vue e, Vue.js简介
Vue.js 是一款盛行的 JavaScript 前端结构,以其简练性、灵活性和高效的数据绑定才能,招引了很多开发者。以下是对 Vue.js 的具体介绍:
Vue.js 的根本概念和特色Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它供给了声明式的、组件化的编程模型,支撑多种运用方法和场n 装置和入门 装置:Vue.js 能够经过 npm(Node 包办理器)装置,也能够经过 CDN 引进。装置完成后,能够运用 Vue CLI(命令行界面)快速初始化一个 Vue 项目。 快速上手:经过官方文档或教程,能够快速了解 Vue 的根本语法、组件、选项式 API 和组合式 API,以及怎么运用 TypeScript 和测验东西。
根底教程和进阶学习 根底教程:菜鸟教程供给了 Vue.js 的入门教程,涵盖了 Vue 2.x 版别的运用。 进阶学习:CSDN 和腾讯云等渠道供给了从入门到进阶的全面学习途径,绵亘组件生命周期、呼应式原理、Composition API 的运用等内容。
使用实例Vue.js 能够用于构建单页面使用程序(SPA)和用户界面。经过实例操练,能够稳固学到的常识点。例如,菜鸟教程供给了导航菜单实例等。
学习资源 官方文档:Vue.js 的官方文档供给了具体的装置、文档、API、演练场和生态体系等资源。 其他教程:CSDN、腾讯云等渠道供给了丰厚的学习资源,绵亘经典事例代码和注意事项。
Vue.js:前端开发的未来之星
Vue.js简介

什么是Vue.js?

Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页使用程序。它由尤雨溪(Evan You)于2014年创立,并敏捷在开发者社区中获得了广泛重视。
Vue.js的特色

- 呼应式:Vue.js经过数据绑定和依靠盯梢,完成了高效的呼应式体系,使得开发者能够轻松完成数据与视图的同步更新。
- 组件化:Vue.js支撑组件化开发,将UI拆分红可复用的组件,提高了代码的可维护性和可扩展性。

- 简练易学:Vue.js的语法简练明了,易于上手,降低了学习本钱。
- 生态丰厚:Vue.js具有巨大的社区和丰厚的生态体系,供给了丰厚的插件和东西,便利开发者进行开发。

Vue.js使用场景

合适开发哪些类型的网站?

- 单页使用程序(SPA):Vue.js十分合适开发SPA,如电商网站、在线教育渠道等。

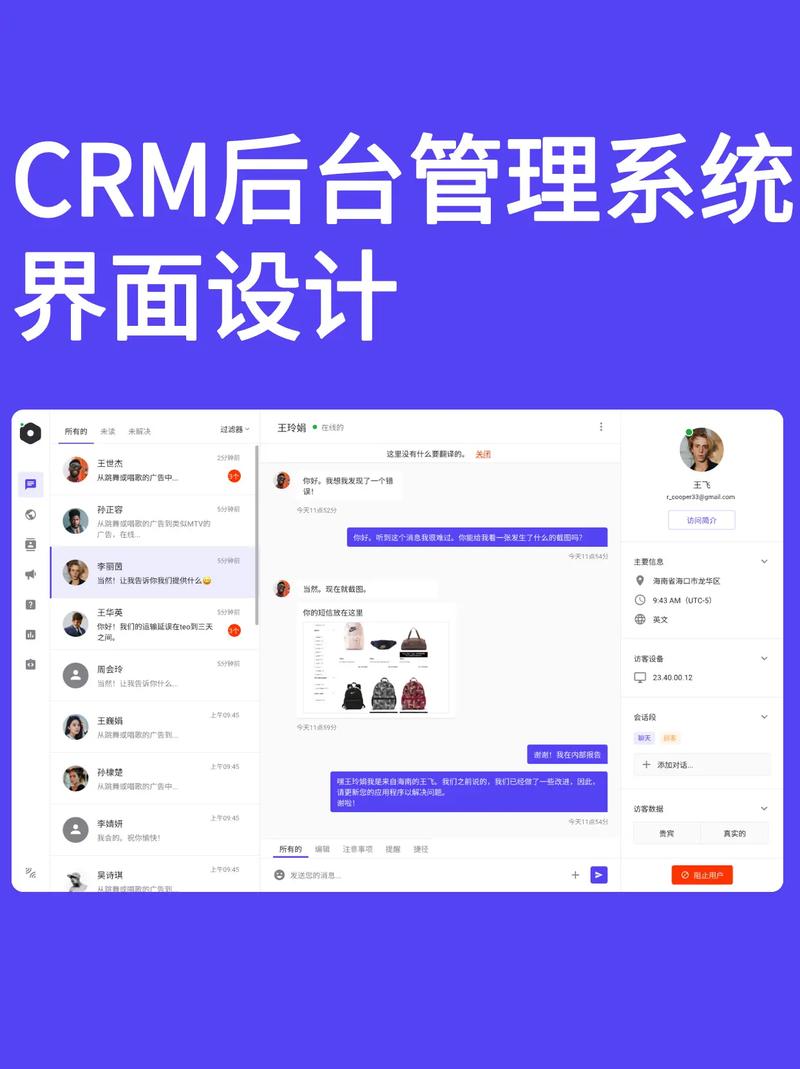
- 企业级使用:Vue.js能够用于构建企业级使用,如后台办理体系、CRM体系等。

