vue数据可视化,vue数据大屏
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构,与数据可视化相结合能够创立出交互性强、动态的数据展现。以下是几种在 Vue 中完成数据可视化的办法:
1. 运用图表库: Chart.js:这是一个简略、灵敏的图表库,能够创立各种类型的图表,如折线图、柱状图、饼图等。Vue 供给了与 Chart.js 集成的插件,如 `vuechartjs`。 D3.js:这是一个强壮的 JavaScript 库,用于运用 Web 规范技能(如 HTML、SVG 和 CSS)生成丰厚的交互式数据可视化。尽管 D3.js 不是专门为 Vue 规划的,但能够经过 Vue 的自定义指令或组件来运用。 ECharts:这是一个运用 JavaScript 完成的开源可视化库,能够创立各种图表,如折线图、柱状图、散点图等。Vue 供给了与 ECharts 集成的插件,如 `vueecharts`。
2. 运用 Vue 的模板和组件: 自定义组件:能够创立自定义的 Vue 组件来表明数据可视化元素,如图表、仪表盘等。这些组件能够运用 props 来接纳数据,并运用模板来烘托图表。 插槽和动态组件:运用 Vue 的插槽和动态组件功用,能够在一个容器组件中刺进不同的图表组件,依据数据的不同动态地显现不同的图表。
3. 运用 Vue 的呼应式体系: 核算特点:能够运用 Vue 的核算特点来依据数据的改变动态地更新图表。当数据发生改变时,核算特点会主动从头核算,然后更新图表。 侦听器:能够运用 Vue 的侦听器来监听数据的改变,并在数据改变时履行相应的操作,如更新图表。
4. 运用 Vue 的路由和状况办理: 路由:能够运用 Vue 的路由功用来创立单页运用,并依据不同的路由显现不同的数据可视化页面。 状况办理:能够运用 Vue 的状况办理库(如 Vuex)来办理运用的状况,绵亘数据可视化所需的数据。经过状况办理,能够保证数据的一致性和可猜测性。
5. 运用第三方服务: 数据可视化渠道:能够运用第三方数据可视化渠道(如 Tableau、Power BI 等)来创立数据可视化,并经过 Vue 的 API 或 SDK 将这些可视化嵌入到 Vue 运用中。
综上所述,Vue.js 供给了多种办法来完成数据可视化,能够依据详细的需求和场景挑选适宜的办法。
Vue数据可视化:打造现代Web运用的视觉盛宴
一、Vue数据可视化的运用场景

1. 企业级报表

企业级报表是数据可视化的重要运用场景之一。经过Vue数据可视化,企业能够轻松地将杂乱的事务数据以图表、地图等方式直观地展现给用户,进步数据剖析和决议计划功率。
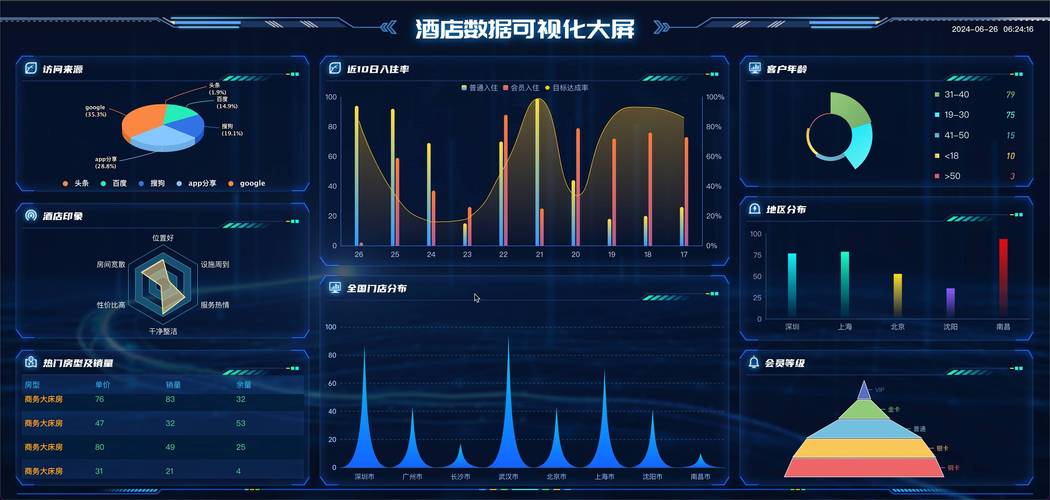
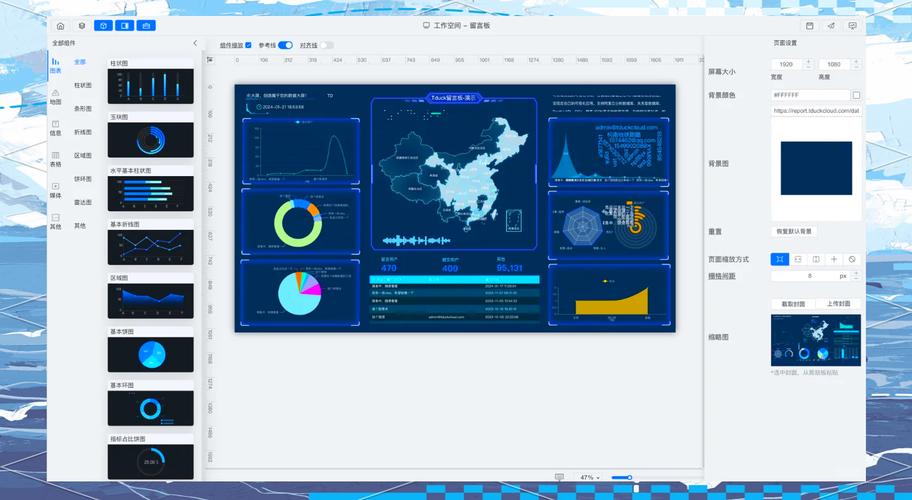
2. 交互式数据大屏

