vue 翻滚加载, 什么是翻滚加载?
在Vue中完成翻滚加载一般指的是当用户翻滚到页面的底部时,主动加载更多的内容。这一般用于分页显现许多数据,以进步用户体会。以下是完成Vue翻滚加载的根本过程:
1. 设置监听事情:在Vue组件中,你需求设置一个事情监听器来检测用户翻滚到页面底部。
2. 界说加载函数:创立一个办法,当翻滚到页面底部时,这个办法会被触发,用于加载更多的数据。
3. 更新数据:在加载函数中,你能够从后端API获取数据,并将其添加到Vue组件的数据特点中。
4. 处理加载状况:为了防止用户在数据正在加载时重复触发加载函数,你需求在加载过程中设置一个状况标志。
5. 查看是否还有更多数据:在加载数据时,你需求查看后端是否还有更多的数据能够加载。假如没有,你能够中止监听翻滚事情。
以下是一个简略的Vue组件示例,展现了怎么完成翻滚加载:
```vue {{ item.text }} 加载中...
export default { data { return { items: , loading: false, page: 1, hasMore: true, }; }, mounted { this.loadItems; }, methods: { loadItems { if return;
this.loading = true; // 模仿从API获取数据 setTimeout => { const newItems = ; this.items = ; this.page ; this.loading = false;
// 假定没有更多数据了 if { this.hasMore = false; } }, 1000qwe2; }, handleScroll { const { scrollTop, clientHeight, scrollHeight } = this.$el; if { this.loadItems; } }, },};
.scrollcontainer { height: 300px; overflowy: auto;}```
在这个示例中,`scrollcontainer` 是一个具有固定高度的容器,用户能够在这个容器内翻滚。当用户翻滚到容器底部时,`handleScroll` 办法会被触发,并调用 `loadItems` 办法来加载更多数据。`loading` 状况用于防止在数据正在加载时重复触发加载函数。`hasMore` 状况用于查看是否还有更多数据能够加载。
Vue翻滚加载:进步用户体会的利器
在当今快节奏的网络时代,用户对网页的加载速度和交互体会有着极高的要求。Vue.js作为一款盛行的前端结构,以其简练的语法和高效的功用,深受开发者喜欢。本文将深入探讨Vue翻滚加载的完成办法,协助开发者进步用户体会。
什么是翻滚加载?

翻滚加载,又称无限翻滚或懒加载,是一种在用户翻滚到页面底部时主动加载更多内容的技能。这种技能能够削减初度加载的数据量,进步页面加载速度,一起也能为用户供给愈加流通的阅读体会。
Vue翻滚加载的优势

1. 进步页面加载速度:经过翻滚加载,能够削减初度加载的数据量,然后加速页面加载速度。
2. 进步用户体会:翻滚加载能够让用户在阅读过程中不断获取新内容,防止因等候加载而导致的用户丢失。
3. 节约服务器资源:翻滚加载能够按需加载内容,削减服务器压力,下降服务器资源耗费。
Vue翻滚加载的完成办法

Vue翻滚加载首要分为以下几种完成办法:
1. 运用第三方库

现在市道上有许多优异的Vue翻滚加载第三方库,如vue-infinite-scroll、vue-virtual-scroller等。这些库供给了丰厚的功用和快捷的API,能够协助开发者快速完成翻滚加载。
2. 自界说指令

Vue.js答应开发者自界说指令,经过自界说指令完成翻滚加载功用。以下是一个简略的自界说指令示例:
```javascript
Vue.directive('infinite-scroll', {
bind(el, binding) {
const callback = binding.value;
const handleScroll = () => {
const scrollTop = el.scrollTop;
const clientHeight = el.clientHeight;
