css模块化, 什么是CSS模块化?
CSS模块化是一种安排CSS代码的办法,它答应开发人员将CSS代码分割成多个独立的部分,每个部分都专心于特定的功用或组件。这种模块化的办法能够进步代码的可保护性、可重用性和可扩展性。以下是完成CSS模块化的一些要害过程和最佳实践:
1. 命名空间:运用特定的命名空间或前缀来区别不同的模块,防止款式抵触。例如,能够运用模块称号作为类名的前缀。
2. 封装:每个模块应该是一个独立的文件,只包括与该模块相关的款式规矩。这样能够更容易地办理和重用模块。
3. 组件化:将CSS代码安排成可重用的组件,每个组件都应该有一个明晰的责任。例如,按钮、导航栏、表单等都能够作为独立的组件。
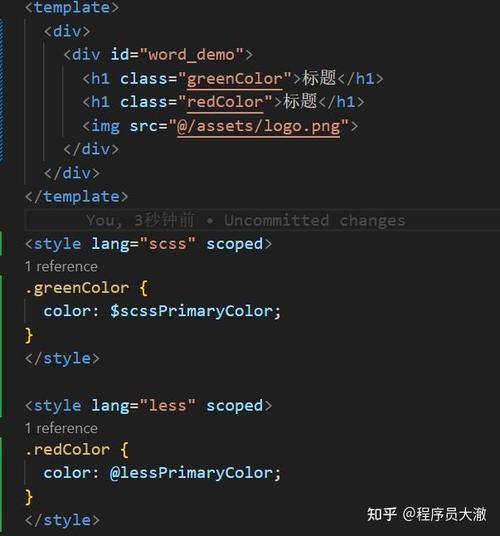
4. 运用CSS预处理器:CSS预处理器如Sass、Less或Stylus能够供给变量、混合、函数等高档功用,使模块化CSS更易于办理和保护。
5. 防止大局款式:尽量防止运用大局挑选器,由于这会导致款式抵触和难以追寻的问题。尽可能运用部分挑选器,只影响特定的元素或组件。
6. 运用CSSinJS库:CSSinJS库如Styled Components或Emotion能够供给更强壮的模块化才能,答应开发人员将CSS代码与JavaScript代码严密集成。
7. 自动化构建:运用构建东西如Webpack或Gulp来自动化CSS模块的编译、紧缩和合并进程,进步开发功率。
8. 文档和注释:为每个模块编写明晰的文档和注释,解说其用处、依靠联系和怎么运用,以便其他开发人员能够了解和重用模块。
9. 版别操控:运用版别操控系统如Git来盯梢CSS模块的更改,保证团队成员之间的协作和代码的安稳性。
10. 测验:编写单元测验和集成测验来验证CSS模块的功用和兼容性,保证模块在不同的浏览器和设备上都能正常作业。
经过遵从这些过程和最佳实践,开发人员能够有效地完成CSS模块化,进步Web开发项目的质量和功率。
CSS模块化:进步Web开发功率的要害
在Web开发范畴,CSS(层叠款式表)是用于描绘HTML文档外观和格局的重要东西。跟着项目的复杂度添加,传统的CSS款式办理办法往往会呈现代码冗余、难以保护等问题。为了处理这些问题,CSS模块化应运而生。本文将深入探讨CSS模块化的概念、优势以及完成办法。
什么是CSS模块化?

CSS模块化是一种将CSS代码分割成多个独立模块的办法,每个模块只包括该模块所需的款式。这种规划理念使得CSS代码愈加明晰、易于保护,而且进步了代码的可复用性。
CSS模块化的优势

1. 进步代码可保护性:模块化的CSS代码结构明晰,便于办理和保护。当需求修正某个模块的款式时,只需重视该模块的代码,无需忧虑影响到其他模块。

2. 增强代码复用性:经过将CSS代码分割成模块,能够轻松地将款式复用到其他项目中,进步开发功率。
3. 削减款式抵触:模块化的CSS代码防止了大局款式抵触,使得款式愈加安稳。

