vue随机数,vue随机数生成
在Vue中生成随机数,能够运用JavaScript的Math目标中的random办法。以下是一个简略的示例,展现了如安在Vue组件中生成一个随机数:
```javascript 随机数生成器 生成随机数 生成的随机数是: {{ randomNumber }}
export default { data { return { randomNumber: null }; }, methods: { generateRandomNumber { this.randomNumber = Math.random; } }};```
在这个示例中,咱们有一个按钮,当点击这个按钮时,会触发`generateRandomNumber`办法。这个办法会运用`Math.random`生成一个介于0(包含)和1(不包含)之间的随机数,并将这个数赋值给`randomNumber`数据特点。这个随机数会在页面上显示出来。
你能够依据自己的需求调整这个示例,比方生成特定范围内的随机数,或许将随机数用于其他的功用。
Vue中随机数的生成与使用
在Vue.js开发中,随机数的生成是一个常见的需求,它能够协助咱们完成各种功用,如验证码、随机色彩、动态数据展现等。本文将具体介绍如安在Vue中生成随机数,并讨论其在实践使用中的运用办法。
一、Vue中生成随机数的根本办法

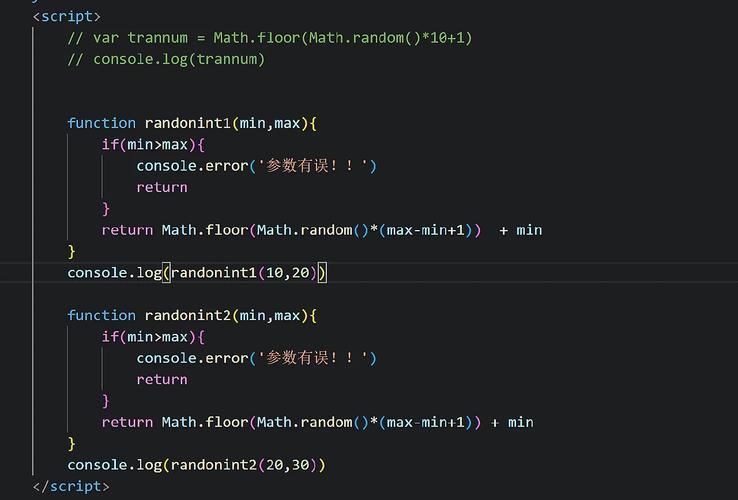
1.1 生成随机整数

```javascript
function randomInt(min, max) {
return Math.floor(Math.random() (max - min 1)) min;
这个办法能够生成一个在`min`和`max`之间的随机整数,包含`min`和`max`自身。
1.2 生成随机浮点数
```javascript
function randomFloat(min, max) {
return Math.random() (max - min) min;
这个办法能够生成一个在`min`和`max`之间的随机浮点数。
1.3 生成随机字符串

```javascript
function randomString(length) {
const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let result = '';
for (let i = 0; i 随机整数:{{ randomIntValue }}
随机浮点数:{{ randomFloatValue }}
随机字符串:{{ randomStringValue }}
2.2 办法
```javascript
export default {
data() {
return {
// ...
};
},
methods: {
getRandomInt() {
return randomInt(1, 100);
},
getRandomFloat() {
return randomFloat(1.0, 100.0);
},
getRandomString() {
return randomString(10);
}
在模板中,咱们能够经过调用办法来获取随机数:
```html
相关
-
vue中文文档, 简介详细阅读

您能够经过以下链接拜访Vue.js的官方中文文档:Vue3中文文档:快速入门与基础教程简介Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页应用...
2024-12-23 0
-
vue的优势有哪些,为什么它是前端开发者的首选结构详细阅读
Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立。它易于上手,一起具有强壮的功用,合适构建用户界面。以下是Vue的一些首要优势:1.轻...
2024-12-23 0
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0

