css设置下划线, 下划线的类型
CSS设置下划线:打造个性化网页文本作用
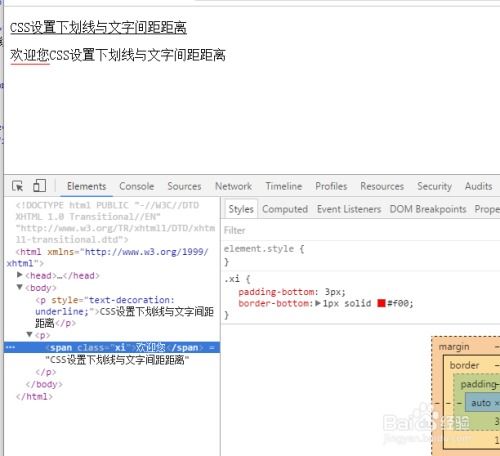
在网页规划中,下划线是一种常见的文本润饰方法,它不仅能够增强文本的可读性,还能为网页增加必定的视觉吸引力。经过CSS,咱们能够轻松地为网页文本增加下划线,并对其进行个性化设置。本文将具体介绍怎么运用CSS设置下划线,绵亘下划线的类型、款式、巨细以及怎么去除下划线等。
下划线的类型

在CSS中,下划线主要有以下几种类型:
- 下划线(underline):这是最常见的下划线类型,一般用于表明链接或着重文本。

- 顶划线(overline):顶划线坐落文本的上方,常用于表明标题或着重文本。

- 删去线(line-through):删去线穿过文本,常用于表明促销信息或错误信息。
- 闪耀(blink):闪耀作用使文本快速闪耀,但请注意,这种作用在大多数现代浏览器中已不被支撑。
设置下划线款式
- underline:增加下划线。
- overline:增加顶划线。
- line-through:增加删去线。
- blink:使文本闪耀(不主张运用)。
- none:移除下划线。
以下是一个示例代码,展现怎么为文本增加不同类型的下划线:
```css
font-size: 16px;
color: 333;
.underline {
text-decoration: underline;
.overline {
text-decoration: overline;
.line-through {
text-decoration: line-through;
.blink {
text-decoration: blink;
```html
相关
-
html按钮代码,```html HTML按钮示例详细阅读

HTML按钮可以经过``元从来创立。下面是一个简略的HTML按钮代码示例:```htmlHTML按钮示例点击我在这个比如中,当用户点击按钮时,会弹出一个包括“按钮被点击...
2024-12-26 0
-
vue路由权限详细阅读

1.路由护卫(NavigationGuards):VueRouter供给了大局护卫、路由独享的护卫和组件内的护卫,能够在路由跳转之前进行权限查看。2.动态路由:依据用...
2024-12-26 0
-
css哪些特点能够承继, 可承继的文本相关特点详细阅读

在CSS中,有些特点是能够被子元素承继的,这意味着当这些特点被应用到父元素上时,它们也会主动应用到该父元素的一切子元素上。以下是CSS中一些常见的可承继特点:1.文本相关特点...
2024-12-26 0
-
HTML修改器安卓版,随时随地打造个性化网页详细阅读

1.TrebEditTrebEdit是一款适用于安卓的免费HTML修改器,能够轻松创立网站或处理杂乱的HTML项目,无需运用电脑。它支撑检查任何网站的源代码,并在文...
2024-12-26 0
-
html5的开展进程,HTML的来源与开展详细阅读

HTML5(HyperTextMarkupLanguage5)的开展进程能够追溯到2004年。其时,万维网联盟(W3C)和WebHypertextApplicatio...
2024-12-26 0
- 详细阅读
-
vue引证组件,Vue中引证组件的全面攻略详细阅读

在Vue中,引证组件是一个根本的操作,一般用于构建大型运用。下面是如安在Vue中引证组件的过程:1.创立组件:首要,你需求创立一个组件。这一般是经过在项目中创立一个新的`.v...
2024-12-26 1
-
html5源码,```htmlHTML5 页面示例详细阅读

HTML5是一种用于创立网页和网页使用的符号言语。HTML5的源码便是用来构建网页和网页使用的根底代码。下面是一个简略的HTML5页面的源码示例:```htmlHTML...
2024-12-26 2
-
vue编译,从源码到运转时的旅程详细阅读

在Vue中,编译一般指的是将Vue模板(.vue文件)转化成可履行的JavaScript代码的进程。这个进程一般在构建运用时由webpack等打包东西完结。下面是Vue编译的根...
2024-12-26 2
-
css最新版别,引领Web规划新潮流详细阅读

CSS的最新版别并没有一个明晰的版别号,由于从CSS3开端,CSS标准被拆分红多个模块,每个模块能够独立晋级或引进新功用。因而,咱们不再有像CSS4或CSS5这样的全体版别号,...
2024-12-26 0

