css3款式, CSS3简介
1. 挑选器: 特点挑选器:能够依据元素的特点值来挑选元素,例如 `` 挑选一切以 icon 最初的类。 伪类挑选器:用于挑选特定的元素状况,例如 `:hover`、`:active`、`:focus` 等。 伪元素挑选器:用于挑选特定的元素部分,例如 `::before`、`::after` 等。
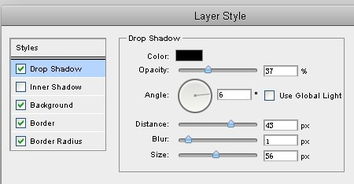
2. 盒模型: 盒暗影(boxshadow):能够给元素增加暗影作用。 边框半径(borderradius):能够给元素增加圆角作用。 边框图片(borderimage):能够运用图片作为边框。
3. 布景和突变: 布景巨细(backgroundsize):能够操控布景图片的巨细。 布景方位(backgroundposition):能够操控布景图片的方位。 突变(gradient):能够运用线性突变和径向突变。
4. 文本作用: 文本暗影(textshadow):能够给文本增加暗影作用。 文本溢出(textoverflow):能够操控文本溢出的显现方法。
5. 2D/3D 转化: 2D 转化(transform):包含旋转(rotate)、缩放(scale)、移动(translate)等。 3D 转化:包含旋转(rotate)、缩放(scale)、移动(translate)等,以及透视(perspective)和3D空间(transformstyle)。
6. 动画和过渡: 过渡(transition):能够在特点值变化时增加过渡作用。 动画(animation):能够创立杂乱的动画作用,包含关键帧(@keyframes)。
7. 媒体查询: 媒体查询(media queries):能够依据不同的设备特性(如屏幕尺度、分辨率等)运用不同的款式。
8. 弹性盒子(Flexbox): 弹性盒子布局(flexbox layout):供给了一种更灵敏的布局方法,能够轻松完成各种布局需求。
9. 网格布局(Grid): 网格布局(grid layout):供给了一种更强壮的布局方法,能够创立杂乱的网格布局。
10. 自定义字体(Web Fonts): 自定义字体(@fontface):能够运用自定义字体,增加网页规划的多样性。
这些仅仅 CSS3 的一部分款式和功用,CSS3 的强壮之处在于它的可扩展性和灵敏性,使得网页规划愈加五光十色。
CSS3款式:打造现代网页规划的视觉盛宴
CSS3简介

CSS3是CSS(层叠款式表)的第三个版别,它在前两个版别的基础上,增加了许多新的款式特性,如圆角、暗影、突变、动画等。CSS3的呈现,使得网页规划愈加丰厚多样,视觉作用愈加超卓。
圆角与暗影

