html的空格,HTML中的空格表明
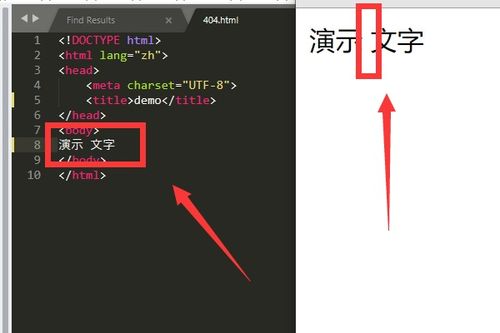
在HTML中,空格的显现和处理方式与一般文本编辑器略有不同。HTML对接连的多个空格字符(如空格、制表符、换行符等)会进行紧缩,只显现一个空格。如果您需求在网页上显现多个接连的空格,能够运用以下几种办法:
1. 运用` `实体:` `是HTML中的非换行空格(nonbreaking space)实体,它表明一个空格,而且不会在单词间换行。例如,要显现两个接连的空格,能够写成` `。
2. 运用CSS款式:能够经过CSS款式来设置元素之间的距离,然后完成空格的作用。例如,能够运用`margin`或`padding`特点来添加元素之间的距离。
请注意,不同的浏览器和显现设备或许对空格的处理方式略有不同,因此在实际运用中或许需求进行一些调整。
HTML中的空格处理:了解与技巧
在HTML文档中,空格的运用关于文本的排版和可读性至关重要。HTML对空格的处理有其共同之处,了解这些特性关于编写有用的HTML代码至关重要。本文将具体介绍HTML中的空格处理办法,包含空格的表明、空格的折叠以及怎么刺进不同类型的空格。
HTML中的空格表明

1. 非连续空格( )

非连续空格是HTML中最常用的空格表明办法。它由字符实体“ ”表明,不管输入多少次,在页面上都只会显现为一个空格。这种办法适用于需求刺进单个空格的状况。
2. 半角空格(
相关
-
vue中文文档, 简介详细阅读

您能够经过以下链接拜访Vue.js的官方中文文档:Vue3中文文档:快速入门与基础教程简介Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页应用...
2024-12-23 0
-
vue的优势有哪些,为什么它是前端开发者的首选结构详细阅读
Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立。它易于上手,一起具有强壮的功用,合适构建用户界面。以下是Vue的一些首要优势:1.轻...
2024-12-23 0
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0

