vue生命周期详解, 生命周期概述
Vue的生命周期是指Vue实例从创立到毁掉的整个进程。在这个进程中,Vue实例会阅历一系列的生命周期钩子函数,这些钩子函数答应你在实例的不同阶段履行特定的操作。
Vue的生命周期能够分为以下几个阶段:
1. 初始化阶段:在实例创立之前,Vue会进行一些初始化操作,如兼并选项、设置数据观测等。这个阶段没有生命周期钩子函数。
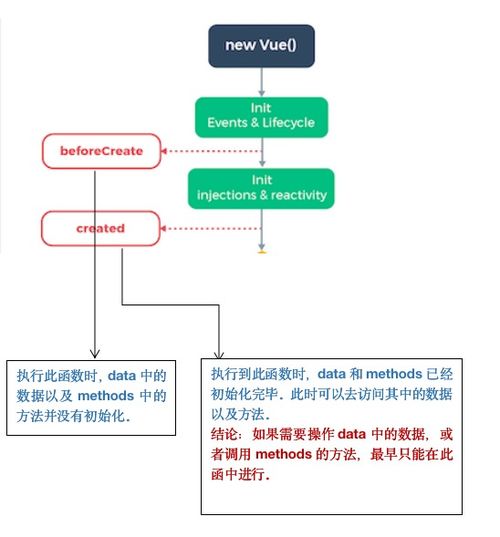
2. 创立阶段:在这个阶段,Vue实例被创立,但没有挂载到DOM上。这个阶段包含以下生命周期钩子函数: `beforeCreate`:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。 `created`:在实例创立完结后被调用。此刻实例已完结数据观测、特点和办法的运算,$el特点还未显示出来。
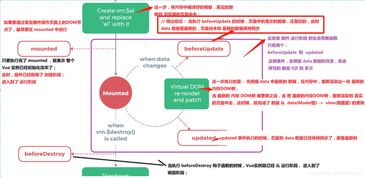
3. 挂载阶段:在这个阶段,Vue实例被挂载到DOM上。这个阶段包含以下生命周期钩子函数: `beforeMount`:在挂载开端之前被调用,相关的`render`函数初次被调用。 `mounted`:在el被新创立的`vm.$el`替换,并挂载到实例上去之后调用该钩子。假如根实例挂载了一个文档内元素,当`mounted`被调用时`vm.$el`也在文档内。
4. 更新阶段:当Vue实例的数据更新时,会触发一系列生命周期钩子函数。这个阶段包含以下生命周期钩子函数: `beforeUpdate`:数据更新时调用,发生在虚拟DOM打补丁之前。这儿适合在更新之前拜访现有的DOM,比方手动移除已增加的事情监听器。 `updated`:因为数据更改导致的虚拟DOM从头烘托和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件DOM现已更新,所以你现在能够履行依赖于DOM的操作。
5. 毁掉阶段:当Vue实例被毁掉时,会触发一系列生命周期钩子函数。这个阶段包含以下生命周期钩子函数: `beforeDestroy`:实例毁掉之前调用。在这一步,实例依然彻底可用。 `destroyed`:实例毁掉后调用,调用后,Vue实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
了解Vue的生命周期关于把握Vue的内部作业原理和优化Vue运用功能非常重要。在开发Vue运用时,合理地运用生命周期钩子函数能够让你在适宜的机遇履行特定的操作,然后进步代码的可保护性和功能。
Vue生命周期详解
在Vue.js中,生命周期是一个非常重要的概念,它描绘了Vue组件从创立到毁掉的整个进程。了解Vue的生命周期关于开发高效、可保护的Vue运用至关重要。本文将具体解析Vue的生命周期,包含各个阶段及其对应的钩子函数。
生命周期概述

Vue组件的生命周期能够分为三个首要阶段:创立阶段、挂载阶段和毁掉阶段。每个阶段都包含一系列的钩子函数,这些函数在特定的机遇被调用,答应开发者在这些机遇履行特定的操作。
创立阶段

