html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:
内部款式表示例```html body { backgroundcolor: lightblue; } h1 { color: white; }
这是一个标题这是一个阶段。
外部款式表示例1. 创立一个CSS文件,例如`styles.css`: ```css body { backgroundcolor: lightblue; } h1 { color: white; } ```
2. 在HTML文档中引证这个CSS文件: ```html
这是一个标题这是一个阶段。
行内款式示例```html 行内款式示例

这是一个标题这是一个阶段。
在实践运用中,主张运用外部款式表,由于它能够进步代码的可维护性和重用性。
在网页规划中,HTML(超文本符号言语)和CSS(层叠款式表)是两个不可或缺的组成部分。HTML担任网页的结构和内容,而CSS则担任网页的款式和布局。将HTML与CSS相结合,能够创立出既漂亮又有用的网页。本文将具体介绍怎么运用HTML链接CSS,以及这一进程对网页规划的重要性。
HTML与CSS的联系

HTML和CSS是网页规划的两大柱石。HTML界说了网页的结构和内容,而CSS则担任这些内容的视觉出现。简略来说,HTML是网页的骨架,CSS则是骨架上的装修。
```html
HTML与CSS的联系

HTML与CSS的联系
HTML和CSS是网页规划的两大柱石。
链接CSS到HTML
要将CSS款式运用到HTML页面,需要将CSS代码链接到HTML文件中。以下有几种办法能够完成这一方针:
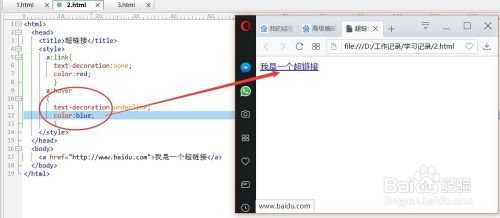
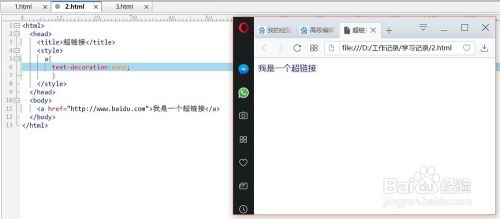
1. 内联款式
```html
相关
- 详细阅读
-
html代码大全详细阅读
假如你想查找HTML代码大全,能够参阅以下几个资源:2.CSDN博客HTML有用的网页代码大全:该文档对学习网页规划的人很有协助,包含全面的HTML代码,可供查阅...
2024-12-26 0
-
vue meta,什么是Vue Meta?详细阅读

在Vue中,能够运用不同的插件来办理和优化网页的元数据(如标题、描绘和关键词),然后进步SEO体现。以下是几种常见的办法和插件:1.vuemeta插件:功用:vuem...
2024-12-26 0
-
html视频播映代码,```html 视频播映示例详细阅读

HTML视频播映能够经过``元从来完成。以下是一个根本的HTML视频播映代码示例:```html视频播映示例在这个示例中,``元素界说了一个视频播映器。`w...
2024-12-26 0
-
网页css款式, 什么是CSS款式?详细阅读

CSS根本语法CSS款式规矩由挑选器和声明组成。挑选器指定哪些HTML元素将运用款式,声明块包含一个或多个声明,每个声明由一个特点和一个值组成。```css挑选器{特点...
2024-12-26 1
-
html表单怎么做,```html 示例表单详细阅读
HTML表单(Form)是网页中用于用户输入数据的交互元素。它答应用户输入文本、挑选选项、上传文件等,然后将这些数据提交到服务器进行处理。下面是创立一个根本HTML表单的过程:...
2024-12-26 0
-
vue三元表达式, 什么是Vue三元表达式?详细阅读

在Vue中,三元表达式能够用来简化代码逻辑,它是一种条件表达式,依据条件的真假来决议回来哪个值。在Vue中,三元表达式一般用于模板中,用来操控元素的显现或躲藏,或许依据...
2024-12-26 0
-
vue阻挠默许事情, 什么是默许事情详细阅读

在Vue中,阻挠默许事情一般运用`.prevent`修饰符。`.prevent`修饰符用于阻挠事情触发默许行为,例如点击链接时的页面跳转。例如,假定你有一个链接,你想要阻挠点击...
2024-12-26 1
-
css进犯,css全称是什么详细阅读

CSS(层叠款式表)进犯是指经过在网页中注入歹意的CSS代码,然后到达进犯的意图。CSS进犯一般与跨站脚本(XSS)进犯相结合,经过在用户阅读器中履行歹意脚本,盗取用户的灵敏信...
2024-12-26 0
-
html根本语法,HTML简介详细阅读

1.HTML文档结构:``:声明文档类型为HTML5。``:根元素,包括整个网页的内容。``:包括文档的元数据,如标题、字符集、款式和脚本。`...
2024-12-26 0

