vue完成页面跳转,vue怎么完成页面跳转
在Vue中完成页面跳转主要有两种办法:运用``组件和编程式导航。下面别离介绍这两种办法。
1. 运用``组件
``是Vue Router供给的组件,用于在页面中创立一个链接,点击该链接会触发路由跳转。运用``组件时,你需求先在Vue Router中界说好路由。
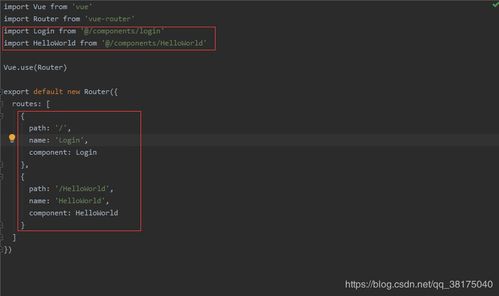
例如,你有一个简略的Vue运用,包括两个页面:主页和关于咱们页面。在`router/index.js`中界说路由如下:
```javascriptimport Vue from 'vue'import Router from 'vuerouter'import Home from '../components/Home.vue'import About from '../components/About.vue'
Vue.use
export default new Router}qwe2```
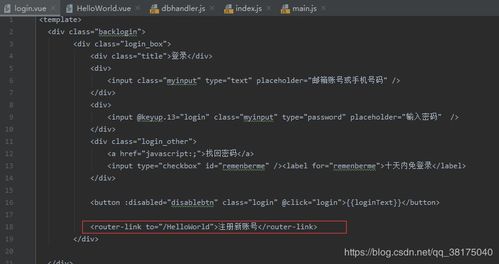
在主页组件中,你能够运用``组件创立一个链接到关于咱们页面:
```html 主页 关于咱们 ```
点击“关于咱们”链接后,页面会跳转到关于咱们页面。
2. 编程式导航
编程式导航是指经过JavaScript代码来操控路由跳转。在Vue中,你能够运用`this.$router.push`办法来完成编程式导航。
例如,你能够在主页组件的某个按钮点击事情中增加如下代码:
```javascriptmethods: { goToAbout { this.$router.push }}```
```html 主页 关于咱们 ```
点击按钮后,页面会跳转到关于咱们页面。
这两种办法都能够完成页面跳转,你能够依据实践需求挑选运用。
Vue 完成页面跳转:深化了解与实战攻略
在开发单页运用(SPA)时,页面跳转是必不可少的操作。Vue.js 作为一款盛行的前端结构,供给了多种完成页面跳转的办法。本文将深化探讨 Vue 完成页面跳转的原理、办法以及实战技巧,协助开发者更好地把握这一技术。
一、Vue Router 简介

Vue Router 是 Vue.js 官方供给的路由管理器,用于构建单页运用。它答应开发者经过不同的 URL 拜访不同的组件,完成页面跳转,而无需从头加载整个页面。Vue Router 供给了丰厚的路由装备和导航操控功用,使得页面跳转变得简略而灵敏。
二、装置 Vue Router

在运用 Vue Router 之前,需求先将其装置到项目中。以下是运用 npm 装置 Vue Router 的过程:
```bash
npm install vue-router@4
装置完成后,你能够在项目中引进并运用 Vue Router。
三、创立路由装备

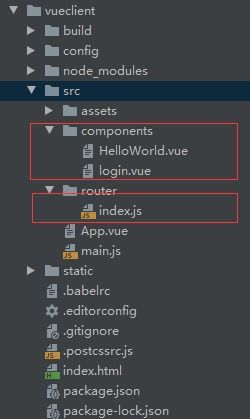
在 Vue 项目中,通常在 `src/router` 目录下创立一个名为 `index.js` 或 `router.js` 的文件,用于装备路由。以下是一个简略的路由装备示例:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import About from '../views/About.vue';
const routes = [
path: '/',
name: 'Home',
component: Home
},
path: '/about',
name: 'About',
component: About
const router = createRouter({
history: createWebHistory(),
routes
export default router;
在这个示例中,咱们界说了两个路由:一个是主页(`/`),另一个是关于页面(`/about`)。每个路由都有一个 `path`、`name` 和 `component` 特点。
四、运用路由跳转
在 Vue 组件中,你能够运用以下办法完成页面跳转:
4.1 声明式导航
```html
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 1
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 1
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 1
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 1
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 2
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 1
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 1
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 1
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 1
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 2
