css文字对齐办法, 水平对齐办法
1. `textalign`: `left`:左对齐,这是默许的对齐办法。 `right`:右对齐。 `center`:居中对齐。 `justify`:两头对齐,文本会均匀散布在容器的左右海市蜃楼,最终一行在外。
2. `textalignlast`: `auto`:主动对齐,通常情况下与 `textalign` 的值相同。 `left`:最终一行左对齐。 `right`:最终一行右对齐。 `center`:最终一行居中对齐。 `justify`:最终一行两头对齐。 `start`:依据文本方向对齐。 `end`:依据文本方向对齐。
3. `textjustify`: `auto`:主动对齐,通常情况下与 `textalign` 的值相同。 `interword`:单词之间增加额定的空间,以完成两头对齐。 `intercharacter`:字符之间增加额定的空间,以完成两头对齐。
4. `textindent`: 设置首行文本的缩进量,可所以一个长度值或百分比。
5. `lineheight`: 设置行高,可所以一个长度值、百分比或数字。
6. `letterspacing`: 设置字符之间的间隔,可所以一个长度值或正常值。
7. `wordspacing`: 设置单词之间的间隔,可所以一个长度值或正常值。
8. `whitespace`: `normal`:默许值,主动处理空白字符。 `pre`:保存空白字符,绵亘空格、换行符等。 `nowrap`:不换行,文本会在同一行显现,直到遇到 `br` 元素或容器的鸿沟。 `prewrap`:保存空白字符,但答应换行。 `preline`:保存换行符,但疏忽其他空白字符。
9. `wordbreak`: `normal`:默许值,依据言语规矩进行换行。 `breakall`:在单词内进行换行。 `keepall`:只在单词鸿沟进行换行。
10. `wordwrap`: `normal`:默许值,答应在单词内进行换行。 `breakword`:在单词内进行换行,以防止溢出容器。
这些特点能够独自运用,也能够组合运用,以完成各种文本对齐作用。
CSS文字对齐办法详解
在网页规划中,文字对齐办法是影响页面布局和视觉作用的重要因素之一。CSS供给了丰厚的文字对齐特点,能够协助开发者完成各种对齐需求。本文将具体介绍CSS文字对齐办法的相关常识,绵亘水平对齐、笔直对齐以及一些特别对齐技巧。
水平对齐办法

水平对齐办法首要操控文本在水平方向上的散布,常见的水平对齐特点有:
text-align

`text-align` 特点用于设置文本的水平对齐办法,其可取值绵亘:
- `left`:左对齐(默许值)
- `right`:右对齐
- `center`:居中对齐
- `justify`:两头对齐
```css
text-align: justify; / 两头对齐 /

text-align-last

`text-align-last` 特点用于设置最终一行文本的对齐办法,其可取值与 `text-align` 特点相同。
```css
text-align-last: right; / 最终一行右对齐 /

text-indent

`text-indent` 特点用于设置文本的榜首行缩进,其可取值绵亘:
- `length`:指定缩进长度,如 `20px`、`2em` 等
- `percentage`:指定缩进百分比,如 `20%`
```css
text-indent: 2em; / 榜首行缩进2em /

笔直对齐办法

笔直对齐办法首要操控文本在笔直方向上的散布,常见的笔直对齐特点有:
vertical-align

`vertical-align` 特点用于设置行内元素或表格单元格的笔直对齐办法,其可取值绵亘:
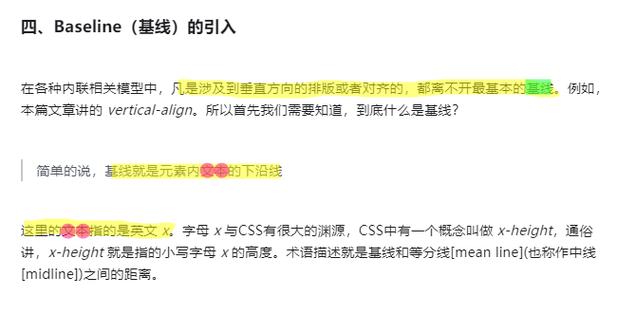
- `baseline`:基线对齐(默许值)
- `top`:顶部对齐
- `middle`:中部对齐
- `bottom`:底部对齐
- `sub`:下标对齐
- `super`:上标对齐
- `text-top`:文本顶部对齐
- `text-bottom`:文本底部对齐
```css
img {
vertical-align: middle; / 图画笔直居中对齐 /