- 移动端使用:Vue.js能够与原生移动开发结构结合,完成跨渠道移动使用开发。

Vue.js的优势

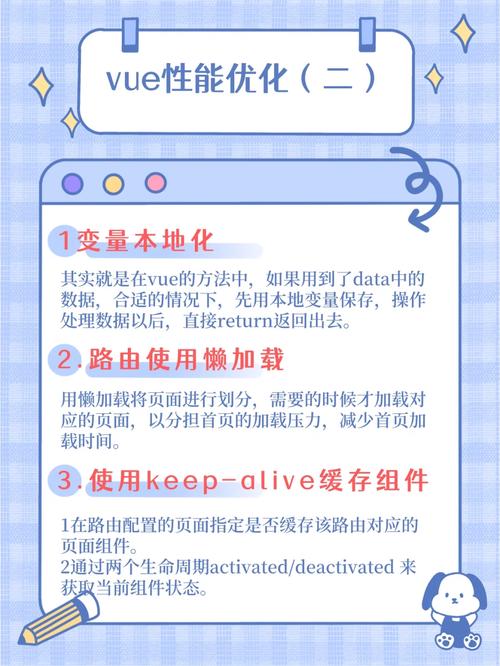
- 功能优越:Vue.js选用虚拟DOM技能,完成了高效的页面烘托,提高了使用功能。
- 易于集成:Vue.js能够与各种后端技能栈集成,如Spring Boot、Node.js等。

- 社区支撑:Vue.js具有巨大的社区,供给了丰厚的学习资源和解决方案。

Vue.js入门学习

学习Vue.js的过程
1. 了解JavaScript根底:学习Vue.js之前,需求把握JavaScript的根本语法和概念。

2. 装置Vue.js:能够经过npm或yarn装置Vue.js。
3. 学习Vue.js根底语法:绵亘数据绑定、条件烘托、列表烘托、事情处理等。
4. 学习Vue.js组件化开发:了解组件的概念、组件间通讯、生命周期等。
5. 学习Vue.js路由和状况办理:把握Vue Router和Vuex的运用方法。
6. 实践项目:经过实践项目操练,稳固所学常识。
学习资源引荐
- 官方文档:Vue.js官方文档供给了翔实的学习材料,绵亘教程、API文档等。
- 在线教程:如菜鸟教程、Vue.js教程等。
- 实战项目:经过GitHub等渠道查找Vue.js实战项目,学习实践使用。
Vue.js作为一款优异的前端结构,具有广泛的使用场景和强壮的社区支撑。把握Vue.js,将为你的前端开发之路增加更多可能性。期望本文能协助你更好地了解Vue.js,敞开你的前端开发之旅。
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 1
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 1
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 1
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 2
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 2
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 1
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 1
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 1
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 1
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