交互式数据大屏在现代企业中越来越受欢迎。Vue数据可视化技能能够协助开发者快速建立出具有高度交互性的数据大屏,完成实时数据监控和动态展现。
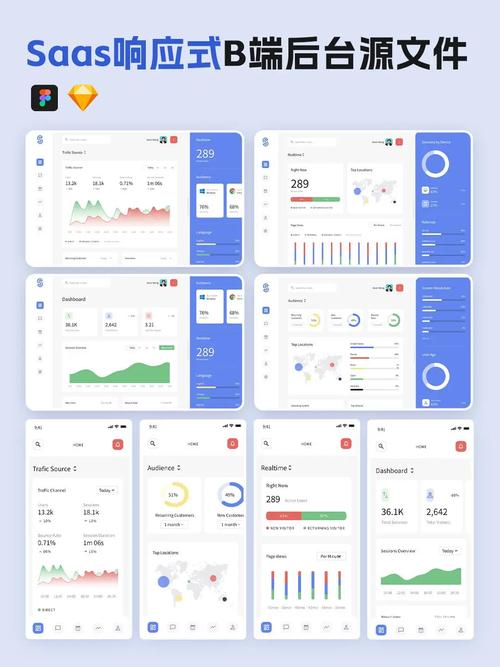
3. 移动端运用

跟着移动设备的遍及,移动端运用的数据可视化需求日益增长。Vue数据可视化技能能够协助开发者轻松完成移动端运用的数据可视化功用,提高用户体会。
二、Vue数据可视化的技能栈

1. Vue.js

Vue.js是本文的核心技能,它供给了一套简练、易用的API,协助开发者快速构建数据可视化运用。
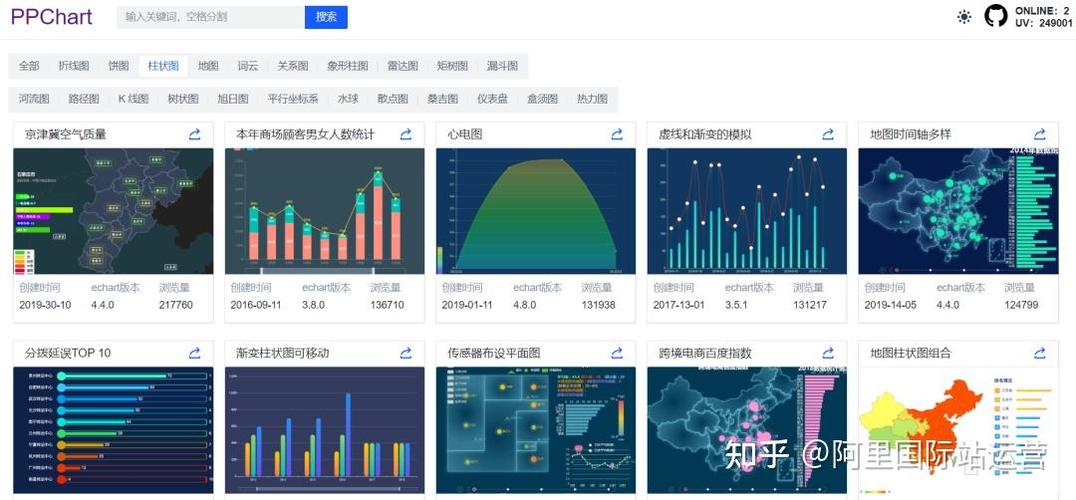
2. ECharts

