vue过滤器, 什么是Vue过滤器?
在Vue 2.x版别中,过滤器(Filters)是一个经常被用来格局化文本的东西。过滤器能够在两个当地运用:在双花括号插值表达式(`{{ }}`)中,或许在`vbind`表达式(如`vbind:href`)中。它们看起来像函数,但实践上是一个注册在Vue实例上的大局办法或许部分办法。
过滤器的作用是对数据进行格局化,例如,你能够运用过滤器来转化日期格局、钱银格局等。过滤器接纳一个值,然后回来一个新的值。
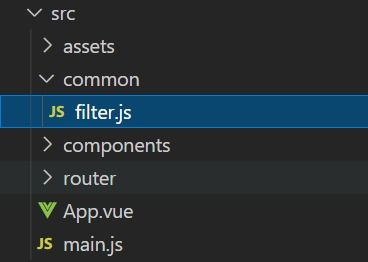
大局过滤器你能够经过`Vue.filter`办法注册一个大局过滤器。例如:
```javascriptVue.filter { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice;}qwe2;```
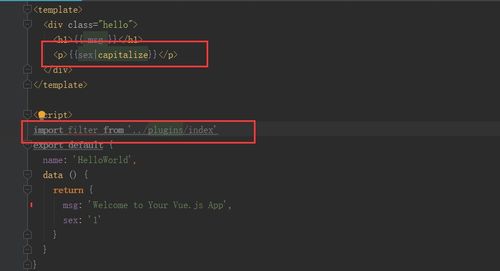
在上面的比如中,咱们创建了一个名为`capitalize`的过滤器,它将输入字符串的首字母大写。
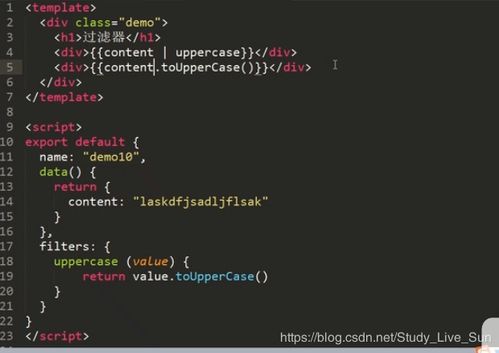
部分过滤器你还能够在组件内部界说部分过滤器:
```javascriptexport default { filters: { capitalize { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice; } }};```
运用过滤器运用过滤器时,你只需在双花括号插值表达式或`vbind`表达式中增加一个管道符`|`,然后跟上过滤器的称号。例如:
```html{{ message | capitalize }}
{{ message | capitalize }}```
注意事项在Vue 3.x版别中,过滤器现已被移除,由于它们被认为是一种不常用的功用,并且能够经过核算特点(computed properties)或许办法(methods)来完成相同的作用。假如你正在运用Vue 3.x,主张运用核算特点或办法来代替过滤器。
Vue过滤器:进步数据展现灵活性的利器
在Vue.js中,过滤器(Filters)是一种十分有用的功用,它答应开发者对数据进行格局化处理,使得模板代码愈加简练易读。本文将具体介绍Vue过滤器的概念、运用办法以及在实践开发中的运用场景。
什么是Vue过滤器?

Vue过滤器是一种在模板表达式中对数据进行处理的东西。它类似于JavaScript中的函数,能够接纳一个输入值,进行一系列的加工处理,终究回来一个新的值。过滤器能够在模板插值表达式和`v-bind`指令中运用,协助开发者轻松完成数据的格局化。
```javascript
{{ message | capitalize }}
在上面的比如中,`capitalize`是一个过滤器,它将`message`的值转化为首字母大写的方法。
Vue过滤器的运用办法

