css边框圆角, 什么是边框圆角?
在CSS中,你能够运用`borderradius`特点来创立边框圆角。这个特点能够应用于单个元素或多个元素,以完结不同的圆角作用。下面是一些根本的用法和示例:
1. 单个圆角:假如你只想给一个角增加圆角,能够运用如`bordertopleftradius`这样的特点。
2. 多个圆角:你能够经过组合`borderradius`的四个值来给四个角别离设置不同的圆角巨细。
3. 均匀圆角:假如你想给一切四个角设置相同的圆角巨细,只需要一个值即可。
4. 百分比圆角:从CSS3开端,`borderradius`特点也支撑百分比,这答应圆角巨细相对于元素的尺度来核算。
5. 水平缓笔直半径:你还能够别离设置水平缓笔直方向的圆角半径,例如`borderradius: 10px 5px;`。
下面是一些具体的示例代码:
```css/ 均匀圆角 /.element { borderradius: 10px;}
/ 四个角不同圆角 /.element { borderradius: 10px 20px 30px 40px;}
/ 单个角圆角 /.element { bordertopleftradius: 10px;}
/ 百分比圆角 /.element { borderradius: 10%;}
/ 水平缓笔直半径 /.element { borderradius: 10px 5px;}```
CSS边框圆角:打造时髦网页规划的要害技巧
在网页规划中,边框圆角是一种常见的视觉作用,它能够使页面元素看起来愈加柔软、现代,乃至有时能够提高用户体会。CSS供给了强壮的东西来设置边框圆角,本文将具体介绍怎么运用CSS来创立各种圆角作用,并讨论一些高档技巧。
什么是边框圆角?

边框圆角是指将矩形元素的边角设置为圆形或椭圆形,然后消除尖利的旮旯,使规划愈加滑润。在CSS中,经过`border-radius`特点能够轻松完结这一作用。
根本语法

`border-radius`特点能够承受一个或多个值,这些值界说了圆角的半径。以下是一个根本的`border-radius`语法示例:
```css
border-radius: 10px;
在这个比如中,`10px`表明一切四个角的圆角半径都是10像素。
独自设置四个角的圆角

