vue路由护卫, 路由护卫概述
Vue路由护卫(Router Guards)是Vue Router供给的一种机制,用于在路由跳转过程中履行代码。它答应你增加自界说逻辑,例如查看用户是否已登录、是否有权限拜访某个页面等。
Vue Router供给了三种路由护卫:
1. 大局护卫:作用于一切路由。2. 路由独享护卫:只作用于某个特定的路由。3. 组件内护卫:作用于路由组件内部。
大局护卫
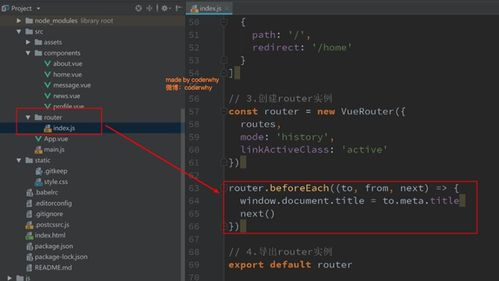
大局护卫适用于一切的路由,绵亘`beforeEach`和`afterEach`。
`beforeEach`:在路由跳转之前履行,常用于查看用户权限。 `afterEach`:在路由跳转之后履行,常用于记载日志。
```javascriptrouter.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
路由独享护卫
路由独享护卫只作用于特定的路由,能够在路由装备中直接界说。
```javascriptconst router = new VueRouter => { if qwe2 { next; } else { next; } } } qwe2}qwe2;```
组件内护卫
组件内护卫直接界说在路由组件内部。
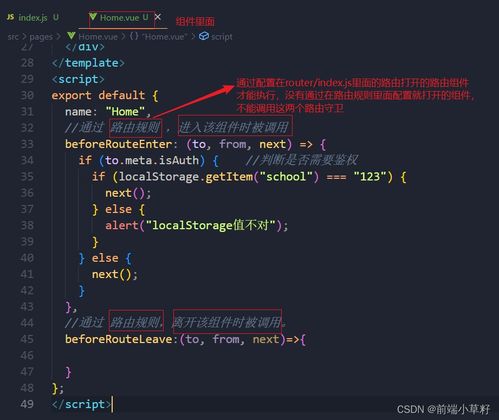
```javascriptexport default { beforeRouteEnter { if qwe2 { next; } else { next; } }, beforeRouteUpdate { // 这是在路由参数变化时触发的护卫 next; }, beforeRouteLeave { // 这是在脱离当时路由时触发的护卫 next; }};```
实例
假定咱们有一个简略的登录/刊出运用,咱们需求保证用户在拜访某些页面时有必要登录。
```javascriptconst router = new VueRouter}qwe2;
router.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;
function isAuthenticated { // 查看用户是否已登录的逻辑 return true; // 假定用户已登录}```
在这个比如中,咱们运用`beforeEach`大局护卫来查看用户是否已登录,假如用户未登录,则重定向到登录页面。一起,咱们为`/dashboard`路由增加了`meta: { requiresAuth: true }`,表明这个路由需求登录才干拜访。
Vue路由护卫:深化了解与实战运用
在Vue.js结构中,路由护卫(Route Guards)是一种强壮的机制,它答应咱们在路由跳转过程中进行阻拦和操作。经过运用路由护卫,咱们能够操控用户拜访特定路由的权限,履行一些前置或后置操作,然后增强运用的健壮性和用户体会。本文将深化探讨Vue路由护卫的概念、类型、用法以及实战运用。
路由护卫概述

什么是路由护卫?