Vue供给了两种过滤器注册方法:大局过滤器和部分过滤器。
1. 大局过滤器

大局过滤器能够在所有组件中运用,通常在进口文件`main.js`中进行注册。
```javascript
// main.js
import Vue from 'vue';
// 界说一个大局过滤器,格局化日期
Vue.filter('dateFormat', function(value) {
// 格局化逻辑
return value;
// 然后在模板中运用:
{{ date | dateFormat }}
2. 部分过滤器
部分过滤器是在单个Vue实例或组件中界说的,它只能在该组件中运用。
```javascript
// Vue实例或组件
export default {
data() {
return {
message: 'hello world'
};
},
filters: {
capitalize(value) {
if (!value) return '';
return value.charAt(0).toUpperCase() value.slice(1);
}
{{ message | capitalize }}
Vue过滤器的运用场景
Vue过滤器在开发中有着广泛的运用场景,以下罗列几个常见的运用场景:
1. 文本格局化
将字符串首字母大写、大局文本转为大写等。
```javascript
{{ message | capitalize }}
2. 日期格局化
将时刻戳转化为易读的日期格局。
```javascript
{{ date | dateFormat }}
3. 数字处理
如千分位分隔符或小数点处理。
```javascript
{{ number | currency }}
4. 钱银格局化
将数字转化为钱银符号格局。
```javascript
{{ price | currency }}
Vue过滤器是一种十分有用的功用,它能够协助开发者轻松完成数据的格局化处理,进步模板代码的可读性和简练性。在实践开发中,合理运用Vue过滤器能够进步数据展现的灵活性,为用户带来更好的体会。期望本文能协助您更好地了解Vue过滤器,并将其运用到实践项目中。
相关
-
vue注释, Vue注释的重要性详细阅读

在Vue.js中,注释能够用来增加代码的阐明或暂时注释掉代码。Vue.js支撑单行注释和多行注释。1.单行注释:以`//`最初。2.多行注释:以`/`开端,以...
2024-12-23 0
-
html是指什么,什么是HTML?详细阅读

HTML是网页的根底,一切现代网页都需求运用HTML。它是一种简略的文本格式,易于学习和运用。HTML文档能够包括文本、图画、链接、音频、视频等元素,这些元素能够经过C...
2024-12-23 0
- 详细阅读
-
css3轮播图详细阅读

好的,我为你预备了一个简略的CSS3轮播图的示例代码。这个轮播图运用了HTML和CSS3来完成,没有运用JavaScript,但你能够根据需要增加JavaScript来增强功用...
2024-12-23 0
-
html播映器详细阅读

1.HTML5``和``元素:这是最简略的HTML播映器,直接运用HTML5的``和``元素即可完成音频和视频的播映。你能够指定音频或视频文件的途径,并设置一些特点来...
2024-12-23 0
-
html测验,HTML测验的重要性详细阅读

当然能够,我能够协助你测验HTML代码。请供给你的HTML代码,我会帮你查看并解说它的作用。HTML测验:保证网页质量与用户体会的关键过程HTML测验的重要性1.进步...
2024-12-23 0
-
深化React技能栈,探究现代前端开发的柱石详细阅读

深化React技能栈:探究现代前端开发的柱石React是由Facebook开发的一个用于构建用户界面的JavaScript库。它答应开发者运用声明式编程的办法构建UI,经过虚拟...
2024-12-23 0
-
css88,css官网进口详细阅读

CSS88是一个专心于前端开发的学习和交流渠道,供给丰厚的HTML、CSS和JavaScript学习资源,包含视频教程、图文教程以及下载资源。这个渠道旨在协助用户从零根底开端,...
2024-12-23 0
-
html怎么做表格,```html HTML 表格示例详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。在HTML中,你能够运用``元从来创立表格。以下是一个根本的HTML表格的示例:```htmlHTML表格...
2024-12-23 0
-
css圣杯布局, 圣杯布局概述详细阅读

CSS圣杯布局(HolyGrailLayout)是一种网页布局技能,用于创立一个三列布局,其间中心列(主内容区)优先加载并独立于两边的列(一般用于侧边栏或广告)。这种布局的...
2024-12-23 0