ECharts是一个运用JavaScript完成的开源可视化库,它供给了丰厚的图表类型和交互功用,是Vue数据可视化开发中常用的图表库。
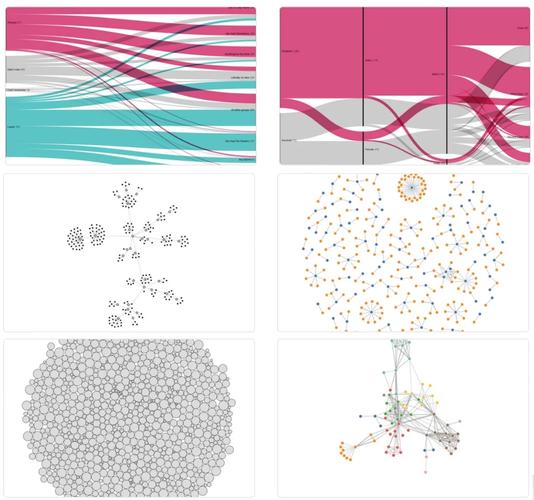
3. D3.js

D3.js是一个根据Web规范的数据驱动文档(Data-Driven Documents)的JavaScript库,它供给了强壮的数据绑定和可视化才能,适用于杂乱的数据可视化场景。
4. Three.js
Three.js是一个根据WebGL的3D图形库,它能够协助开发者完成3D数据可视化作用。
三、Vue数据可视化的完成办法
1. 创立Vue组件
首要,咱们需求创立一个Vue组件,用于封装数据可视化相关的代码。在组件中,咱们能够运用ECharts、D3.js或Three.js等图表库来制作图表。
```javascript
相关
-
jquery循环遍历数组, 运用jQuery遍历数组的根本办法详细阅读

在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个一般的JavaScript数组。下面是一...
2024-12-24 3
-
Vue路由嵌套, 什么是路由嵌套?详细阅读

在Vue中,路由嵌套是一种常见的需求,它答应你在主路由中绵亘子路由,然后完成更杂乱的页面结构。以下是一个根本的Vue路由嵌套示例:1.首要,保证你现已装置了Vue和VueR...
2024-12-24 3
-
vue服务端烘托, 什么是Vue服务端烘托(SSR)?详细阅读

Vue服务端烘托(ServerSideRendering,SSR)是指服务器在接纳到恳求后,先在服务器端将Vue运用烘托成静态的HTML字符串,然后直接发送给浏览器,浏览器...
2024-12-24 3
-
css3有哪些新特性,h5和css3有哪些新特性详细阅读
1.挑选器:特点挑选器:如`input`。伪类挑选器:如`:hover`、`:firstchild`、`:lastchild`、`:nthchild`等...
2024-12-24 3
-
css模块化, 什么是CSS模块化?详细阅读

CSS模块化是一种安排CSS代码的办法,它答应开发人员将CSS代码分割成多个独立的部分,每个部分都专心于特定的功用或组件。这种模块化的办法能够进步代码的可保护性、可重用性和可扩...
2024-12-24 2
-
vue全家桶有哪些,中心结构详细阅读

1.Vue.js:中心库,用于构建用户界面的渐进式JavaScript结构。2.VueRouter:官方的路由办理器,用于构建单页面运用程序(SPA)时的页面导航。3....
2024-12-24 2
-
html5元素,html5官网下载详细阅读

1.``:表明页面上的独立内容,如博客帖子、新闻文章、论坛帖子等。2.``:表明文档中的一个区域或章节,一般包括一个标题。3.``:表明页面上的导航链接部分。4.``:...
2024-12-24 2
-
md转html, Markdown与HTML的差异详细阅读

要将Markdown转化为HTML,您能够运用多种东西和办法。以下是几种常见的办法:1.在线转化东西:有许多免费的在线东西能够将MD转化为HTML。例如,您能够运用以下...
2024-12-24 2
-
html归于什么言语, HTML的基本概念详细阅读

HTML归于符号言语,而不是编程言语。它与编程言语(如JavaScript、Python等)不同,编程言语用于编写程序,而HTML用于描绘网页的结构和内容。HTML自身不具备编...
2024-12-24 3
-
angular双向绑定,什么是Angular双向绑定?详细阅读

Angular双向绑定是一种强壮的功用,它答应开发者在一个数据源(如模型)和视图(如模板)之间树立同步。当模型中的数据发生改变时,视图会自动更新,反之亦然。这种机制大大简化了...
2024-12-24 3
