html回来上一页,html回来上一页并改写
在HTML中,回来上一页一般运用JavaScript完成。您能够运用以下代码来完成这个功用:
```html回来上一页function goBack { window.history.back;}

回来上一页
这段代码中,`` 元素创建了一个按钮,当点击这个按钮时,会触发 `goBack` 函数。`goBack` 函数运用 `window.history.back` 办法来回来阅读器前史中的上一页。
HTML回来上一页功用完成详解
在网页规划中,供给用户回来上一页的功用是一种常见的交互办法,它能够提高用户体会,让用户在阅读过程中愈加快捷。本文将具体介绍HTML回来上一页功用的完成办法,包含基本原理、代码示例以及注意事项。
一、基本原理

HTML回来上一页功用首要依赖于阅读器的内置前史记载功用。当用户点击回来按钮或运用快捷键(如Ctrl Z)时,阅读器会主动调用前史记载中的上一页。为了完成这一功用,咱们能够在HTML页面中增加特定的代码,以便在用户点击回来按钮时触发相应的操作。
二、完成办法

2.1 运用JavaScript完成

运用JavaScript完成回来上一页功用,能够经过监听阅读器的`popstate`事情来完成。当用户点击回来按钮时,`popstate`事情会被触发,此刻咱们能够经过修正阅读器的URL或从头加载页面来到达回来上一页的作用。
以下是一个简略的示例代码:
```javascript
window.addEventListener('popstate', function(event) {
// 从头加载当时页面
window.location.reload();
2.2 运用HTML5 History API

HTML5供给了`history.pushState()`和`history.replaceState()`办法,能够用来在阅读器前史记载中增加或修正记载。经过这些办法,咱们能够完成更丰厚的回来上一页功用。
以下是一个运用HTML5 History API的示例代码:
```javascript
// 增加前史记载
history.pushState({path: '/page2'}, '', '/page2');
// 监听popstate事情
window.addEventListener('popstate', function(event) {
// 根据需要处理回来上一页的逻辑
console.log('回来上一页');
2.3 运用超链接完成
除了JavaScript和HTML5 History API,咱们还能够经过超链接来完成回来上一页功用。在HTML页面中,咱们能够增加一个指向上一页的超链接,并设置其`href`特点为`javascript:history.back()`。
以下是一个运用超链接的示例代码:
```html
相关
-
html叫什么, HTML的来源与开展详细阅读

HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、...
2024-12-23 2
-
html水平居中代码详细阅读

1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0...
2024-12-23 2
-
vue翻滚字幕,Vue完成翻滚字幕的具体教程详细阅读

在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现...
2024-12-23 2
-
css表格边框,款式、技巧与运用详细阅读

1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{b...
2024-12-23 2
-
html5页面布局,HTML5页面布局的根本结构详细阅读

2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flex...
2024-12-23 2
-
html列表框详细阅读
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一...
2024-12-23 2
-
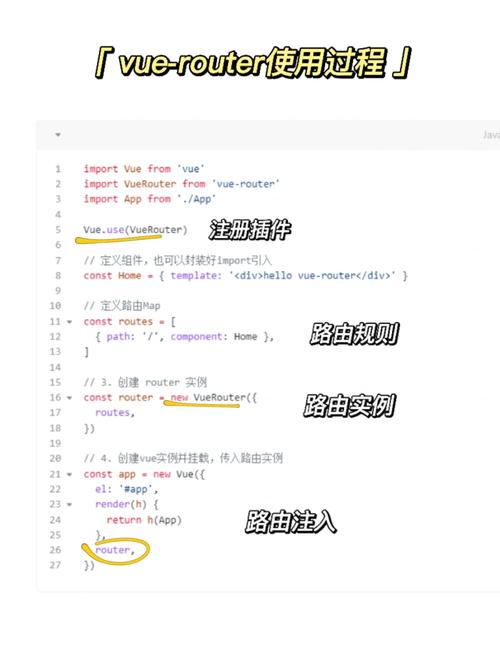
vue知识点详细阅读

Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。...
2024-12-23 2
-
html分割线,```html HTML 分割线示例详细阅读

HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标...
2024-12-23 3
-
html5新增标签详细阅读
1.``:表明页面中的一个独立内容块,如博客条目、新闻文章、论坛帖子等。2.``:表明页面中的一个内容区段,一般包括一个标题。3.``:表明页面中的导航链接部分。4.`...
2024-12-23 2
-
html标签躲藏,/ 躲藏指定元素 /详细阅读

在HTML中,要躲藏某个元素,你能够运用CSS(层叠样式表)来设置该元素的`display`特点为`none`。这样,该元素在页面大将不会被显现。以下是一个简略的比如:```h...
2024-12-23 2
