vue跨域恳求
Vue跨域恳求处理方案详解
在Web开发中,跨域恳求是一个常见的问题。因为浏览器的同源战略,直接从客户端建议跨域恳求会遭到浏览器的阻拦。本文将具体介绍Vue中处理跨域恳求的几种办法,协助开发者更好地应对这一应战。
一、跨域恳求的布景与原因


跨域恳求是指从一个域上发送的恳求,企图拜访另一个域上的资源。这种恳求一般发生在以下几种状况:
1. 不同域名:例如,`http://example.com` 和 `http://api.example.com`。

2. 不同协议:例如,`http://example.com` 和 `https://api.example.com`。
3. 不同端口:例如,`http://example.com:80` 和 `http://example.com:8080`。
形成跨域恳求的原因主要是浏览器的同源战略。同源战略是一种安全机制,它要求恳求有必要来自相同的协议、域名和端口。这种战略能够防止歹意网站拜访其他网站的数据,防止CSRF(跨站恳求假造)和XSS(跨站脚本)进犯。
二、Vue中处理跨域恳求的办法
2.1、署理转发
署理转发是一种常用的跨域恳求处理方案。在Vue项目中,能够经过装备署理服务器来完成跨域恳求。以下是在Vue项目中装备署理的过程:
1. 创立署理服务器:能够运用Node.js、Express等结构创立一个署理服务器。
2. 装备署理服务器:在署理服务器中,设置恳求的方针地址和端口。
3. 装备Vue项目:在Vue项目的装备文件中(如`vue.config.js`),增加署理装备。
以下是一个简略的署理服务器示例:
```javascript
const express = require('express');
const app = express();
app.all('/api/', (req, res, next) => {
req.url = req.url.replace('/api/', '');
next();
app.use('/api', (req, res) => {
res.json({ message: 'Hello, world!' });
app.listen(8080, () => {
console.log('Server is running on port 8080');
在Vue项目中,装备署理的代码如下:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: { '^/api': '' }
}
}
2.2、CORS(跨源资源共享)
CORS是一种答应服务器向不同域的客户端发送资源的机制。在Vue项目中,能够经过设置服务器端的呼应头来答应跨域恳求。
以下是一个简略的CORS设置示例:
```javascript
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '');
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
2.3、JSONP(只支撑GET恳求)
以下是一个简略的JSONP恳求示例:
```javascript
function handleResponse(data) {
console.log(data);
new XMLHttpRequest({
url: 'http://example.com/api/data?callback=handleResponse',
method: 'GET',
success: function(response) {
const json = JSON.parse(response.responseText);
handleResponse(json);
2.4、运用第三方库
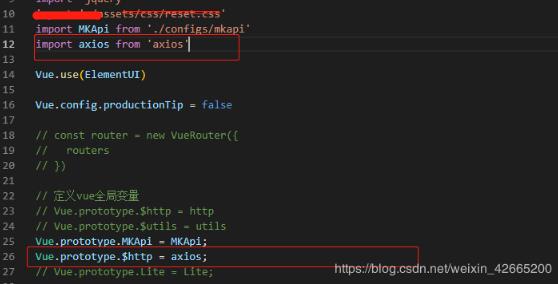
一些第三方库,如`axios`,供给了跨域恳求的功用。运用这些库能够简化跨域恳求的代码。
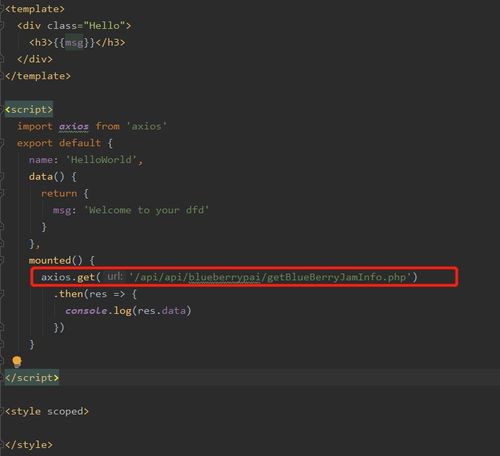
以下是一个运用`axios`进行跨域恳求的示例:
```javascript
import axios from 'axios';
axios.get('http://example.com/api/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
跨域恳求是Web开发中常见的问题。本文介绍了Vue中处理跨域恳求的几种办法,包含署理转发、CORS、JSONP和第三方库。开发者能够依据实践需求挑选适宜的办法来处理跨域恳求问题。
相关
-
vue子路由装备, 什么是子路由详细阅读

在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以...
2024-12-25 1
-
运用html制造网页详细阅读

当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页...
2024-12-25 2
-
vue要学多久,从入门到通晓,你需求多久?详细阅读
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vu...
2024-12-25 2
-
vue文件上传,从根底到进阶详细阅读
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个...
2024-12-25 2
-
vue路由阻拦, 什么是Vue路由阻拦?详细阅读

Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成...
2024-12-25 1
-
vue博客模板, 挑选适宜的Vue博客模板详细阅读

1.一款开箱即用的Vue3博客结构该模板根据Vue3、Vite、TypeScript、Pinia等技能,具有高雅、简练、漂亮的特色,并供给了办理渠道模板。您能...
2024-12-25 1
-
html表格代码,```html 简略的HTML表格详细阅读

当然可以,这里是一个简略的HTML表格代码示例:```html简略的HTML表格简略的HTML表格Header1Header...
2024-12-25 1
-
html怎么做,HTML简介详细阅读

10.保存和测验:将HTML代码保存为`.html`文件。运用Web浏览器翻开HTML文件,查看页面作用。11.优化和调试:根据需要优化HTM...
2024-12-25 2
-
html鼠标悬停图片扩大,```htmlImage Zoom on Hover详细阅读
要在HTML中完成鼠标悬停在图片上时图片扩大的作用,一般需求运用CSS和JavaScript。以下是一个简略的完成示例:1.HTML:首要,咱们需求一个图片元素。```htm...
2024-12-25 1
-
jquery失掉焦点事情, 什么是失掉焦点事情详细阅读

在jQuery中,失掉焦点事情能够运用`.blur`办法来处理。`.blur`办法是jQuery中的一个事情处理函数,用于在元素失掉焦点时触发一个函数。这个办法能...
2024-12-25 2
