vue中watch的用法, 什么是watch
在Vue中,`watch` 是一个用于调查和呼应Vue实例上的数据改动的特点。当你想要履行异步操作或贵重的操作时,这个功用十分有用。`watch` 特点答应你声明依靠于数据的核算特点。
下面是 `watch` 的一些根本用法:
1. 根本用法: 你能够在组件的 `data` 函数中声明你想要调查的数据,然后在 `watch` 特点中界说一个或多个调查者。
```javascriptnew Vue' }, watch: { // 当 question 产生改动时,这个函数会被调用 question: function { this.answer = 'Waiting for you to stop typing...' this.debouncedGetAnswer } }, created: function { // `_.debounce` 是一个经过 Lodash 约束操作频率的函数。 // 在这个比如中,咱们期望约束拜访 yesno.wtf/api 的频率 // AJAX 恳求直到用户中止输入停止。 this.debouncedGetAnswer = _.debounce }, methods: { getAnswer: function { if === 1qwe2 { this.answer = 'Questions usually contain a question mark. ;qwe2' return } this.answer = 'Thinking...' var vm = this axios.get .then { vm.answer = _.capitalize }qwe2 .catch { vm.answer = 'Error! Could not reach the API. ' error }qwe2 } }}qwe2```
2. 调查多个数据源: 你能够调查多个数据源,乃至能够调查目标和数组。
```javascriptwatch: { question: function { // ... }, // 调查一个目标 someObject: { handler: function { // ... }, deep: true }, // 调查一个数组 items: { handler: function { // ... }, deep: true }}```
3. 运用 `immediate` 选项: 假如你期望在 `watch` 被创立的时分当即履行,你能够设置 `immediate` 为 `true`。
```javascriptwatch: { question: { handler: function { // ... }, immediate: true }}```
4. 调查Vue实例的根数据目标: 你能够调查Vue实例的根数据目标,但需求留意的是,当调查一个目标或数组时,旧值将是该目标或数组的深复制。
```javascriptwatch: { '$data': { handler: function { // ... }, deep: true }}```
这些是 `watch` 的一些根本用法,你能够依据自己的需求进行调整和运用。
Vue中watch的用法详解
在Vue.js中,`watch`是一个强壮的功用,它答应开发者监听Vue实例上的数据改动,并在改动时履行相应的操作。本文将具体介绍Vue中`watch`的用法,包含根本概念、运用方法、高档特性以及留意事项。
什么是watch

`watch`是Vue供给的一种机制,用于调查和呼应Vue实例上的数据改变。当数据产生改动时,能够履行一些副作用操作,如更新DOM、发送恳求等。
根本用法

监听单个呼应式数据
在Vue组件中,能够经过`watch`选项来监听单个呼应式数据的改动。以下是一个简略的示例:
```javascript
export default {
data() {
return {
count: 0
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
}
在这个比如中,当`count`的值产生改动时,操控台会输出改动前后的值。
监听多个数据
`watch`也能够一起监听多个数据。以下是一个一起监听`count`和`message`的示例:
```javascript
export default {
data() {
return {
count: 0,
message: 'Hello, Vue!'
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
},
message(newVal, oldVal) {
console.log(`message 从 ${oldVal} 变为 ${newVal}`);
}
在这个比如中,当`count`或`message`的值产生改动时,都会触发相应的回调函数。
高档特性

深度监听
`watch`选项中的`deep`特点能够用来指定是否进行深度监听。当监听一个目标或数组时,假如需求监听目标内部特点的改动,能够运用深度监听。
```javascript
export default {
data() {
return {
user: {
name: '张三',
age: 20
}
};
},
watch: {
user: {
handler(newVal, oldVal) {
console.log(`user 从 ${JSON.stringify(oldVal)} 变为 ${JSON.stringify(newVal)}`);
},
deep: true
}
在这个比如中,当`user`目标内部特点产生改动时,也会触发回调函数。
当即履行

`watch`选项中的`immediate`特点能够用来指定是否在组件初始化时当即履行一次回调函数。
```javascript
export default {
data() {
return {
count: 0
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
},
immediate: true
在这个比如中,组件初始化时,会当即履行回调函数,输出`count`的初始值。
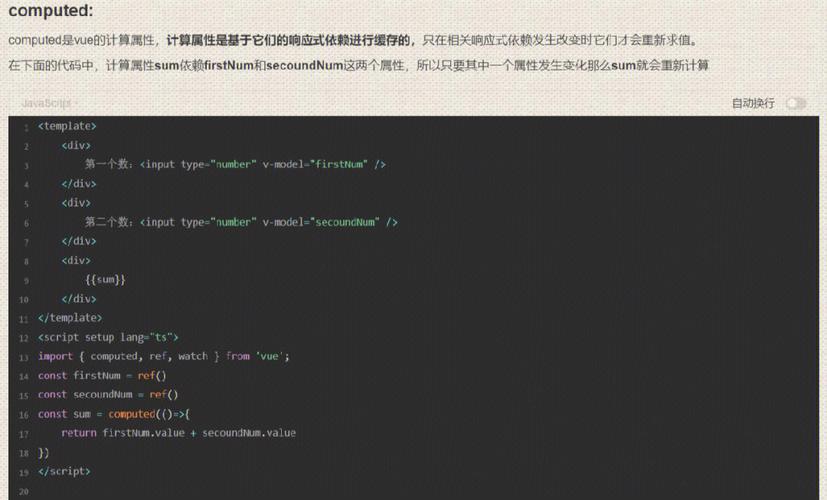
与computed的差异

