CSS集群,什么是CSS集群?
CSS(Cluster Switch System,集群交流体系)是一种将多台支撑堆叠特性的交流机设备组合在一起的技能,旨在进步网络的牢靠性和功用。以下是关于CSS集群的详细信息:
基本概念CSS集群经过将两台或多台物理交流机虚拟成一台逻辑交流机,然后完成高牢靠性和扩展性。它经过简化装备、扩展带宽和供给冗余备份来进步网络牢靠性。
优势1. 高牢靠性:集群体系中的多台成员交流机之间进行冗余备份,一起使用链路聚合功用完成跨设备的链路冗余备份。2. 强壮的网络扩展才能:经过组成集群能够添加交流机数量,然后轻松扩展端口数、带宽和处理才能。3. 简化办理:用户只需登录一台成员交流机即可对整个CSS体系进行装备和办理,简化了网络办理。
技能原理CSS集群的作业原理首要包含以下几个方面:1. 集群树立:将多台支撑CSS特性的交流机设备衔接在一起,构成一个CSS集群。2. 虚拟化:集群中的交流机在逻辑上被虚拟成一台交流机,对外供给一致的网络服务。3. 数据转发:经过CSS链路进行数据转发,完成高效的数据交流。
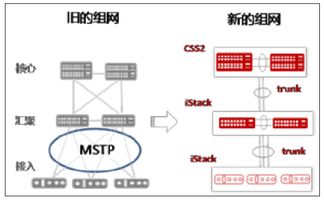
使用场n 与iStack的差异CSS与iStack都是堆叠技能,但使用场n 装备和办理CSS集群的装备和办理相对简略,用户能够经过登录一台成员交流机对整个体系进行一致装备和办理。装备过程包含挑选适宜的交流机、进行人物选n 典型组网计划CSS集群能够使用于多种组网计划,如园区网络、数据中心等。经过堆叠和EthTrunk,能够完成链路冗余和负载分管,简化网络办理和装备。
应战虽然CSS集群技能具有许多优势,但在实践使用中也面对一些应战,如IP和MAC地址抵触、跨设备的链路聚合装备杂乱等。
什么是CSS集群?

CSS集群,即Cluster Synchronization Service集群,是一种用于构建和保持集群一致性的技能。它广泛使用于数据库、服务器等要害事务体系中,以保证体系的高可用性和数据一致性。CSS集群经过在多个节点之间同步数据状况,使得集群中的每个节点都能访问到相同的数据,然后完成负载均衡、毛病搬运和数据冗余等功用。
CSS集群的作业原理

CSS集群的作业原理首要依据以下三个中心机制:
心跳机制:集群中的每个节点都会定时向其他节点发送心跳信号,以承认互相的连通性和状况。假如某个节点在规则时间内没有收到其他节点的心跳信号,则以为该节点可能产生毛病,集群会进行相应的毛病搬运操作。
数据同步机制:CSS集群经过数据同步机制,保证集群中每个节点上的数据保持一致。当某个节点上的数据产生改变时,该节点会将改变信息同步到其他节点,以保证一切节点上的数据都是最新的。
毛病搬运机制:当集群中的某个节点产生毛病时,CSS集群会主动将毛病节点的使命搬运到其他健康节点上,以保证体系的正常运转。
CSS集群的优势

CSS集群具有以下优势:
高可用性:CSS集群经过毛病搬运机制,保证体系在产生毛病时能够快速康复,然后进步体系的可用性。
负载均衡:CSS集群能够将恳求均匀分配到各个节点,然后进步体系的处理才能和响应速度。
数据一致性:CSS集群经过数据同步机制,保证集群中每个节点上的数据保持一致,然后保证数据的安全性和牢靠性。
易于办理:CSS集群供给了一致的集群办理界面,便利办理员对集群进行监控、装备和办理。
CSS集群的装备与布置
装备和布置CSS集群一般包含以下过程:
挑选适宜的硬件和软件渠道:依据事务需求和预算,挑选适宜的硬件和软件渠道,如服务器、操作体系、数据库等。
装置和装备集群软件:在各个节点上装置CSS集群软件,并进行相应的装备,如节点称号、IP地址、数据同步战略等。
装备网络:装备集群网络,保证各个节点之间能够正常通讯。
装备数据同步战略:依据事务需求,装备数据同步战略,好像步频率、同步方法等。
测验和优化:对集群进行测验,保证其正常运转,并依据测验成果进行优化。
CSS集群的使用场景
CSS集群适用于以下场景:
数据库集群:如Oracle RAC、MySQL Cluster等,经过CSS集群完成数据库的高可用性和负载均衡。
使用服务器集群:如Web服务器、邮件服务器等,经过CSS集群完成使用服务的高可用性和负载均衡。
文件存储集群:如NAS、SAN等,经过CSS集群完成文件存储的高可用性和负载均衡。
虚拟化渠道:如VMware、KVM等,经过CSS集群完成虚拟机的高可用性和负载均衡。
CSS集群是一种强壮的技能,能够为要害事务体系供给高可用性、负载均衡和数据一致性。经过合理装备和布置CSS集群,企业能够构建一个安稳、牢靠的IT基础设施,然后进步事务功率和竞争力。
相关
-
jquery长处,简化前端开发,进步工作功率详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档遍历和操作、事情处理、动画和Ajax等操作变得愈加简略。以下是jQuery的一...
2024-12-27 1
-
jquery表单验证, 引进jQuery库详细阅读

1.运用jQueryValidation插件:这是一个十分盛行的插件,供给了丰厚的验证规矩和选项。你能够经过增加相应的类或特点到表单元素上,来指定验证规矩。例如,你能够运用...
2024-12-27 0
-
html修改器下载,挑选适宜您的开发东西详细阅读

假如你想下载一款功用强壮的HTML修改器,以下几款修改器供你挑选:1.HBuilderX:特色:HBuilderX是一款多功用代码修改器,支撑HTML、CSS、J...
2024-12-27 0
-
脚手架vue,前端开发的得力助手详细阅读

VueCLI(Vue脚手架)是Vue官方供给的一个东西集,用于快速建立Vue.js项目。它集成了Webpack和各种插件,供给了一种规范化的项目结构和自动化构建流程。以下是关...
2024-12-27 0
-
html自习惯,HTML自习惯布局的原理与实践详细阅读

HTML自习惯一般指的是网页在不同设备和屏幕尺度上能够主动调整布局和显现作用,以供给杰出的用户体会。这一般涉及到呼应式网页规划(ResponsiveWebDesign,R...
2024-12-27 2
-
html个人简介代码,html毛遂自荐网页代码能仿制详细阅读

创立一个HTML个人简介页面相对简略。以下是一个根本的HTML代码示例,用于创立一个简略的个人简介页面:```html个人简介b...
2024-12-27 0
-
css换行符, 什么是CSS换行符?详细阅读

在CSS中,假如你想操控文本的换行行为,你能够运用以下几个特点:2.`wordwrap`(或`overflowwrap`)这个特点用于操控长单词或长URL是否被切断仍是换行...
2024-12-27 1
-
css图片边框详细阅读

1.运用`border`特点:你能够直接在图片的CSS款式中运用`border`特点来增加边框。例如,你能够设置边框的色彩、宽度和款式。例如:```cssimg{bor...
2024-12-27 1
- 详细阅读
-
css去掉li前面的点,css去掉li的点详细阅读

要去除CSS中``元素前面的点(通常是项目符号),你能够运用以下CSS代码:```cssul{liststyletype:none;}```这条规矩会移除一切``(无序...
2024-12-27 0