4. 进步开发功率:模块化的CSS代码结构明晰,便于团队协作,然后进步开发功率。

CSS模块化的完成办法

1. 运用CSS预处理器:CSS预处理器如Sass、Less和Stylus等,能够将CSS代码编译成标准的CSS文件,并支撑模块化开发。例如,在Sass中,能够运用`@import`指令导入其他模块。
2. 运用CSS-in-JS库:CSS-in-JS库如styled-components和Emotion等,能够将CSS款式直接嵌入JavaScript代码中,完成模块化开发。这些库一般供给组件化的规划理念,使得款式与组件严密结合。

3. 运用CSS模块化东西:一些东西如Webpack、Rollup等,能够将CSS代码分割成模块,并支撑按需加载。这些东西一般与模块化CSS库结合运用,完成模块化开发。

CSS模块化的最佳实践

1. 遵从模块化命名标准:为模块命名时,应遵从必定的命名标准,如运用驼峰命名法、PascalCase等,以便于辨认和复用。

2. 合理安排模块结构:依据项目需求,将CSS代码分割成多个模块,并合理安排模块结构。例如,能够将大局款式、组件款式和页面款式别离放在不同的模块中。
3. 使用CSS预处理器功用:使用CSS预处理器供给的变量、嵌套、混合等功用,进步代码的可读性和可保护性。

4. 重视模块间的依靠联系:在模块化开发进程中,重视模块间的依靠联系,保证模块之间的正确引证。

CSS模块化是进步Web开发功率的要害。经过模块化开发,能够下降代码冗余、进步代码可保护性和复用性,然后进步开发功率。在实践开发进程中,应依据项目需求挑选适宜的模块化办法,并遵从最佳实践,以完成高效、安稳的CSS模块化开发。
CSS模块化 Web开发 CSS预处理器 CSS-in-JS 模块化命名标准 最佳实践
相关
-
html5视频标签, 布景介绍详细阅读

1.`src`:指定视频文件的途径。2.`controls`:增加视频控件,如播映、暂停、音量等。3.`autoplay`:视频在页面加载时自动播映。4.`loop`:...
2024-12-25 0
-
vue多页面开发, ```html Index Page详细阅读

1.创立Vue项目:运用VueCLI创立一个新的Vue项目。VueCLI是一个官方供给的脚手架东西,能够协助你快速建立Vue开发环境。```bashvu...
2024-12-25 0
-
html5色彩,HTML5色彩挑选器详细阅读

HTML5色彩一般指的是在HTML文档中运用色彩来设置文本、布景、边框等元素的外观。在HTML5中,你能够运用以下几种方法来指定色彩:1.色彩称号:HTML支撑大约140种色...
2024-12-25 0
-
html功用,HTML功用概述详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页。它描绘了一个网页的结构化的语义根底,包括文本、图片以及与其它网页的超链接...
2024-12-25 0
-
vue 级联挑选器详细阅读

Vue级联挑选器是一种用于在Vue.js结构中完成级联挑选功用的组件。它答运用户在一系列相关的选项中进行挑选,当用户挑选一个选项时,下一级的选项会依据上一级的挑选动态改变。这种...
2024-12-25 0
-
html内边距,html文字间隔间隔怎样设置详细阅读

HTML内边距(padding)是指元素的内容与元素边框之间的空间。内边距是环绕内容的空间,并且是通明的。内边距的特点值可所以像素、百分比或em。假如内边距特点值为百分比,则...
2024-12-25 0
-
修改html文件,挑选适宜的HTML修改器详细阅读

好的,我能够协助你修改HTML文件。请供给你需求修改的HTML代码或许文件,以及你期望进行的更改。这样我才干更好地了解你的需求并供给协助。HTML(HyperTextMark...
2024-12-25 0
-
html嵌入视频,```html 嵌入视频示例详细阅读

以下是一个根本的HTML代码示例,展现了怎么嵌入一个视频文件:```html嵌入视频示例在这个示例中:保证你供给的视频文件格局是浏览器支撑的,常见的格局有MP4、Web...
2024-12-25 0
-
css起浮定位详细阅读

CSS起浮(Float)是一种定位技能,用于在网页规划中完成元素布局。起浮能够让元素脱离正常的文档流,在水平方向上起浮,并依据起浮的方向(左起浮或右起浮)来决议其方位。起浮常用...
2024-12-25 0
-
html边框线怎样设置, 边框款式详细阅读

1.运用border特点:你能够运用`border`特点来一起设置边框的宽度、款式和色彩。```html.bordered{border:2pxsolid...
2024-12-25 0
