css遮罩层,css遮罩
CSS遮罩层一般用于创立一个掩盖在页面上的半透明层,用于显现模态对话框、杰出显现特定内容或作为加载指示器等。以下是一个简略的CSS遮罩层示例:
HTML:```html ```
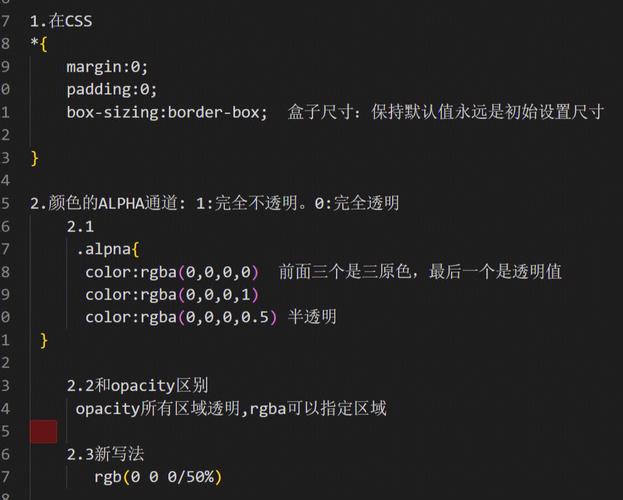
CSS:```css.overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: rgba; / 半透明的黑色布景 / display: flex; justifycontent: center; alignitems: center; zindex: 1000; / 保证遮罩层在最顶层 /}
.content { backgroundcolor: white; padding: 20px; borderradius: 5px; zindex: 1001; / 保证内容在遮罩层之上 /}```
在这个示例中,`.overlay` 类界说了一个固定方位、全屏的遮罩层,其布景色彩为半透明的黑色。`.content` 类界说了遮罩层内的内容区域,其布景色彩为白色,并设置了内边距和圆角。
您能够根据需要调整遮罩层的款式,例如更改布景色彩、透明度、边框、暗影等。一起,您还能够运用JavaScript来操控遮罩层的显现和躲藏。
CSS遮罩层:完成网页美感的秘密武器
在网页规划中,CSS遮罩层是一种常用的视觉元素,它能够为网页内容增加层次感,增强用户体会。经过奇妙地运用CSS遮罩层,咱们能够让网页规划愈加漂亮、专业。本文将具体介绍CSS遮罩层的制作方法、运用场景以及注意事项。
一、CSS遮罩层的基本概念

什么是CSS遮罩层?

CSS遮罩层,望文生义,便是运用CSS款式为网页元素增加一层掩盖,以到达美化、维护或引导用户的意图。它一般由布景色彩、图片、突变等元素组成,能够运用于各种网页元素,如按钮、图片、文字等。
CSS遮罩层的效果
1. 美化网页:经过增加遮罩层,能够使网页元素愈加漂亮,提高全体视觉效果。

2. 维护内容:遮罩层能够避免用户直接点击或操作网页元素,起到维护内容的效果。

3. 引导用户:经过设置遮罩层的款式,能够引导用户重视网页的特定区域。

二、CSS遮罩层的制作方法

1. 运用布景色彩创立遮罩层

```css
.mask {
background-color: rgba(0, 0, 0, 0.5); / 半透明黑色布景 /

2. 运用图片创立遮罩层

```css
.mask {
background-image: url('path/to/image.jpg');
background-size: cover;
3. 运用突变创立遮罩层

```css
.mask {
background: linear-gradient(to right, ff7e5f, feb47b);

4. 运用CSS伪元素创立遮罩层

```css
.mask::before {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.5);
三、CSS遮罩层的运用场景

1. 图片遮罩层

为图片增加遮罩层,能够增强图片的视觉效果,一起维护图片不被直接点击。
```html
相关
-
vue组件递归, 什么是递归组件?详细阅读

在Vue中,组件递归是一种常见的形式,它答应组件在其模板中引证自己,然后创立杂乱的层次结构。递归组件在处理树形结构数据(如菜单、目录、文件体系等)时特别有用。要创立一个递归组件...
2024-12-23 0
-
html页面跳转, HTML页面跳转的完成办法详细阅读
HTML页面跳转能够经过以下几种办法完成:2.运用JavaScript完成页面跳转:经过JavaScript能够编写函数来完成页面跳转。例如:```html...
2024-12-23 0
-
怎样运转html文件,pycharm怎样运转html文件详细阅读

运转HTML文件一般触及以下几个过程:1.创立HTML文件:运用文本修改器(如记事本、SublimeText、VisualStudioCode等)创立一个新的文...
2024-12-23 0
-
css页面布局,CSS页面布局的基本概念详细阅读

1.Flexbox(弹性盒子):Flexbox是一种现代的布局方法,它答应你轻松地创立灵敏的布局。Flexbox容器能够主动调整其子元素的巨细和次序,以习惯不同的屏幕尺...
2024-12-23 0
-
vue结构的长处,Vue结构的五大长处解析详细阅读

Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立,并在开源社区的支撑下不断发展和完善。Vue.js的长处首要体现在以下几个方面:1.轻量...
2024-12-23 0
-
html5威望攻略详细阅读

《HTML5威望攻略》是一本体系学习网页规划的威望参阅图书,合适初学者和中等水平的Web开发人员。以下是关于这本书的具体信息:内容简介《HTML5威望攻略》分为五个部分:1....
2024-12-23 0
-
css输入框款式, 铲除默许款式详细阅读

CSS输入框款式能够经过多种方法定制,包含改动巨细、边框、色彩、字体等。下面是一些根本的CSS特点,能够用来设置输入框的款式:1.`width`和`height`:...
2024-12-23 0
-
vue与react,Vue.js 简介详细阅读

Vue.js和React.js是当时前端开发中最盛行的两个JavaScript结构。它们各自有共同的特色和优势,被广泛运用于各种Web运用的开发中。Vue.js1.规...
2024-12-23 0
-
css修正字体色彩, 根本语法详细阅读

要修正CSS中的字体色彩,你能够运用`color`特点。这个特点能够承受多种色彩值,包括色彩称号(如`red`、`blue`等)、十六进制色彩代码(如`ff0000`表明赤色)...
2024-12-23 0
-
css左右布局,css左右布局的办法详细阅读

1.运用起浮(Float):起浮是CSS中完成布局的常用办法之一。你能够将左面的元素设置为左起浮,右边的元素设置为右起浮,然后完成左右布局。```css.l...
2024-12-23 0
