react原理, 中心概念
React 是一个用于构建用户界面的 JavaScript 库,它答应开发者经过声明式的办法编写组件,然后轻松地构建杂乱的使用程序。React 的中心原理包含虚拟 DOM、组件化和状况办理。
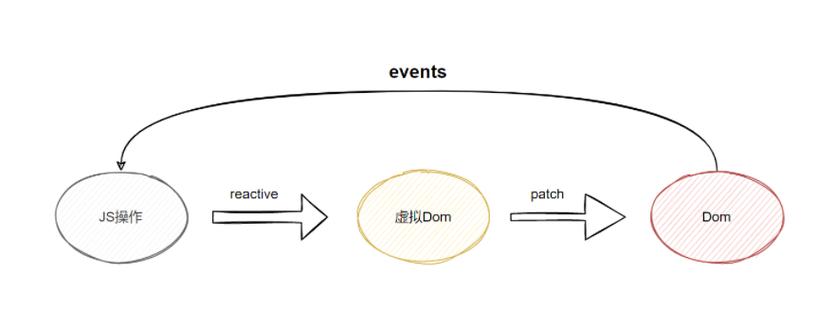
1. 虚拟 DOM:React 运用虚拟 DOM 来进步页面烘托功用。虚拟 DOM 是一个轻量级的 JavaScript 方针,它代表了浏览器中的 DOM 元素。当组件的状况发生改变时,React 会首先在虚拟 DOM 中更新这些改变,然后核算出需求更新的实在 DOM 元素,并只对实在 DOM 进行必要的更新,然后削减了页面烘托的开支。
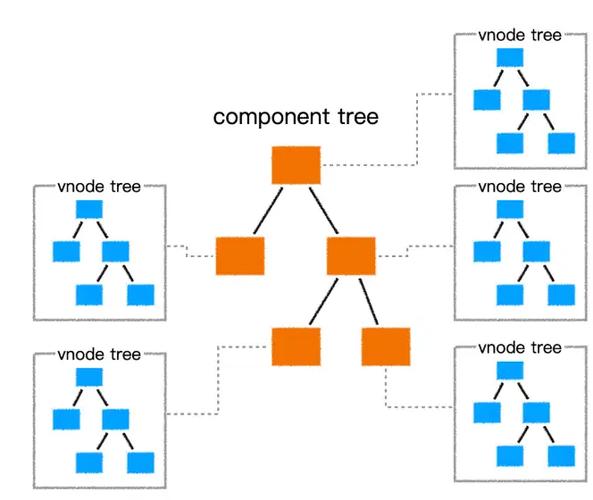
2. 组件化:React 着重组件化的开发办法。组件是 React 使用程序的根本构建块,它们可所以函数组件或类组件。函数组件是一个简略的 JavaScript 函数,它承受 props 作为参数并回来 JSX 元素。类组件是一个 ES6 类,它承继自 React.Component 并完成了 render 办法。经过组件化,开发者能够将杂乱的用户界面分解为更小的、可重用的组件,然后进步了代码的可保护性和可读性。
3. 状况办理:React 运用状况来办理组件的行为。状况是一个 JavaScript 方针,它包含了组件所需的一切数据。当组件的状况发生改变时,React 会从头烘托组件,并更新虚拟 DOM 和实在 DOM。开发者能够运用 setState 办法来更新组件的状况,并触发组件的从头烘托。
除了上述中心原理,React 还供给了许多其他功用,如条件烘托、列表烘托、生命周期办法、事情处理等,这些功用都使得 React 成为了一个功用强大、易于运用的 JavaScript 库。
总的来说,React 的原理依据虚拟 DOM、组件化和状况办理,这些原理一起效果,使得 React 能够高效地烘托用户界面,并供给了一个灵敏、可保护的开发环境。
React原理深度解析
React作为当时最盛行的前端JavaScript库之一,其原理和规划理念招引了许多开发者。本文将深化探讨React的原理,包含其中心概念、作业流程以及与虚拟DOM的联系,协助读者更好地了解React的作业机制。
中心概念

1. 组件化规划

组件化规划
React选用组件化规划理念,将UI拆分为独立的、可复用的组件。每个组件担任自己的一部分UI,而且能够相互组合构成杂乱的界面。这种规划办法使得代码愈加模块化,易于保护和扩展。
2. 单向数据流

单向数据流

React选用单向数据流,即数据从父组件流向子组件,子组件不能直接修正父组件的状况。这种规划使得组件之间的联系愈加明晰,便于追寻数据改变。
3. 声明式UI
声明式UI

React选用声明式UI,即经过描绘UI的终究状况,React会主动核算出从当时状况到方针状况所需的操作。这种规划办法使得开发者能够专心于UI的描绘,而不用关怀完成细节。
4. 虚拟DOM

虚拟DOM

虚拟DOM是React的中心概念之一,它是一个轻量级的JavaScript方针,代表了DOM结构。React经过比较虚拟DOM和实践DOM的差异,只更新改变的部分,然后进步页面烘托功用。
作业流程

1. 初始化

初始化

当创立一个React组件时,首先会进行初始化。在这个进程中,React会创立一个组件实例,并为其绑定必要的生命周期办法。
2. 烘托

烘托
当组件的状况或特点发生改变时,React会触发烘托进程。在这个进程中,React会依据组件的描绘生成虚拟DOM,并与实践DOM进行比照。
3. 更新

更新

当虚拟DOM与实践DOM存在差异时,React会进行更新操作。这个进程包含以下过程:
- 核算差异:React会核算出虚拟DOM和实践DOM之间的差异。
- 更新DOM:依据核算出的差异,React会更新实践DOM,使其与虚拟DOM保持一致。
4. 生命周期

生命周期

React组件在其生命周期中会阅历多个阶段,包含挂载、更新和卸载。每个阶段都有对应的生命周期办法,开发者能够依据需求在这些办法中履行特定的操作。
虚拟DOM

1. 虚拟DOM的概念
虚拟DOM的概念
虚拟DOM是一个轻量级的JavaScript方针,代表了DOM结构。React经过比较虚拟DOM和实践DOM的差异,只更新改变的部分,然后进步页面烘托功用。
2. 虚拟DOM的优势
虚拟DOM的优势
虚拟DOM具有以下优势:
- 进步功用:经过削减实践DOM的操作,虚拟DOM能够进步页面烘托功用。
- 易于调试:虚拟DOM使得开发者能够更容易地追寻UI的改变。
- 进步开发功率:虚拟DOM使得开发者能够专心于UI的描绘,而不用关怀完成细节。
React作为当时最盛行的前端JavaScript库之一,其原理和规划理念具有许多长处。经过深化了解React的原理,开发者能够更好地使用React构建高功用、可保护的前端使用。本文对React的中心概念、作业流程以及虚拟DOM进行了具体解析,期望对读者有所协助。
相关
-
vue中文文档, 简介详细阅读

您能够经过以下链接拜访Vue.js的官方中文文档:Vue3中文文档:快速入门与基础教程简介Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页应用...
2024-12-23 0
-
vue的优势有哪些,为什么它是前端开发者的首选结构详细阅读
Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立。它易于上手,一起具有强壮的功用,合适构建用户界面。以下是Vue的一些首要优势:1.轻...
2024-12-23 0
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0

