html表格居中怎样设置, 表格居中的基本概念
1. 运用`textalign`特点: ```html ```
2. 运用`margin`特点: ```html ```
3. 运用`align`特点(不引荐,由于这是旧特点,但为了兼容性,有时仍会运用): ```html ```
5. 运用CSS类或ID来界说居中款式,然后应用到表格上: ```html .centertable { marginleft: auto; marginright: auto; } ```
6. 运用Flexbox布局: ```html ```
挑选合适你需求的办法,并根据具体情况调整款式。假如你有特定的HTML代码或场景,能够供给更多细节,以便给出更具体的主张。
HTML表格居中设置详解
在网页规划中,表格是展现数据的一种常见方法。而表格的居中显现是网页布局中一个重要的环节。本文将具体介绍如安在HTML中设置表格居中,帮助您更好地把握网页布局技巧。
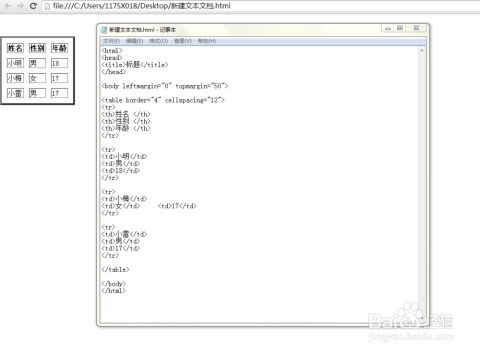
表格居中的基本概念

运用CSS款式完成表格居中

1. 运用`margin: auto`特点

在CSS中,`margin: auto`特点能够使元素在水平方向上居中。以下是一个简略的示例:
```html
相关
-
html5魔塔,魔塔游戏简介详细阅读

基本信息HTML5魔塔是一款经典的2D战略类固定数值RPG游戏,玩家将扮演一个王国的勇士,前往远方的魔塔,挽救公主并探寻魔塔的隐秘。游戏的方针是经过不同的楼层,打败怪物,终究...
2024-12-26 1
-
html文档结构,```html 网页标题详细阅读

HTML文档结构一般遵从以下形式,包括文档类型声明(Doctype)、HTML元素、头部(Head)和主体(Body)部分。下面是一个根本的HTML文档结构示例:```html...
2024-12-26 0
-
jquery获取元素, 什么是jQuery获取元素?详细阅读

2.$:你能够直接传递一个DOM元素给jQuery。例如,`$`回来文档目标。3.$:你能够传递HTML字符串给jQuery,它会创立新的DOM元素。...
2024-12-26 0
-
在线运转html,什么是HTML?详细阅读

我无法直接运转HTML代码,由于我是一个文本和代码生成的AI。可是,我能够供给HTML代码,你能够在任何支撑HTML的浏览器中运转它。假如你有HTML代码需求协助,请供给代码,...
2024-12-26 0
-
html教程详细阅读

根底学习1.了解HTML的根本结构:HTML文档由``声明开端,接着是``元素,它包括``和``两部分。``部分一般包括元数据,如``(页面标题)、``(描...
2024-12-26 0
-
css 文本缩进, 什么是文本缩进详细阅读
CSS中设置文本缩进能够运用`textindent`特点。这个特点界说了文本块首行的缩进量。语法```csstextindent:length|percentag...
2024-12-26 0
-
html躲藏div,```htmlHide Div Example .hiddendiv { display: none; / Hide the div / } .visiblediv { visibility: hidden; / Hide the div but keep its space / }详细阅读
在HTML中,你能够运用CSS来躲藏一个``元素。有几种办法能够完成这一作用,包含设置元素的`display`特点为`none`,或许运用`visibility`特点。下面是两...
2024-12-26 0
-
html静态网页代码模板,html静态网页模板详细阅读
当然能够,下面是一个简略的HTML静态网页代码模板:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML页面。这个模板包括...
2024-12-26 0
-
html特效代码,免费html代码焰火特效仿制详细阅读
1.简略的CSS动画:```htmlSimpleCSSAnimation.animate{width:100px;height:100px;...
2024-12-26 0
-
vue项目开发流程详细阅读

Vue项目开发流程能够分为以下几个首要过程:1.需求剖析:确认项目方针、功用需求和用户需求。剖析项目的技能栈和功用要求。确认项目的开发周期和资源分配。...
2024-12-26 0
