vue页面缓存, 什么是Vue页面缓存?
在Vue中完成页面缓存有多种办法,以下是几种常见的办法:
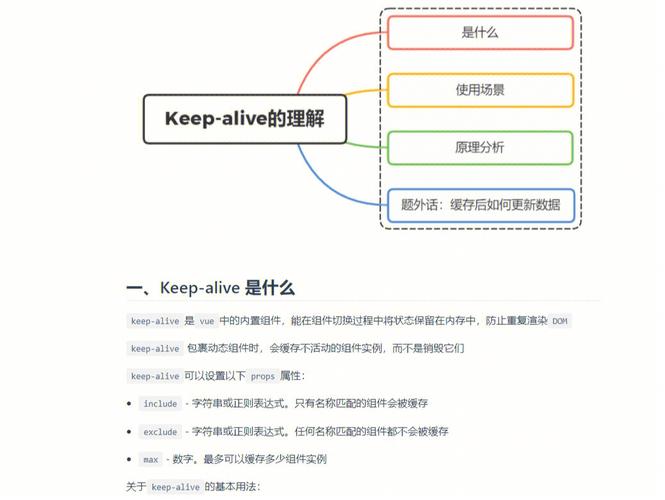
1. 运用keepalive组件: Vue供给了一个内置的``组件,它能够缓存不活动的组件实例,而不是毁掉它们。当组件在``内被切换时,它的状况和DOM都会被保存。
```vue ```
运用``时,你能够经过`include`和`exclude`特点来指定哪些组件应该被缓存或扫除。
2. 运用localStorage或sessionStorage: 你能够将组件的状况或数据保存到浏览器的`localStorage`或`sessionStorage`中,这样即便页面改写或封闭,数据也不会丢掉。
```javascript export default { data { return { myData: null }; }, mounted { this.myData = localStorage.getItem; }, beforeDestroy { localStorage.setItem; } }; ```
3. 运用Vuex: 假如你的运用运用Vuex进行状况办理,你能够将需求缓存的数据保存在Vuex的state中,然后经过Vuex的插件或自定义逻辑来耐久化这些数据。
```javascript // Vuex store const store = new Vuex.Store { state.myData = data; } } }qwe2;
// 在组件中运用 export default { computed: { myData { return this.$store.state.myData; } }, mounted { this.$store.commitqwe2; }, beforeDestroy { localStorage.setItem; } }; ```
4. 运用第三方库: 有一些第三方库,如`vuels`,能够协助你更方便地办理本地存储。
```javascript // 装置vuels // npm install vuels
import Vue from 'vue'; import VueLS from 'vuels';
Vue.use;
export default { data { return { myData: Vue.ls.get }; }, beforeDestroy { Vue.ls.set; } }; ```
挑选哪种办法取决于你的详细需求和运用场景。假如你仅仅想要缓存页面状况,``或许是最简略的办法。假如你需求缓存数据,而且期望在多个组件之间同享这些数据,那么Vuex或第三方库或许更适合你。
Vue页面缓存:优化用户体会与功用的要害战略
在Vue项目中,页面缓存是一个重要的功用,它能够协助咱们进步运用的功用,一起优化用户体会。本文将深入探讨Vue页面缓存的概念、完成办法以及怎么合理运用缓存来进步运用的全体质量。
什么是Vue页面缓存?

Vue页面缓存是指将用户拜访过的页面状况保存在内存中,当用户再次拜访同一页面时,能够直接从内存中获取页面状况,而不是从头从服务器加载。这样能够明显削减数据传输时刻,进步页面加载速度。
Vue页面缓存的优势

1. 进步功用:缓存能够削减服务器恳求,下降网络推迟,然后加速页面加载速度。

2. 优化用户体会:用户无需重复加载页面,能够快速回到之前的状况,进步操作功率。

3. 削减服务器压力:经过缓存,能够削减服务器处理恳求的次数,下降服务器负载。
Vue页面缓存的完成办法

1. 运用`keep-alive`组件
`keep-alive`是Vue内置的一个组件,能够包裹动态组件,使其在切换时缓存不毁掉。以下是一个简略的示例:
```html
相关
-
vue运用,```html Vue 示例 {{ message }}详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-26 0
-
html图片切换,html图片轮播切换代码详细阅读

在HTML中,你能够运用JavaScript来完成图片的切换。下面是一个简略的示例,展现了怎么运用JavaScript和HTML来创立一个简略的图片切换器。2.你能够在Jav...
2024-12-26 0
-
react漫画,React技能在漫画WebApp开发中的运用与优势详细阅读

1.React漫画资源:揭秘React魅力:日本漫画界怎么玩转前端技能新潮流?:这篇文章探讨了React技能怎么为漫画渠道供给高效支撑,优化了漫画阅览体会,包含流通的...
2024-12-26 0
-
vue开发,从入门到实践详细阅读

Vue开发攻略1.环境建立Node.js:Vue.js运用npm或yarn作为包办理器,需求装置Node.js。VueCLI:Vue官方供给的脚手...
2024-12-26 0
-
html邮件模板修改器, 什么是HTML邮件模板修改器?详细阅读

1.Postcards3特色:无代码电子邮件生成器,适用于各种规划的企业,无需规划约束和编码技能。2.拉易网邮件在线修改器特色:适宜小公司或职工运...
2024-12-26 0
-
css旋转动画作用详细阅读

CSS中的旋转动画作用能够经过`@keyframes`规矩和`transform`特点来完成。下面是一个简略的示例,展现怎么创立一个元素环绕其间心点旋转的动画作用:`...
2024-12-26 0
-
css网页制造,从入门到通晓的有用攻略详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。在网页制造中,CSS担任页面结构的布局和规划,包含色彩、字体、布局、...
2024-12-26 0
-
react气垫,立异科技引领运动鞋缓震新潮流详细阅读
React气垫的特色1.资料科技:React泡棉资料:React气垫采用了耐克自主研制的React泡棉资料,这种资料具有共同的结构,可以供给更好的能量回弹弛缓震作用...
2024-12-26 0
-
vue组件化开发, 什么是Vue组件化开发?详细阅读

Vue组件化开发是一种根据Vue.js结构的前端开发办法,它答应开发者将一个页面拆分红多个独立的、可复用的组件,每个组件都有自己的模板、款式和行为。这种开发办法能够进步代码的可...
2024-12-26 0
-
html视频播映器,```html HTML5 视频播映器详细阅读
HTML5供给了``元素,能够用来在网页中嵌入视频内容。以下是一个简略的HTML5视频播映器的示例代码:```htmlHTML5视频播映器打造个性化HTML...
2024-12-26 1
