springboot直接拜访html, 什么是Spring Boot?
1. 放置HTML文件: 将你的HTML文件放在`src/main/resources/static`目录下。Spring Boot会主动将这个目录下的文件作为静态资源供给服务。
2. 装备MVC: 假如你运用的是Spring MVC,你不需求额定的装备,由于Spring Boot现已默许装备了静态资源途径。
3. 拜访HTML文件: 经过浏览器拜访`http://localhost:8080/yourhtmlfile.html`来拜访你的HTML文件。保证端口是8080,除非你更改了默许端口。
4. 创立Controller(可选): 假如你想要经过Spring MVC的Controller来操控对HTML文件的拜访,你能够创立一个简略的Controller来回来HTML文件。
```java import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping;
@Controller public class MyController {
@GetMapping public String showHtmlFile { return forward:/yourhtmlfile.html; } } ```
在这个比如中,当你拜访`http://localhost:8080/yourhtmlfile`时,它会被重定向到`/yourhtmlfile.html`。
@Controller public class MyController {
在这个比如中,当你拜访`http://localhost:8080/yourhtmlfile`时,它会烘托`src/main/resources/templates/yourhtmlfile.html`模板,并传递一个名为`message`的特点。
以上就是在Spring Boot中直接拜访HTML文件的根本进程。依据你的具体需求,你或许需求进行一些调整。
Spring Boot直接拜访HTML页面攻略
在Spring Boot项目中,直接拜访HTML页面是一个常见的需求。经过正确装备和放置HTML文件,你能够轻松地在浏览器中直接拜访这些页面。以下是一篇具体的攻略,协助你了解如安在Spring Boot中完结这一功用。
什么是Spring Boot?

Spring Boot是一个开源的Java-based结构,旨在简化Spring运用的初始建立以及开发进程。它运用“约好大于装备”的准则,削减了项目的装备文件,使得开发愈加高效。
为什么需求直接拜访HTML页面?

直接拜访HTML页面能够快速展现静态内容,如网站主页、关于咱们页面等。这关于快速开发和原型规划十分有用。此外,它还能够削减对后端服务的依靠,进步运用的功用。
装备Spring Boot以直接拜访HTML页面

要使Spring Boot项目能够直接拜访HTML页面,你需求进行以下装备进程:
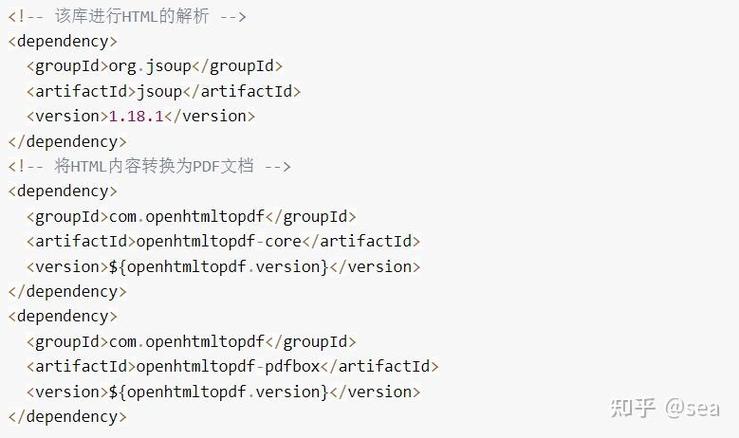
1. 增加Thymeleaf依靠
在项目的`pom.xml`文件中增加Thymeleaf依靠。Thymeleaf是一个盛行的模板引擎,用于生成HTML页面。
```xml
org.springframework.boot
spring-boot-starter-thymeleaf
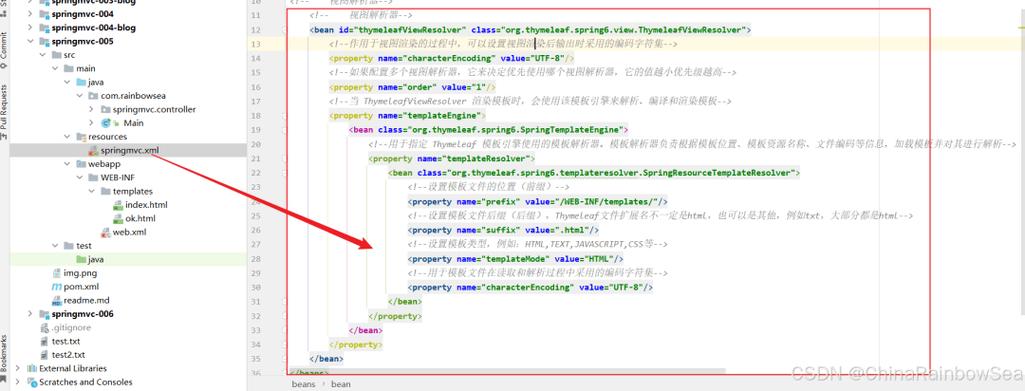
2. 装备视图解析器
在`application.properties`或`application.yml`文件中装备视图解析器,指定HTML页面的寄存途径。
```properties
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
3. 创立HTML页面

在`src/main/resources/templates`目录下创立HTML文件。例如,创立一个名为`index.html`的文件。
4. 启用静态资源拜访

默许情况下,Spring Boot只允许拜访`static`、`public`、`resources`和`META-INF/resources`目录下的静态资源。假如你需求拜访`templates`目录下的HTML页面,需求增加以下装备:
```properties
spring.resources.static-locations=classpath:/templates/
直接拜访HTML页面

完结以上装备后,你能够在浏览器中直接拜访HTML页面。例如,假如你的HTML页面名为`index.html`,则拜访地址为`http://localhost:8080/index.html`。
常见问题及解决方案

问题1:无法拜访HTML页面

原因:HTML页面或许没有放在正确的途径下。
解决方案:保证HTML页面放在`src/main/resources/templates`目录下。
问题2:拜访HTML页面时呈现404过错
原因:或许没有正确装备静态资源途径。
解决方案:查看`application.properties`或`application.yml`文件中的静态资源途径装备是否正确。
问题3:HTML页面内容无法正确显现

原因:或许没有正确装备Thymeleaf模板引擎。
解决方案:查看Thymeleaf依靠是否正确增加,并保证HTML页面运用了正确的Thymeleaf语法。
经过以上进程,你能够在Spring Boot项目中直接拜访HTML页面。这有助于快速开发和原型规划,一起也能进步运用的功用。期望这篇攻略能协助你顺利完结这一功用。
相关
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 0
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 0
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 0
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 0
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 0
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 0
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 0
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 0
-
html5软件下载,轻松入门前端开发详细阅读

1.HBuilderXHBuilderX是一款专为前端开发者规划的多功用代码修改器,支撑HTML、CSS、JS、PHP的快速开发,并供给强壮的代码帮手、完好的语法库和...
2024-12-26 0
-
css排版, 文本根底特点详细阅读

CSS(层叠款式表)是一种用于操控网页元素外观的款式规矩言语。CSS排版首要重视怎么经过CSS来完成网页内容的布局和款式。下面是一些常见的CSS排版技巧和概念:1....
2024-12-26 1