const scrollHeight = el.scrollHeight;
if (scrollTop clientHeight >= scrollHeight - 10) {
callback();
}
};
el.addEventListener('scroll', handleScroll);
3. 运用分页加载
分页加载是一种常见的翻滚加载办法,经过将数据分为多个页面,每次只加载一个页面的数据。以下是一个简略的分页加载示例:
```javascript
data() {
return {
currentPage: 1,
pageSize: 10,
allData: [],
pageData: []
};
methods: {
loadData() {
// 假定这里是从后台API获取数据的逻辑
// 模仿获取数据
let data = [];
1. 运用虚拟翻滚:虚拟翻滚能够只烘托可视区域内的DOM元素,然后进步页面烘托功率。
2. 预加载:在用户翻滚到页面底部之前,提早加载下一页的数据,削减用户等候时间。
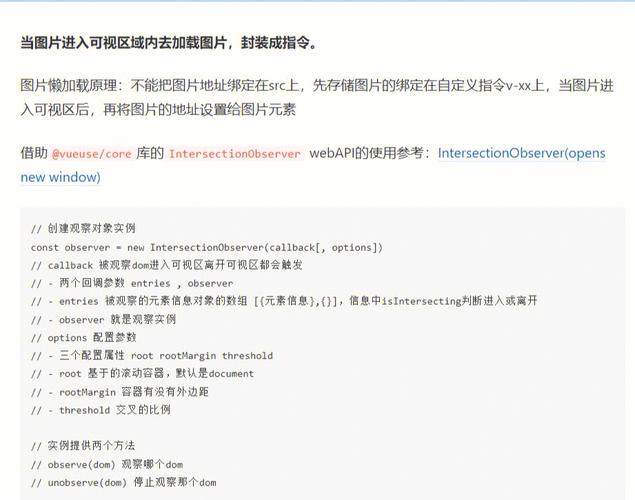
3. 懒加载图片:关于图片等静态资源,能够运用懒加载技能,在图片进入可视区域时再进行加载。
Vue翻滚加载是一种进步用户体会的有用手法。经过本文的介绍,信任开发者现已把握了Vue翻滚加载的完成办法和优化技巧。在实践开发过程中,依据项目需求和场景挑选适宜的翻滚加载办法,将为用户带来愈加流通、快捷的阅读体会。
相关
-
css撤销下划线, 什么是文本下划线?详细阅读

在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:no...
2024-12-25 0
-
css2839867Z空间,二、CSS2839867Z空间的概念详细阅读

您好,请问您说到的“css2839867Z空间”具体是指什么?依据查找成果,有几种可能性:1.QQ空间:这是一个腾讯旗下的交际渠道,用户可以玩游戏、玩打扮、上传相片、写说说、...
2024-12-25 2
-
html多选按钮,```html 多选按钮示例详细阅读
在HTML中,多选按钮通常是经过``元素与`type=checkbox`特点结合来创立的。你可认为每个多选按钮设置一个仅有的`name`特点,以将它们分组在一同,使得它们能够被...
2024-12-25 3
-
php和html的差异,服务器端脚本言语详细阅读

PHP和HTML是两种不同的技能,它们在网页开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.用处:HTML(超文本符号言语):HTML首要用于创立网页的结构...
2024-12-25 3
-
vue中axios的运用,Vue中Axios的运用详解详细阅读

在Vue中,Axios是一个依据Promise的HTTP客户端,用于浏览器和node.js。它具有阻拦恳求和呼应的才能,能够转化恳求和呼应数据,而且能够撤销恳求。在Vue中运用...
2024-12-25 3
-
html点击图片跳转页面,```html 图片点击跳转示例详细阅读

```html图片点击跳转示例在这个示例中,当用户点击图片时,阅读器会跳转到`https://www.example.com`。您需求将`image.jpg`替...
2024-12-25 2
-
vue子路由装备, 什么是子路由详细阅读

在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以...
2024-12-25 1
-
运用html制造网页详细阅读

当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页...
2024-12-25 2
-
vue要学多久,从入门到通晓,你需求多久?详细阅读
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vu...
2024-12-25 2
-
vue文件上传,从根底到进阶详细阅读
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个...
2024-12-25 2
