vue根底, 什么是Vue.js?
Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的特色:
1. 呼应式体系:Vue 运用了根据 ES5 的 `Object.defineProperty` 或 ES2015 的 `Proxy` 完成了呼应式体系,使得数据的改变能够实时反映到视图上。2. 组件化:Vue 组件化开发的思维使得开发者能够像搭积木相同组合组件来构建运用。3. 指令体系:Vue 供给了一系列内置指令,如 `vif`、`vfor`、`vbind` 等,用于在模板中刺进逻辑。4. 过渡作用:Vue 供给了内置的过渡作用,使页面切换愈加流通。5. 路由办理:Vue Router 是 Vue 官方引荐的路由办理器,用于构建单页面运用(SPA)。6. 状况办理:Vuex 是 Vue 的官方状况办理库,用于会集办理运用的状况。
Vue.js 的中心概念:
1. 实例:每个 Vue 运用都是经过结构函数 `Vue` 创立一个新的 Vue 实例开端的。2. 模板:Vue 实例的模板界说了实例的 DOM 结构。3. 数据绑定:Vue 实例的数据目标用于存储和办理运用的数据。4. 指令:Vue 的指令用于在模板中刺进逻辑。5. 事情处理:Vue 实例的事情体系用于处理用户交互。6. 组件:Vue 组件是 Vue 实例的扩展,能够复用和办理。
Vue.js 的运用过程:
Vue.js 的优势:
1. 易于上手:Vue 的 API 规划简洁明了,易于学习和运用。2. 高效:Vue 的呼应式体系和虚拟 DOM 技能使得运用运转效率高。3. 灵敏:Vue 能够自底向上逐层运用,也能够与其他库或结构整合。4. 活泼的社区:Vue 具有活泼的社区,开发者能够从中取得支撑和协助。
总归,Vue.js 是一个功用强大、易于上手的 JavaScript 结构,适用于构建各种类型的 Web 运用。
Vue根底入门攻略
什么是Vue.js?

Vue.js 是一套构建用户界面的渐进式JavaScript结构。它易于上手,一起供给了中心库的呼应式和组件体系,使得开发者能够高效地构建交互性强且易于保护的前端运用。
Vue.js的特色

Vue.js具有以下特色:
呼应式:Vue.js能够主动追寻依靠,完成数据的双向绑定,使得数据变化时视图能够主动更新。
组件化:Vue.js支撑组件化开发,将运用拆分红可复用的组件,进步代码的可保护性和可读性。
渐进式:Vue.js能够逐渐引进,不需求一次性替换整个技能栈,合适现有项目的渐进式晋级。
轻量级:Vue.js的中心库只重视视图层,不包括其他功用,使得结构自身愈加轻量。
Vue.js的装置与装备

要开端运用Vue.js,首要需求装置它。以下是在不同环境中装置Vue.js的办法:
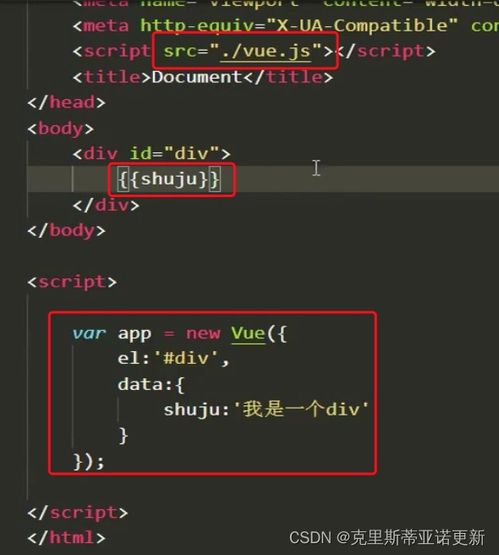
经过CDN引进
关于简略的学习和快速原型开发,能够直接经过CDN引进Vue.js。在HTML页面的部分增加以下代码:
相关
-
css挑选榜首个子元素, 什么是子元素详细阅读

在CSS中,挑选榜首个子元素能够运用`:firstchild`伪类挑选器。这个挑选器匹配归于其父元素的榜首个子元素的每个元素。例如,假如你想要挑选一个``元素的榜首个子元素,你...
2024-12-26 0
-
下载vue,Vue.js下载与装置攻略详细阅读
你能够经过以下几种办法下载Vue.js:1.直接从官方网站下载:你能够拜访Vue.js的官方网站或下载最新版别的Vue.js。在官网上,你能够挑选下载...
2024-12-26 0
-
html转化为pdf详细阅读

1.运用`wkhtmltopdf`东西:这是一个将HTML转化为PDF的开源东西。你能够在你的体系上装置它,然后运用Python的`subprocess`模块来调用它。2...
2024-12-26 0
-
vue镜像,构建、布置与优化详细阅读
为了加速Vue.js的下载速度,你能够将npm的默许镜像源修改为国内的镜像源。以下是几种常用的国内镜像源和设置办法:常用国内镜像源1.淘宝镜像源:https://regis...
2024-12-26 1
-
vue怎么运用, 什么是Vue.js?详细阅读

Vue.js是一个渐进式JavaScript结构,用于构建用户界面。以下是运用Vue.js的一些根本进程:1.环境预备:装置Node.js和npm。...
2024-12-26 1
-
html5定位,```html HTML5 定位示例 正在获取您的方位...详细阅读

HTML5定位一般指的是经过HTML5供给的地理方位API来获取用户的地理方位信息。这能够经过多种方法完成,包括GPS、WiFi、IP地址等。HTML5定位首要...
2024-12-26 0
-
html内容,构建网页的柱石详细阅读

当然,我能够协助你创立或解说HTML内容。HTML(超文本符号言语)是用于创立网页的规范符号言语。假如你有任何详细的HTML需求或问题,请告诉我,我会极力供给协助。HTML入...
2024-12-26 1
-
网页模板html,```html 网页标题 网站标题 主页 关于 联系方式 欢迎来到我的网站 这里是网站的介绍内容详细阅读
创立一个根本的网页模板需求包括HTML文档的声明、头部(包括标题和链接到样式表的链接)、以及主体内容。下面是一个简略的HTML5模板示例:```html...
2024-12-26 1
-
css去掉下划线, 什么是text-decoration特点?详细阅读

```cssa{textdecoration:none;}```例如,假如你想要移除具有特定类名的链接的下划线,能够这样做:```css.mylink{t...
2024-12-26 0
-
css突变色彩, 什么是CSS突变色彩?详细阅读

CSS突变色彩能够经过`lineargradient`或`radialgradient`函数来完成。这些函数答应你创立两种或更多色彩滑润过渡的作用。下面是这两种突变类...
2024-12-26 1