line-height
`line-height` 特点用于设置行高,即行与行之间的间隔。其可取值绵亘:
- `length`:指定行高长度,如 `20px`、`2em` 等
- `number`:指定行高倍数,如 `1.5`
- `normal`:运用父元素的行高值
```css
line-height: 1.5; / 行高为1.5倍 /

单行文本笔直居中

当需求完成单行文本笔直居中的作用时,能够运用以下办法:
1. 设置 `line-height` 特点值等于元素的高度。
2. 设置 `display` 特点为 `inline-block` 或 `block`。
```css
.center-text {
line-height: 50px; / 高度为50px /
height: 50px; / 高度为50px /
text-align: center; / 水平居中 /

特别对齐技巧

块级元素居中
当需求将块级元素水平居中时,能够运用以下办法:
1. 运用 `margin` 特点设置左右外边距为 `auto`。
2. 运用 `flex` 布局。
```css
.center-block {
margin: 0 auto; / 水平居中 /

图片水平居中

当需求将图片水平居中时,能够运用以下办法:
1. 运用 `text-align` 特点设置父元素的文本对齐办法为 `center`。
2. 运用 `display` 特点设置图片为 `inline-block`。
```css
.center-image {
text-align: center; / 水平居中 /
经过以上介绍,信任我们对CSS文字对齐办法有了更深化的了解。在实践开发过程中,灵活运用这些特点,能够更好地完成页面布局和视觉作用。
相关
-
jquery长处,简化前端开发,进步工作功率详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档遍历和操作、事情处理、动画和Ajax等操作变得愈加简略。以下是jQuery的一...
2024-12-27 0
-
jquery表单验证, 引进jQuery库详细阅读

1.运用jQueryValidation插件:这是一个十分盛行的插件,供给了丰厚的验证规矩和选项。你能够经过增加相应的类或特点到表单元素上,来指定验证规矩。例如,你能够运用...
2024-12-27 0
-
html修改器下载,挑选适宜您的开发东西详细阅读

假如你想下载一款功用强壮的HTML修改器,以下几款修改器供你挑选:1.HBuilderX:特色:HBuilderX是一款多功用代码修改器,支撑HTML、CSS、J...
2024-12-27 0
-
脚手架vue,前端开发的得力助手详细阅读

VueCLI(Vue脚手架)是Vue官方供给的一个东西集,用于快速建立Vue.js项目。它集成了Webpack和各种插件,供给了一种规范化的项目结构和自动化构建流程。以下是关...
2024-12-27 0
-
html自习惯,HTML自习惯布局的原理与实践详细阅读

HTML自习惯一般指的是网页在不同设备和屏幕尺度上能够主动调整布局和显现作用,以供给杰出的用户体会。这一般涉及到呼应式网页规划(ResponsiveWebDesign,R...
2024-12-27 0
-
html个人简介代码,html毛遂自荐网页代码能仿制详细阅读

创立一个HTML个人简介页面相对简略。以下是一个根本的HTML代码示例,用于创立一个简略的个人简介页面:```html个人简介b...
2024-12-27 0
-
css换行符, 什么是CSS换行符?详细阅读

在CSS中,假如你想操控文本的换行行为,你能够运用以下几个特点:2.`wordwrap`(或`overflowwrap`)这个特点用于操控长单词或长URL是否被切断仍是换行...
2024-12-27 1
-
css图片边框详细阅读

1.运用`border`特点:你能够直接在图片的CSS款式中运用`border`特点来增加边框。例如,你能够设置边框的色彩、宽度和款式。例如:```cssimg{bor...
2024-12-27 0
- 详细阅读
-
css去掉li前面的点,css去掉li的点详细阅读

要去除CSS中``元素前面的点(通常是项目符号),你能够运用以下CSS代码:```cssul{liststyletype:none;}```这条规矩会移除一切``(无序...
2024-12-27 0

