 规划创立 HTML 和 CSS 代码。
请注意,将 Sketch 规划转化为 HTML 或许需求一些额定的进程和调整,由于 HTML 和 CSS 的约束和或许性与 Sketch 的规划东西不同。
Sketch导出HTML:高效规划到网页完成的桥梁
Sketch导出HTML的预备作业

在开端导出HTML之前,咱们需求做好以下预备作业:
1. 保证Sketch版别兼容

首要,请保证您的Sketch版别支撑导出HTML功用。Sketch 52及以上版别支撑此功用。
2. 规划稿预备

在规划稿中,请保证一切元素都已正确命名,并运用恰当的图层结构。这将有助于后续的HTML生成。
3. 装置Sketch插件

为了进步导出HTML的功率,您能够考虑装置一些Sketch插件,如Marketch、Sketch Exporter等。
Sketch导出HTML的详细进程

以下是运用Sketch导出HTML的详细进程:
1. 翻开Sketch文件

首要,翻开您的Sketch文件,保证一切规划元素都已预备就绪。
2. 挑选导出选项

在Sketch菜单栏中,挑选“文件”>“导出”>“导出为网页...”。
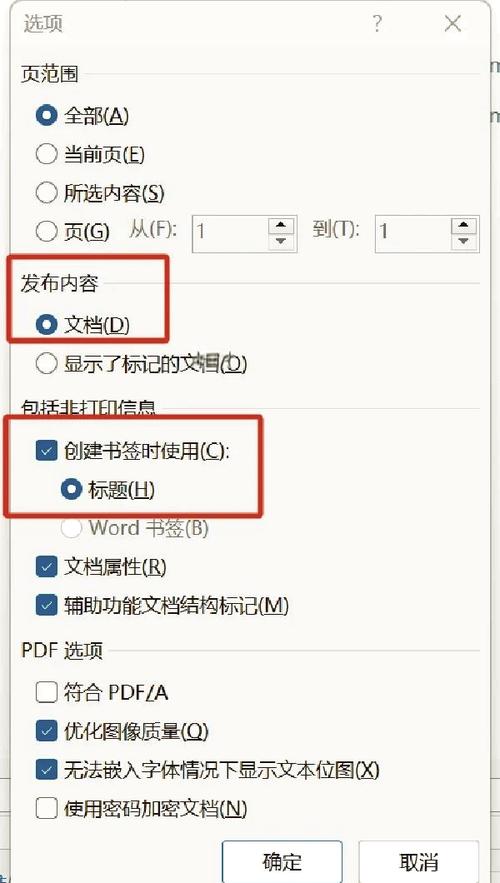
3. 设置导出参数

在弹出的对话框中,您能够设置以下参数:
- 导出格局:挑选“HTML”格局。
- 导出规模:挑选“当时画板”或“一切画板”。

- 导出方位:挑选导出文件的保存途径。

4. 生成HTML文件

点击“导出”按钮,Sketch将开端生成HTML文件。导出进程或许需求一些时刻,详细取决于规划稿的巨细和复杂度。
5. 预览和修正

导出完结后,翻开生成的HTML文件,在浏览器中预览作用。依据需求,您能够修正CSS款式或JavaScript代码,以优化网页作用。
运用插件进步导出功率
为了进步导出HTML的功率,您能够考虑以下插件:
1. Marketch

Marketch是一款功用强大的Sketch插件,能够协助您一键导出HTML、CSS和JavaScript代码。它还支撑动态标示、单位转化和动态切图等功用。
2. Sketch Exporter
Sketch Exporter是一款简略易用的Sketch插件,能够协助您快速导出HTML、CSS和JavaScript代码。它支撑多种导出格局,如HTML、CSS、SVG等。
相关
-
html叫什么, HTML的来源与开展详细阅读

HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、...
2024-12-23 2
-
html水平居中代码详细阅读

1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0...
2024-12-23 2
-
vue翻滚字幕,Vue完成翻滚字幕的具体教程详细阅读

在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现...
2024-12-23 2
-
css表格边框,款式、技巧与运用详细阅读

1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{b...
2024-12-23 2
-
html5页面布局,HTML5页面布局的根本结构详细阅读

2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flex...
2024-12-23 2
-
html列表框详细阅读
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一...
2024-12-23 2
-
vue知识点详细阅读

Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。...
2024-12-23 2
-
html分割线,```html HTML 分割线示例详细阅读

HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标...
2024-12-23 3
-
html5新增标签详细阅读
1.``:表明页面中的一个独立内容块,如博客条目、新闻文章、论坛帖子等。2.``:表明页面中的一个内容区段,一般包括一个标题。3.``:表明页面中的导航链接部分。4.`...
2024-12-23 2
-
html标签躲藏,/ 躲藏指定元素 /详细阅读

在HTML中,要躲藏某个元素,你能够运用CSS(层叠样式表)来设置该元素的`display`特点为`none`。这样,该元素在页面大将不会被显现。以下是一个简略的比如:```h...
2024-12-23 2
