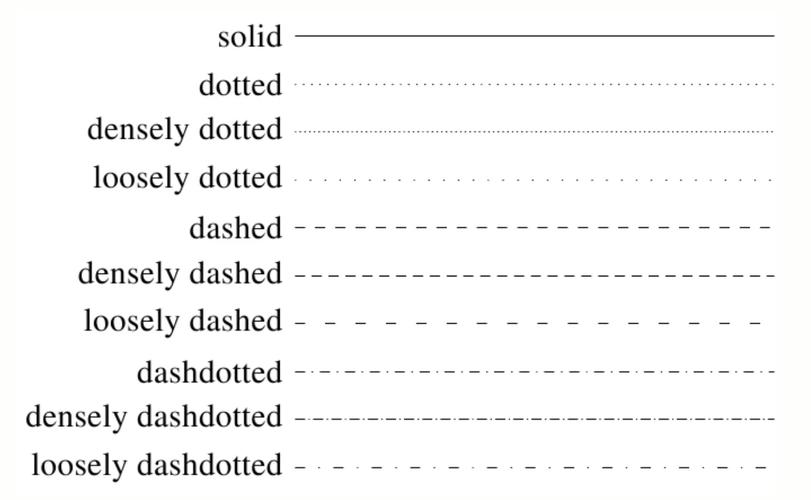
css边框虚线
CSS中创立边框虚线能够经过运用`borderstyle`特点来完成。以下是一个简略的示例,展现了如何为元素设置虚线边框:
```css.element { border: 2px dashed 000; / 设置边框宽度、虚线款式和色彩 /}```
在这个比如中,`.element`类界说了一个边框,其宽度为2像素,款式为虚线(`dashed`),色彩为黑色(`000`)。你能够根据需求调整这些值来满意你的规划要求。
CSS边框虚线:打造网页视觉美感的利器
在网页规划中,边框是构成元素视觉鸿沟的重要特点。而CSS边框虚线则是一种常见的边框款式,它能够为网页元素增加一种轻盈、高雅的感觉。本文将具体介绍CSS边框虚线的设置办法、运用场景以及注意事项,帮助您更好地把握这一技巧。
一、CSS边框虚线的根本设置

1.1 虚线边框的语法
CSS中设置边框虚线的语法如下:
```css
border: border-width border-style border-color;
谈判,`border-style`特点能够设置为`dashed`或`dotted`,别离代表虚线和点状虚线。
1.2 虚线边框的特点
- border-width:设置边框的宽度,单位能够是像素(px)、百分比(%)等。

- border-style:设置边框的款式,`dashed`代表虚线,`dotted`代表点状虚线。

- border-color:设置边框的色彩,能够是色彩称号、十六进制色彩代码、RGB色彩代码等。

1.3 虚线边框的示例
以下是一个设置虚线边框的示例:
```css
div {
width: 200px;
height: 200px;
border: 2px dashed red;
这段代码将创立一个宽度为200px、高度为200px的div元素,并为其设置2px宽的赤色虚线边框。
二、CSS边框虚线的运用场景
2.1 杰出元素层次

在网页布局中,运用虚线边框能够杰出元素层次,使页面结构愈加明晰。例如,在表格、列表等元素周围增加虚线边框,能够增强其可读性。
2.2 增强视觉效果

虚线边框能够使网页元素看起来愈加轻盈、高雅。在网页规划中,合理运用虚线边框能够提高全体视觉效果。
2.3 习惯不同场景

虚线边框适用于多种场景,如按钮、输入框、导航栏等。经过调整边框宽度、色彩和款式,能够满意不同场景的需求。
三、CSS边框虚线的注意事项
3.1 虚线边框的兼容性
尽管大多数现代浏览器都支撑CSS边框虚线,但在一些较旧的浏览器中或许存在兼容性问题。在开发过程中,主张运用CSS前缀或条件注释等办法保证兼容性。
3.2 虚线边框的视觉效果
虚线边框的视觉效果与布景色彩、元素尺度等要素有关。在实践运用中,需求根据具体情况调整边框款式,以到达最佳视觉效果。
3.3 虚线边框的有用性
尽管虚线边框具有纵情欢乐性,但在某些场景下或许过于杰出,影响用户体会。在设置虚线边框时,要考虑其有用性,防止过度装修。
CSS边框虚线是一种简略而有用的网页规划技巧,能够为网页元素增加一种轻盈、高雅的感觉。经过本文的介绍,信任您现已把握了CSS边框虚线的设置办法、运用场景以及注意事项。在往后的网页规划中,无妨测验运用这一技巧,为您的著作增加更多魅力。
相关
-
html空格, HTML中的空格处理技巧详细阅读

在HTML中,空格的显现和处理方式与一般文本编辑器略有不同。HTML对接连的多个空格字符(如空格、制表符、换行符等)会进行紧缩,只显现一个空格。如果您需求在网页上显现多个接连的...
2024-12-26 0
-
css3简介,什么是CSS3?详细阅读

CSS3是CSS(层叠款式表)技能的最新版别,它引进了很多的新特性和改善,使得网页规划师和开发者能够创立愈加漂亮、动态和用户友爱的网页。CSS3的首要方针是供给更丰厚的视...
2024-12-26 0
-
html5图标,二、HTML5图标的制造方法详细阅读

1.Bootstrap图标库:这是一个包含1800多个图标的免费、高质量的开源图标库。你能够以任何方法运用它们,例如SVG矢量图、SVGsprite或web字体方式。你能...
2024-12-26 0
-
jquery给input赋值,运用.val()办法给input赋值详细阅读
在jQuery中,你能够运用`.val`办法来给`input`元素赋值。这个办法既能够用来获取`input`元素的当时值,也能够用来设置新的值。下面是一些根本的比如:1.获取...
2024-12-26 0
-
html不换行详细阅读
在HTML中,假如你想避免文本换行,你能够运用CSS款式来设置文本的`whitespace`特点为`nowrap`。这个特点会阻挠元素中的文本换行。例如,假如你想在某个``元素...
2024-12-26 0
-
网页制造html,html网页制造在线生成网页版详细阅读

网页制造一般运用HTML(超文本符号言语)来构建页面的结构。HTML是一种符号言语,用于描绘网页的内容和结构。以下是一个简略的HTML网页示例:```html我...
2024-12-26 0
-
html留言板代码,```html 留言板详细阅读

好的,以下是一个简略的HTML留言板代码示例:```html留言板留言板名字:邮箱:留言:这个代码创建了一个简略的留言板表单,包含名字、邮箱和...
2024-12-26 0
-
html5网页规划代码,包括文档的元数据,如``元素。详细阅读

创立一个根本的HTML5网页规划需求遵从以下过程:1.界说文档类型:运用``声明文档类型为HTML5。2.创立``元素:这是HTML文档的根元素。3.增加``元素:包括文...
2024-12-26 0
-
html布景图片巨细,HTML布景图片设置办法概述详细阅读

1.`cover`:这会使布景图片掩盖整个元素,一起坚持其宽高比。这意味着布景图片或许会部分超出元素鸿沟,以保证其彻底掩盖元素。2.`contain`:这会使布景图片彻...
2024-12-26 0
-
jquery分页插件,完成高效数据展现详细阅读

1.Pagination.js特色:简略有用,功用彻底,供给多种数据源方法,丰厚的装备参数和回调函数,支撑5套内置的分页条皮肤。适用砛n2.jqPagina...
2024-12-26 0
