vue路由重定向, 什么是Vue路由重定向?
在Vue中,路由重定向能够经过多种办法完成,详细取决于你的需求。下面是一些常见的办法:
1. 在`router/index.js`文件中设置重定向:
```javascript import Vue from 'vue' import Router from 'vuerouter' import Home from '@/components/Home' import About from '@/components/About' import NotFound from '@/components/NotFound'
Vue.use
export default new Router }qwe2 ```
在这个比如中,任何不匹配的路由都会被重定向到`/404`。
2. 在Vue组件中运用``:
```html ```
假如你想要在某个特定的组件中重定向,能够在该组件的模板中运用``。
3. 运用编程式导航:
```javascript this.$router.push ```
这将在当时路由中增加一个新的记载,相当于``。
4. 运用``:
```html Home ```
这将在当时路由中增加一个新的记载,相当于`this.$router.push`。
5. 运用``和``:
```html Home ```
这将在当时路由中增加一个新的记载,而且会显现`Home`组件。
6. 运用``和``,而且运用`:to`特点:
```html Home ```
这将在当时路由中增加一个新的记载,而且会显现`Home`组件。
7. 运用``和``,而且运用`:to`特点,而且运用`replace`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而不是增加一个新的记载。
8. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`query`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会增加一个`query`参数。
9. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`params`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会增加一个`params`参数。
10. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`hash`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会增加一个`hash`参数。
11. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`props`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会传递一个`props`参数。
12. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`append`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会追加一个途径。
13. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exact`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且只会匹配准确的途径。
14. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`activeclass`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给匹配的``增加一个`active`类。
15. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`inactiveclass`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给不匹配的``增加一个`inactive`类。
16. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类。
17. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`inactiveclass`特点,而且运用`exact`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径。
18. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类。
19. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径。
20. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类。
21. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径。
22. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`query`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会增加一个`query`参数。
23. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`params`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会增加一个`params`参数。
24. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`hash`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会增加一个`hash`参数。
25. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`props`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会传递一个`props`参数。
26. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`hash`特点,而且运用`query`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会增加一个`hash`参数,而且会增加一个`query`参数。
27. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`hash`特点,而且运用`query`特点,而且运用`params`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会增加一个`hash`参数,而且会增加一个`query`参数,而且会增加一个`params`参数。
28. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`hash`特点,而且运用`query`特点,而且运用`params`特点,而且运用`props`特点:
```html Home ```
这将在当时路由中替换掉当时的记载,而且会给准确匹配的``增加一个`exactactive`类,而且会给不匹配的``增加一个`inactive`类,而且只会匹配准确的途径,而且会给匹配的``增加一个`active`类,而且会追加一个途径,而且会增加一个`hash`参数,而且会增加一个`query`参数,而且会增加一个`params`参数,而且会传递一个`props`参数。
29. 运用``和``,而且运用`:to`特点,而且运用`replace`特点,而且运用`exactactiveclass`特点,而且运用`inactiveclass`特点,而且运用`exact`特点,而且运用`activeclass`特点,而且运用`append`特点,而且运用`hash`特点,而且运用`query`特点,而且运用`params`特点,而且运用`props`特点,而且运用`append`特点:
```html 1. 大局重定向:在路由装备中运用`redirect`特点来重定向一切不匹配的路由到一个特定的路由。
```javascript const router = new VueRouter }qwe2; ```
2. 路由等级的重定向:在详细的路由装备中,运用`redirect`特点来重定向到另一个路由。
```javascript const router = new VueRouter }qwe2; ```
3. 动态重定向:在路由装备中运用函数来动态回来重定向的方针路由。
```javascript const router = new VueRouter => { // 依据路由参数动态回来重定向的方针路由 if { return '/userprofile'; } else { return '/userlist'; } } } qwe2 }qwe2; ```
4. 命名路由的重定向:运用`name`特点来指定重定向的方针路由。
```javascript const router = new VueRouter }qwe2; ```
5. 运用``组件:在模板中运用``组件来创立导航链接,并运用`to`特点来指定重定向的方针路由。
```html Go to New Path ```
6. 编程式导航:在Vue组件的办法中运用`this.$router.push`或`this.$router.replace`来重定向路由。
```javascript methods: { redirectToHome { this.$router.push; } } ```
7. 导航护卫:运用大局前置护卫或路由独享的护卫来重定向路由。
```javascript router.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; } }qwe2; ```
这些办法能够依据你的详细需求来挑选运用。假如你有特定的需求或问题,请供给更多的细节,我会极力协助你。
Vue路由重定向:完成页面跳转的艺术
在Vue.js开发中,路由重定向是一个强壮的功用,它答应咱们在用户拜访特定途径时主动将他们重定向到另一个途径。这种功用在单页面运用(SPA)中特别有用,由于它能够改进用户体会,防止不必要的过错页面,并完成更流通的导航。本文将深入探讨Vue路由重定向的原理、用法以及最佳实践。
什么是Vue路由重定向?

Vue路由重定向是指在路由装备中界说一条规矩,当用户拜访某个途径时,主动将他们导航到另一个途径。这种机制能够用来处理默许首页、过错页面、登录页面跳转等场景。
Vue路由重定向的语法

在Vue Router中,重定向的语法如下:
```javascript
path: '/old-path',
redirect: '/new-path'
这儿的`/old-path`是用户测验拜访的途径,而`/new-path`是重定向后的方针途径。
Vue路由重定向的装备