beforeCreate

在实例初始化之后、数据观测 (data observation) 和事情/侦听器装备之前被调用。在这个阶段,组件的选项目标(例如data、methods、computed等)现已能够拜访,可是这些数据还没有进行呼应式处理。这意味着this指向组件实例自身,不过假如测验拜访data中的数据或许methods中的办法,是无法获取到预期成果的。
created
在实例被创立后调用。此刻实例已被彻底设置,包含数据观测和特点初始化。在这个阶段,data中的数据和methods中的办法都现已能够正常拜访和运用,它们现现已过了呼应式处理。可是,此刻组件还没有挂载到DOM上,所以假如测验拜访el特点或许操作DOM元素(如document),是无法成功的。
挂载阶段
beforeMount
在挂载开端之前被调用,相关的render函数初次被调用。在这个阶段,虚拟DOM现已生成,模板也现已烘托完结,但还没有挂载到页面上,此刻的页面仍是旧的页面。在这个阶段,能够做一些模板相关的操作或许数据预处理相关的操作。
mounted
在挂载完结后被调用,此刻组件的DOM结构已被烘托而且能够拜访。在这个阶段,能够拜访数据并操作DOM元素。mounted钩子是组件挂载到DOM后履行的第一个钩子,也是进行DOM操作的最佳机遇。
更新阶段
beforeUpdate
在更新开端之前被调用,更新的虚拟DOM现已生成,更新的数据现已烘托到了模板中,但还没有挂载到页面上,此刻的页面仍是旧的页面。在这个阶段,能够获取更新前的各种状况,例如旧的data值等。
updated
在更新完结后被调用,更新的DOM现已烘托并挂载完结,页面现已更新。在这个阶段,一切状况都是最新的,能够履行操作,触发组件动画等操作。updated钩子是组件更新后履行的最终一个钩子,也是进行DOM操作的最佳机遇。
毁掉阶段
beforeUnmount
在组件毁掉之前被调用。在这个阶段,能够履行一些整理操作,例如撤销定时器、移除事情监听器等。需求留意的是,在这个阶段,组件实例依然存在,仅仅组件的DOM结构现已被移除。
unmounted
在组件毁掉之后被调用。在这个阶段,组件实例现已被毁掉,一切的数据和事情监听器都现已移除。在这个阶段,能够履行一些毁掉后的操作,例如开释资源、封闭网络连接等。
Vue的生命周期为开发者供给了丰厚的钩子函数,使得开发者能够在组件的不同阶段履行特定的操作。经过了解Vue的生命周期,咱们能够更好地操控组件的行为,进步运用的功能和可保护性。
经过本文的具体解析,信任咱们对Vue的生命周期有了更深化的了解。在实践开发中,合理使用生命周期钩子,能够协助咱们更好地办理组件的生命周期,完成更高效、更安稳的Vue运用。
相关
-
导航html,导航栏html代码详细阅读

导航(Navigation)在HTML中一般指的是页面上的菜单或链接列表,它协助用户在网站的不同部分之间导航。HTML供给了多种方法来创立导航,包含运用``元素、``和``元从...
2024-12-23 0
-
html加背景图片,html怎么增加背景图片详细阅读
```html背景图片示例这是一个有背景图片的网页```在这个比如中,`backgroundimage`特点设置了背景图片的途径(假定图片文件名为`...
2024-12-23 0
-
vue同级组件传值详细阅读

在Vue中,同级组件之间的传值能够经过事情总线(EventBus)或许Vuex来完成。以下是一个简略的示例,演示怎么运用事情总线在同级组件之间传递数据。首要,创立一个事情总线...
2024-12-23 0
-
vue滑动验证详细阅读

在Vue中完结滑动验证功用有多种办法,以下是几种常见的方法及其具体阐明:1.运用现成的Vue组件vuemonoplastyslideverify特色:适用于Vue2和V...
2024-12-23 0
-
css特点挑选器, 什么是特点挑选器详细阅读

CSS特点挑选器答应你依据元素的特点来挑选和款式化它们。特点挑选器能够分为几种类型,包括简略特点挑选器、特点值挑选器、子串匹配特点挑选器和特定特点挑选器。下面是一些常见的CSS...
2024-12-23 0
-
jquery和ajax,构建高效动态网页的利器详细阅读

jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、事情处理、动画和Ajax等操作愈加简略。jQuery的中心特性包含...
2024-12-23 0
- 详细阅读
-
html规范, HTML规范与搜索引擎优化详细阅读

HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML规范由万维网联盟(W3C)拟定和保护。HTML规范界说了网页的结构、内容...
2024-12-23 0
-
空格html代码详细阅读

HTML代码中的空格是经过空格键或空格字符来完成的。当您在HTML文档中输入空格时,浏览器一般会将多个接连的空格视为一个空格。假如您想要在HTML中显现多个空格,...
2024-12-23 0
-
vue项目发布,从本地开发到线上布置详细阅读

发布一个Vue项目一般包含以下几个进程:1.构建项目:保证你的项目代码现已完结,而且一切的功用和测验都现现已过。运用`npmrunbuild`(或`yar...
2024-12-23 0