路由护卫是Vue Router供给的一种机制,用于在路由跳转前后履行某些操作。它能够分为三种类型:大局护卫、路由独享护卫和组件内护卫。
路由护卫的类型

1. 大局护卫
大局护卫作用于整个运用,每次路由跳转都会触发。它绵亘以下三种护卫:
- beforeEach:在路由行将改动前调用。
- beforeResolve:在路由解析之前调用,通常在beforeEach之后调用(Vue Router 3.1.0 新增)。
- afterEach:在路由现已改动后调用。
2. 路由独享护卫
路由独享护卫只作用于某个特定路由。它绵亘以下两种护卫:
- beforeEnter:在进入路由前调用。
- beforeResolve:在路由解析之前调用。
3. 组件内护卫
组件内护卫作用于组件实例。它绵亘以下三种护卫:
- beforeRouteEnter:在路由进入组件前调用,此刻组件实例还未创立。
- beforeRouteUpdate:在路由更新(但组件复用)时调用。
- beforeRouteLeave:在导航脱离组件时调用。
路由护卫的用法
大局护卫的用法
以下是一个大局护卫的示例:
```javascript
router.beforeEach((to, from, next) => {
// 查看用户是否已登录
if (!isUserLoggedIn()) {
// 假如用户未登录,重定向到登录页面
next('/login');
} else {
// 假如用户已登录,持续路由跳转
next();
路由独享护卫的用法
以下是一个路由独享护卫的示例:
```javascript
const router = new VueRouter({
routes: [
{
path: '/login',
name: 'Login',
component: Login,
beforeEnter: (to, from, next) => {
// 查看用户是否已登录
if (isUserLoggedIn()) {
// 假如用户已登录,重定向到主页
next('/');
} else {
// 假如用户未登录,持续路由跳转
next();
}
}
}
组件内护卫的用法
以下是一个组件内护卫的示例:
```javascript
export default {
beforeRouteEnter(to, from, next) {
// 在路由进入组件前履行操作
next(vm => {
// 经过vm拜访组件实例
});
},
beforeRouteUpdate(to, from, next) {
// 在路由更新(但组件复用)时履行操作
},
beforeRouteLeave(to, from, next) {
// 在导航脱离组件时履行操作
路由护卫的实战运用
实战事例:用户权限操控
以下是一个运用路由护卫完成用户权限操控的示例:
```javascript
router.beforeEach((to, from, next) => {
// 获取用户人物
const userRole = getUserRole();
// 获取方针路由的权限要求
const requiredRole = to.meta.role;
// 查看用户人物是否满意方针路由的权限要求
if (requiredRole
相关
-
html在线修正预览详细阅读

当然能够!我为你供给了一个简略的HTML在线修正和预览的东西。你能够直接在下面输入HTML代码,然后点击“预览”按钮来检查效果。请留意,这个东西仅支撑根本的HTML...
2024-12-26 2
-
jquery获取父元素, 什么是父元素?详细阅读

在jQuery中,你能够运用`parent`办法来获取当时元素的直接父元素。假如你想要获取更高层次的先人元素,能够运用`parents`办法。这里有一些根本的比如:...
2024-12-26 3
-
html符号代码,HTML符号代码的基本概念详细阅读
HTML符号代码(又称HTML实体)用于在HTML文档中表明特别字符或不行见的字符,如版权符号、商标符号、小于号等。这些符号一般无法直接在HTML代码中输入,因而需求运用相应的...
2024-12-26 3
-
css画圆环,```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; }详细阅读

在CSS中,你能够运用`borderradius`特点来创立一个圆形。假如你想要一个圆环,你需求两个嵌套的圆形元素,其间一个是实心的,另一个是空心的,而且比实心圆大一些。这样,...
2024-12-26 2
-
HTML的,构建现代网页的柱石详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML可以创立静态网页或动态交互式网页。每个HTML文档都包括一系列的元素,这些元素告知浏览器怎么显现内容。...
2024-12-26 2
-
auto vue,自动化构建与开发的新时代详细阅读
AutoVue是由Oracle公司开发的一款多用途、多功用的图文阅读、标示和协同作业运用软件。它首要运用于企业级环境,协助企业用户检查、打印和协作处理各种类型的文档。以下是Au...
2024-12-26 3
-
html外边距, 什么是外边距详细阅读

HTML外边距(Margin)是指元素边框外的空白区域。它答应您添加一个元素与另一个元素之间的空间,或许在元素与父元素之间的空间。外边距是通明的,因而不会显现在页面上,但它会影...
2024-12-26 2
-
vue const,运用、优势与最佳实践详细阅读

例如,你能够在Vue组件的``部分声明一个常量,如下所示:```javascriptexportdefault{data{return{//....
2024-12-26 3
-
css引进外部字体, 什么是外部字体详细阅读

要在CSS中引进外部字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个字体称号,然后供给字体的源文件。这样,浏览器就能够下载并运用这个字体。下面是一个根本的比如...
2024-12-26 1
-
vue中的watch, 什么是watch详细阅读

在Vue.js中,`watch`是一个用于调查和呼应Vue实例上的数据改变的办法。当你需求在数据改变时履行异步操作或开支较大的操作时,这个功用十分有用。`watch`能够侦听V...
2024-12-26 1