在Vue Router中,重定向通常在路由装备数组中进行界说。以下是一个简略的示例:
```javascript
const routes = [
{ path: '/', redirect: '/home' },
{ path: '/home', component: Home },
{ path: '/about', component: About },
{ path: '/contact', component: Contact }
在这个比如中,当用户拜访根途径`/`时,会被主动重定向到`/home`。
Vue路由重定向的最佳实践
1. 防止过度运用重定向:尽管重定向很便利,但过度运用可能会导致用户感到困惑。尽量坚持重定向的简练和直观。
2. 运用清晰的途径:在重定向时,运用清晰的途径,防止运用通配符或含糊的途径。
3. 处理过错页面:为404过错页面设置重定向,能够防止用户看到无用的空白页面。
Vue路由重定向的嵌套路由
在嵌套路由中,重定向相同适用。以下是一个嵌套路由的示例:
```javascript
const routes = [
path: '/user/:id',
component: User,
children: [
{ path: 'profile', component: UserProfile },
{ path: 'settings', component: UserSettings },
{ path: '', redirect: 'profile' } // 默许重定向到用户材料页面
]
在这个比如中,当用户拜访`/user/123`时,假如没有指定子路由,则会主动重定向到`/user/123/profile`。
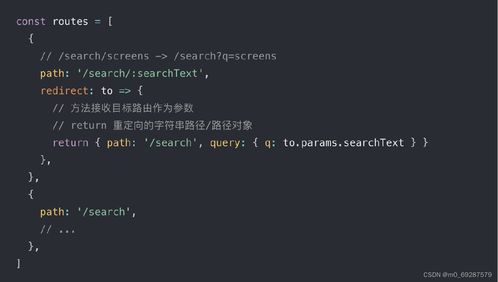
Vue路由重定向的动态参数
在动态路由参数中,重定向相同能够作业。以下是一个运用动态参数的重定向示例:
```javascript
const routes = [
{ path: '/user/:id', redirect: '/user/profile/:id' }
在这个比如中,当用户拜访`/user/123`时,会被重定向到`/user/profile/123`。
Vue路由重定向是一个强壮的功用,能够协助咱们完成更灵敏和友爱的导航体会。经过合理装备重定向规矩,咱们能够防止不必要的过错页面,并进步用户体会。在开发Vue运用时,充分利用路由重定向的优势,将使你的运用愈加完善。
相关
-
html中div居中,html中div居中代码详细阅读

在HTML中,要让一个`div`元素居中,可以运用多种办法,包括CSS的Flexbox、Grid或传统的定位技能。以下是几种常见的居中办法:1.运用Flexbox:Fl...
2024-12-26 0
-
html是什么的缩写,什么是HTML?详细阅读

HTML:揭秘超文本符号言语的缩写及其重要性什么是HTML?HTML的前史与开展HTML的开展进程能够追溯到20世纪90年代。开始,它由蒂姆·伯纳斯-李(TimBerners...
2024-12-26 0
-
html导入css,```html Document Hello, World!```详细阅读

```htmlDocumentHello,World!``````html```或许,假如你想要将CSS文件放在网站的根目录下,能够这...
2024-12-26 0
-
html 边框暗影, 什么是边框暗影?详细阅读

HTML边框暗影能够经过CSS的`boxshadow`特点来完成。`boxshadow`特点能够增加一个或多个暗影到元素上,每个暗影由逗号分隔。暗影的语法如下:``...
2024-12-26 0
-
vue单页面运用,```html Vue单页面运用详细阅读

Vue单页面运用(SPA)是指整个网站只要一个页面,一切交互都在这个页面内完结,而不是经过传统的多个页面跳转。这种架构方法能够进步用户体会,削减页面加载时刻,而且能够更好地运用...
2024-12-26 0
-
html左起浮, 什么是左起浮详细阅读

在HTML中,要完成元素的左起浮,能够运用CSS(层叠款式表)的`float`特点。`float`特点用于在文档流中放置元素,它能够将元素向左或向右移动,直到它的外边际碰到包含...
2024-12-26 0
-
css输入框详细阅读

1.`border`:设置输入框的边框款式,包含宽度、色彩和款式。2.`borderradius`:设置输入框的圆角半径。3.`padding`:设置输入框的内边距...
2024-12-26 0
-
react脚手架,快速建立高效React项目详细阅读
React脚手架是一个用于创立React应用程序的发动东西。它供给了一个预设的项目结构、开发服务器、测验东西和构建脚本,使得开发者能够快速开端React项目的开发。React脚...
2024-12-26 0
-
html编码转化,什么是HTML编码转化?详细阅读
HTML编码转化通常是指将特别字符转化为HTML实体,以便在网页中正确显现。HTML实体是特别字符的代替字符,能够保证在网页中正确显现这些字符。例如,一些常见的HTML实体包含...
2024-12-26 0
-
react ui结构,构建高效、漂亮的用户界面详细阅读

1.AntDesign:由蚂蚁金服推出,是一个企业级的UI规划语言和React组件库。它供给了丰厚的组件,如按钮、表单、表格、导航等,以及配套的规划资源。2.Materi...
2024-12-26 0