`watch`和`computed`都是用来监听数据改动的,但它们的运用场景和完成方法略有不同。
- `watch`用于监听数据改动,并在改动时履行回调函数。
- `computed`用于核算值,当依靠的数据产生改动时,会主动从头核算。
以下是一个运用`computed`的示例:
```javascript
export default {
data() {
return {
count: 0
};
},
computed: {
sum() {
return this.count 1;
}
在这个比如中,`sum`会依据`count`的值主动核算并更新。
留意事项
- `watch`和`computed`都会对功能产生影响,运用时要留意合理操控。
- 在运用`watch`时,要留意防止在回调函数中进行杂乱的操作,防止影响功能。
- 在运用深度监听时,要留意防止过度监听,防止形成不必要的功能损耗。
经过本文的介绍,信任咱们对Vue中`watch`的用法有了更深化的了解。在实践开发中,合理运用`watch`能够协助咱们更好地办理和呼应数据改动。
相关
-
html怎样让图片在同一行,二、运用HTML的align特点详细阅读
以下是一个简略的示例,展现了怎么运用``和CSS的`float`特点来使图片在同一行显现:```html.row{width:100%;/或许你期望的宽度/o...
2024-12-26 0
-
html表单规划,```html示例表单详细阅读

1.清晰表单意图:确认表单的意图,比如是搜集用户信息、进行用户注册、或许进行查找查询等。2.挑选适宜的表单元素:依据需要搜集的信息类型挑选适宜的表单元素,如...
2024-12-26 0
-
html设置色彩,了解色彩模型详细阅读

在HTML中,你能够运用不同的办法来设置色彩。以下是几种常用的办法:1.色彩称号:HTML界说了大约140种色彩称号。例如,`这是一个赤色文本。2.十六进制色彩代码:这是最...
2024-12-26 0
-
html学习心得详细阅读

学习HTML是一个按部就班的进程,它让我对网页规划有了更深化的了解。以下是我学习HTML的一些心得体会:5.团队协作:在实在的项目中,网页规划往往需求团队协作。学习HTML的...
2024-12-26 2
-
react 钩子函数, 什么是 React 钩子函数?详细阅读

React钩子函数(Hooks)是React16.8版别引进的新特性,它答应咱们在不编写类的情况下运用state以及其他的React特性。钩子函数的引进使得函数...
2024-12-26 1
-
css溢出, 什么是CSS溢出?详细阅读

CSS溢出(Overflow)特点用于指定当元素的内容超越其指定高度和宽度时的显现方法。CSS供给了几个值来操控溢出行为:1.`visible`:默认值。内容不会被裁剪,可能...
2024-12-26 1
-
创立react项目, 装置 Node.js 和 npm/yarn详细阅读

创立一个React项目一般包括以下几个进程:1.装置Node.js和npm:React项目需求Node.js环境,以及npm(Node.js的包办理器)来装置和办理项目依靠。...
2024-12-26 0
-
html5怎样读,HTML5文件读取概述详细阅读

HTML5是一种用于创立网页和网页使用程序的符号言语。它是HTML(超文本符号言语)的最新版别,包含了新的元素和特点,以及改善的语义化结构。HTML5的全称是“超文本符号...
2024-12-26 0
-
网站html代码,挑选适宜的HTML版别详细阅读

您期望我为您创立一个简略的HTML代码示例吗?仍是您有其他详细的HTML代码需求?请供给更多细节,以便我能更好地帮助您。挑选适宜的HTML版别在编写HTML代码之前,首要需求确...
2024-12-26 1
-
html中div的用法, Article Title This is the main article content.详细阅读
在HTML中,``元素是一个通用的容器,它没有特定的语义,因而能够用来安排文档的不同部分。``元素一般用于页面布局,由于它能够很容易地运用CSS款式来操控其巨细、方位、边距...
2024-12-26 1
