axure怎么导出html,具体进程与技巧共享
Axure RP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件界面,并能够导出为HTML格局,以便在网页浏览器中检查和测验原型。
要在Axure中导出HTML,请依照以下进程操作:
1. 翻开你的Axure项目文件。2. 点击“文件”菜单,然后挑选“发布”选项。3. 在“发布”窗口中,挑选“HTML”作为输出格局。4. 你能够挑选发布到本地文件夹、FTP服务器或Axure Share(假如适用)。5. 挑选你想要导出的页面规模(悉数页面、选定的页面或页面的一部分)。6. 装备其他选项,如是否绵亘交互、动画、注释等。7. 点击“发布”按钮,等候导出进程完结。
导出完结后,你能够将生成的HTML文件和相关的资源文件夹(如images文件夹)上传到你的网站服务器,或许在本地翻开HTML文件进行预览和测验。
Axure怎么导出HTML文件:具体进程与技巧共享

Axure是一款功能强大的原型规划东西,它能够协助规划师快速创立交互式原型,并导出为HTML文件,便利团队成员或客户检查。本文将具体介绍怎么运用Axure导出HTML文件,并供给一些实用技巧。
一、准备工作

在开端导出HTML之前,请确保您现已装置了Axure软件,而且现已创立或翻开了您想要导出的原型文件。
二、导出HTML文件

以下是导出HTML文件的具体进程:
1. 翻开原型文件
首要,翻开您想要导出的Axure原型文件。
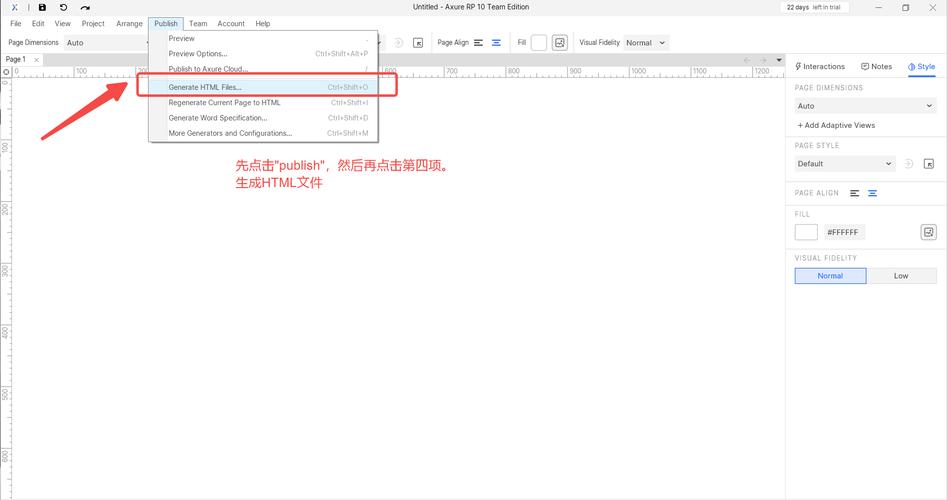
2. 进入发布选项
在Axure的顶部菜单栏中,找到并点击“发布”选项卡。
3. 挑选生成HTML文件
在“发布”选项卡中,挑选“生成HTML文件”选项。
4. 设置导出选项
在弹出的窗口中,您需求设置以下选项:
惯例:挑选要导出的文件夹目录。
页面:挑选要导出的页面。
其他选项:根据需求调整,如是否绵亘注释、是否生成呼应式规划等。
5. 点击生成
设置完结后,点击“生成”按钮,Axure将开端导出HTML文件。
三、检查导出的HTML文件

导出完结后,您能够在设置的文件夹目录中找到生成的HTML文件。一般,这些文件绵亘一个start.html或index.html文件,以及与之对应的页面文件。
四、实用技巧

1. 防止文件名和途径过长
假如文件名或途径过长,可能会导致导出失利。主张运用简练的文件名和途径。
2. 优化页面元素
假如页面元素过多,可能会导致导出文件过大或加载缓慢。主张在导出前对页面元素进行优化。
3. 运用Axure自带的插件
Axure供给了一些插件,能够协助您更好地导出HTML文件,如AxShare、Axure RP Extension等。
4. 修正源代码
假如遇到装置插件的提示,能够测验修正源代码,绕过提示。具体操作如下:
翻开start.html或index.html文件。
删去下方的代码:
相关
-
html空格代码怎样写,```html HTML 空格示例 这是一般文本。详细阅读
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能够直接输入多个空格字符来刺进空格。2....
2024-12-25 0
-
vue结构教程, 什么是Vue.js?详细阅读

1.菜鸟教程Vue.js教程这是一个十分根底且全面的Vue.js教程,根据Vue2.1.8版别,合适初学者。你能够在这里学习Vue的基本概念和用法。3...
2024-12-25 0
-
html链接css, 行内款式示例```html 行内款式示例详细阅读

要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:l...
2024-12-25 0
-
css撤销下划线, 什么是文本下划线?详细阅读

在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:no...
2024-12-25 0
-
css2839867Z空间,二、CSS2839867Z空间的概念详细阅读

您好,请问您说到的“css2839867Z空间”具体是指什么?依据查找成果,有几种可能性:1.QQ空间:这是一个腾讯旗下的交际渠道,用户可以玩游戏、玩打扮、上传相片、写说说、...
2024-12-25 2
-
html多选按钮,```html 多选按钮示例详细阅读
在HTML中,多选按钮通常是经过``元素与`type=checkbox`特点结合来创立的。你可认为每个多选按钮设置一个仅有的`name`特点,以将它们分组在一同,使得它们能够被...
2024-12-25 3
-
php和html的差异,服务器端脚本言语详细阅读

PHP和HTML是两种不同的技能,它们在网页开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.用处:HTML(超文本符号言语):HTML首要用于创立网页的结构...
2024-12-25 3
-
vue中axios的运用,Vue中Axios的运用详解详细阅读

在Vue中,Axios是一个依据Promise的HTTP客户端,用于浏览器和node.js。它具有阻拦恳求和呼应的才能,能够转化恳求和呼应数据,而且能够撤销恳求。在Vue中运用...
2024-12-25 3
-
html点击图片跳转页面,```html 图片点击跳转示例详细阅读

```html图片点击跳转示例在这个示例中,当用户点击图片时,阅读器会跳转到`https://www.example.com`。您需求将`image.jpg`替...
2024-12-25 2
-
vue子路由装备, 什么是子路由详细阅读

在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以...
2024-12-25 1