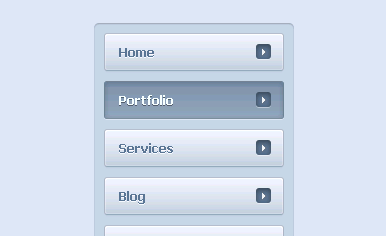
圆角

在CSS3中,咱们能够经过`border-radius`特点为元素增加圆角作用。以下是一个示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: f00;
border-radius: 50px; / 设置圆角半径为50px /
暗影
CSS3的`box-shadow`特点能够为元素增加暗影作用,使元素愈加立体。以下是一个示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: f00;
box-shadow: 10px 10px 5px 888; / 设置暗影水平偏移、笔直偏移、含糊半径和色彩 /
突变与布景
线性突变
CSS3的`linear-gradient`函数能够完成线性突变作用。以下是一个示例代码:
```css
div {
width: 200px;
height: 100px;
background-image: linear-gradient(to right, red, yellow); / 从左到右的赤色到黄色的突变 /
径向突变
CSS3的`radial-gradient`函数能够完成径向突变作用。以下是一个示例代码:
```css
div {
width: 200px;
height: 200px;
background-image: radial-gradient(circle, red, yellow); / 以圆心为中心的赤色到黄色的突变 /
动画与过渡
关键帧动画
CSS3的`@keyframes`规矩能够完成关键帧动画。以下是一个示例代码:
```css
@keyframes example {
0% { background-color: red; }
50% { background-color: yellow; }
100% { background-color: green; }
div {
width: 100px;
height: 100px;
animation: example 2s; / 播映动画2秒 /
过渡作用
CSS3的`transition`特点能够完成过渡作用。以下是一个示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: red;
transition: width 2s; / 宽度变化时,过渡作用继续2秒 /
div:hover {
width: 200px; / 鼠标悬停时,宽度变为200px /
呼应式规划
媒体查询
CSS3的媒体查询(Media Queries)能够完成呼应式规划。以下是一个示例代码:
```css
@media (max-width: 600px) {
div {
width: 100%; / 在屏幕宽度小于600px时,宽度为100% /
弹性盒子布局
CSS3的Flexbox布局能够完成一维布局。以下是一个示例代码:
```css
.container {
display: flex; / 设置容器为弹性盒子布局 /
.item {
flex: 1; / 子元素平均分配空间 /
CSS3作为现代网页规划的重要东西,其丰厚的款式特性为规划师供给了无限构思空间。经过把握CSS3的款式特性,咱们能够打造出视觉作用超卓、用户体会杰出的现代网页。期望本文能协助读者更好地了解CSS3的款式特性,为网页规划之路添砖加瓦。
相关
-
html外边距, 什么是外边距详细阅读

HTML外边距(Margin)是指元素边框外的空白区域。它答应您添加一个元素与另一个元素之间的空间,或许在元素与父元素之间的空间。外边距是通明的,因而不会显现在页面上,但它会影...
2024-12-26 0
-
vue const,运用、优势与最佳实践详细阅读

例如,你能够在Vue组件的``部分声明一个常量,如下所示:```javascriptexportdefault{data{return{//....
2024-12-26 0
-
css引进外部字体, 什么是外部字体详细阅读

要在CSS中引进外部字体,你能够运用`@fontface`规矩。这个规矩答应你指定一个字体称号,然后供给字体的源文件。这样,浏览器就能够下载并运用这个字体。下面是一个根本的比如...
2024-12-26 0
-
vue中的watch, 什么是watch详细阅读

在Vue.js中,`watch`是一个用于调查和呼应Vue实例上的数据改变的办法。当你需求在数据改变时履行异步操作或开支较大的操作时,这个功用十分有用。`watch`能够侦听V...
2024-12-26 0
-
css核算高度详细阅读

1.固定高度:你能够直接为元素设置一个固定的高度值,例如`height:100px;`。2.百分比高度:假如元素的父元素有确认的高度,你能够运用百分比来设置子元素的高度...
2024-12-26 0
-
用html做个人简历代码,个人简历简略网页规划html代码详细阅读

创立一个简略的HTML个人简历页面需求一些根本的HTML和CSS常识。下面是一个简略的HTML简历示例,您能够依据需求进行修正和扩展。```html个人简历body{...
2024-12-26 0
-
vue是干嘛的,什么是Vue.js?详细阅读

Vue.js是一个用于构建用户界面的开源JavaScript结构,它根据规范HTML、CSS和JavaScript构建,并供给了声明式编程的体会,使得开发者可以更高效地开发单页...
2024-12-26 0
-
php表单html代码,```html PHP Form Example详细阅读
当然能够。下面是一个简略的PHP表单HTML代码示例。这个表单包括一个文本输入框、一个暗码输入框、一个单选按钮组、一个复选框组、一个下拉挑选框以及一个提交按钮。表单数据将经过P...
2024-12-26 0
-
vue组件承继, 什么是Vue组件承继?详细阅读

在Vue中,组件承继并不是一个直接支撑的概念,但你能够经过运用`mixins`和`extend`办法来完成相似承继的作用。1.Mixins:`mixins`答应你将组件的多...
2024-12-26 0
-
vue动态增加路由,vue动态获取加载路由详细阅读

在Vue中,动态增加路由一般指的是在运用运行时动态地修正路由装备。这能够经过VueRouter的`addRoutes`办法完结。以下是一个根本的示例:1.首要,保证你现已安...
2024-12-26 0
