html内边距,html文字间隔间隔怎样设置
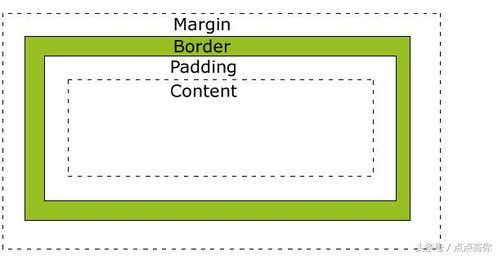
HTML内边距(padding)是指元素的内容与元素边框之间的空间。内边距是环绕内容的空间,并且是通明的。
内边距的特点值可所以像素、百分比或 em。假如内边距特点值为百分比,则是相对于其父元素的宽度核算的。
内边距能够应用于元素的顶部、底部、左边和右侧。内边距的特点值可所以独自的值,也可所以复合值。
例如,假如您想设置一个元素的顶部内边距为 20 像素,底部内边距为 10 像素,左边和右侧内边距为 15 像素,能够运用以下代码:
```html ```
您也能够运用复合值来设置内边距。复合值可所以 1 到 4 个值,别离代表顶部、右侧、底部和左边的内边距。例如,假如您想设置一个元素的顶部和底部内边距为 20 像素,左边和右侧内边距为 15 像素,能够运用以下代码:
```html ```
请注意,内边距会影响元素的整体尺度,由于它会添加元素的内容区域与边框之间的空间。
深化解析HTML内边距:布局中的细腻艺术
一、什么是HTML内边距

HTML内边距(Padding)是CSS盒子模型中的一个重要组成部分。它指的是元素内容与元素边框之间的空间。简略来说,内边距就像是元素内容的一个“保护层”,它为元素内容供给了必定的空间,使得元素在视觉上愈加明晰、漂亮。
二、内边距的设置办法

在CSS中,咱们能够经过以下几种方法来设置内边距:
直接在元素的款式中设置内边距特点,如:padding-top、padding-right、padding-bottom、padding-left。
运用复合特点padding来一起设置四个方向的内边距。
运用百分比来设置内边距,相对于元素的宽度或高度。
三、内边距的长度单位

内边距的长度单位可所以像素(px)、百分比(%)、em、rem等。其间,像素是最常用的单位,由于它能够精确地操控内边距的巨细。而百分比和em、rem等相对单位则愈加灵敏,能够依据元素的巨细和字体巨细来动态调整内边距。
四、内边距的兼并问题
当多个相邻的元素具有内边距时,可能会呈现内边距兼并的问题。具体来说,笔直方向的内边距会兼并,而水平方向的内边距则不会兼并。以下是一个示例:
相关
-
css2839867Z空间,二、CSS2839867Z空间的概念详细阅读

您好,请问您说到的“css2839867Z空间”具体是指什么?依据查找成果,有几种可能性:1.QQ空间:这是一个腾讯旗下的交际渠道,用户可以玩游戏、玩打扮、上传相片、写说说、...
2024-12-25 1
-
html多选按钮,```html 多选按钮示例详细阅读
在HTML中,多选按钮通常是经过``元素与`type=checkbox`特点结合来创立的。你可认为每个多选按钮设置一个仅有的`name`特点,以将它们分组在一同,使得它们能够被...
2024-12-25 2
-
php和html的差异,服务器端脚本言语详细阅读

PHP和HTML是两种不同的技能,它们在网页开发中扮演着不同的人物。以下是它们之间的一些首要差异:1.用处:HTML(超文本符号言语):HTML首要用于创立网页的结构...
2024-12-25 3
-
vue中axios的运用,Vue中Axios的运用详解详细阅读

在Vue中,Axios是一个依据Promise的HTTP客户端,用于浏览器和node.js。它具有阻拦恳求和呼应的才能,能够转化恳求和呼应数据,而且能够撤销恳求。在Vue中运用...
2024-12-25 3
-
html点击图片跳转页面,```html 图片点击跳转示例详细阅读

```html图片点击跳转示例在这个示例中,当用户点击图片时,阅读器会跳转到`https://www.example.com`。您需求将`image.jpg`替...
2024-12-25 2
-
vue子路由装备, 什么是子路由详细阅读

在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以...
2024-12-25 1
-
运用html制造网页详细阅读

当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页...
2024-12-25 2
-
vue要学多久,从入门到通晓,你需求多久?详细阅读
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vu...
2024-12-25 2
-
vue文件上传,从根底到进阶详细阅读
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个...
2024-12-25 2
-
vue路由阻拦, 什么是Vue路由阻拦?详细阅读

Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成...
2024-12-25 1