有时你或许只想对页面上的特定角进行圆角处理。CSS答应你别离设置每个角的圆角半径:
```css
border-top-left-radius: 20px;
border-top-right-radius: 30px;
border-bottom-right-radius: 40px;
border-bottom-left-radius: 50px;
这样,你能够为每个角指定不同的圆角半径,然后创立出愈加杂乱和个性化的规划。
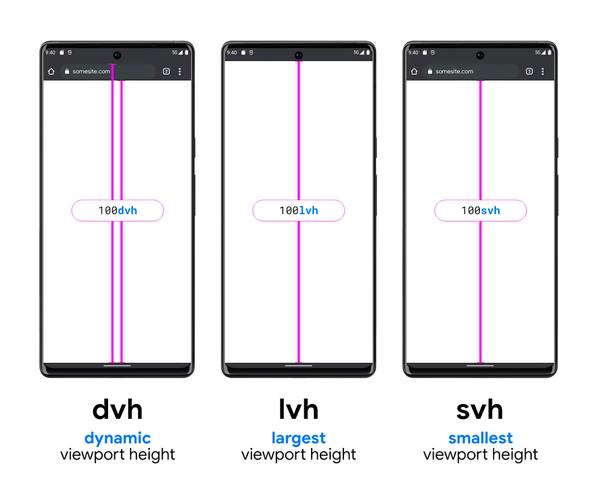
百分比与视口单位

`border-radius`也能够运用百分比或视口单位(如vw和vh)来设置圆角半径。运用百分比时,圆角半径相对于元素的宽度和高度核算:
```css
border-radius: 50%;
这意味着圆角半径将是元素宽度和高度的一半,然后创立一个完美的圆形元素。
椭圆边框
假如你想要创立椭圆边框,而不是圆形,能够运用两个值来设置`border-radius`,别离对应水平缓笔直方向的半径:
```css
border-radius: 50px / 30px;
在这个比如中,第一个值`50px`是水平半径,第二个值`30px`是笔直半径。
背景图与圆角边框的结合

在网页规划中,将背景图与圆角边框结合运用能够创造出丰厚的视觉作用。以下是一个结合运用`background-image`和`border-radius`的示例:
```css
div {
border-radius: 15px;
background-image: url('background.jpg');
background-size: cover;
width: 300px;
height: 200px;
在这个比如中,`div`元素将有一个圆角边框,而且背景图将掩盖整个元素,绵亘圆角部分。
浏览器前缀
因为前史原因,一些较旧的浏览器或许不支撑无前缀的`border-radius`特点。为了保证跨浏览器的一致性,能够运用浏览器前缀:
```css
border-radius: 10px;
-webkit-border-radius: 10px; / Chrome, Safari, Opera /
-moz-border-radius: 10px; / Firefox /

尽管现代浏览器现已广泛支撑无前缀的`border-radius`,但在某些情况下,运用前缀仍然是一个好习惯。
测验和验证

在完结规划后,必须在不同的浏览器和设备上测验你的网页,以保证圆角边框在各种情况下都能正常显现。
定论
经过运用CSS的`border-radius`特点,你能够轻松地为网页元素增加圆角作用,然后提高规划的视觉吸引力。把握这些根底和高档技巧,将协助你创造出愈加时髦和专业的网页规划。
相关
-
vue 小游戏,从入门到通晓详细阅读

1.贪吃蛇、俄罗斯方块等游戏渠道:该游戏渠道运用了HTML、CSS、JavaScript、Canvas和Vue.js,并调配ElementUI组件库共同开发。游戏包含...
2024-12-27 0
-
html导航栏下拉菜单,```html导航栏下拉菜单示例 ul { liststyletype: none; margin: 0; padding: 0; overflow: hidden; backgroundcolor: 333; }详细阅读

```html导航栏下拉菜单示例ul{liststyletype:none;margin:0;padding:0...
2024-12-27 0
-
html底部导航栏,html底部导航栏代码详细阅读
HTML底部导航栏一般包括网站的根本链接,如关于咱们、联络咱们、隐私方针等。以下是一个简略的HTML底部导航栏示例:```html底部导航栏示例...
2024-12-27 0
-
html怎样注释,什么是HTML注释?详细阅读

在HTML中,注释能够经过运用``的格局来增加。这种注释方法不只能够协助开发者更好地了解代码,并且不会在浏览器中显现。注释的内容能够是任何文本,但一般主张运用明晰的描绘,以...
2024-12-27 0
-
react,React的诞生与特色详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发和保护。它选用组件化的方法来构建界面,每个组件都能够独登时界说自己的行为和外观。Rea...
2024-12-27 0
-
html5网页模板,html网页制造在线详细阅读

1.爱给网供给HTML、CSS、CMS模板等免费下载,合适各类网页规划需求。2.模板之家供给免费的HTML5、CSS、后台等各类网...
2024-12-27 0
-
html中title,html中title特点详细阅读

例如:```html我的第一个网页我的第一个标题我的第一个阶段。```在上面的比如中,当这个网页被加载时,浏览器的标题栏会显现我的第一个网页。此外,这个标题也会在搜索引擎...
2024-12-27 0
-
css高度自适应屏幕,css页面自适应屏幕巨细详细阅读

要使CSS高度自适应屏幕,你能够运用百分比或视口单位(如vw和vh)来设置元素的高度。这里有一些根本的示例:1.运用百分比设置高度:```css.container{h...
2024-12-27 0
-
css3挑选器,css3挑选器优先级详细阅读

CSS3挑选器供给了更强大和灵敏的方法来挑选HTML元素,然后能够更精确地运用款式。以下是CSS3中一些常用的挑选器类型:2.伪类挑选器:`:firstchild`:...
2024-12-27 0
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
